qt
排序算法
vulnhub
计算机网络
驱动开发
数字化
AppCube
zookeeper
记事本
mapreduce
python爬虫
reactjs
科研绘图
浏览器选择建议
工作流程数字化
购书网站
cisp证书
Revit二次开发
proteus
数字IC设计
vue3
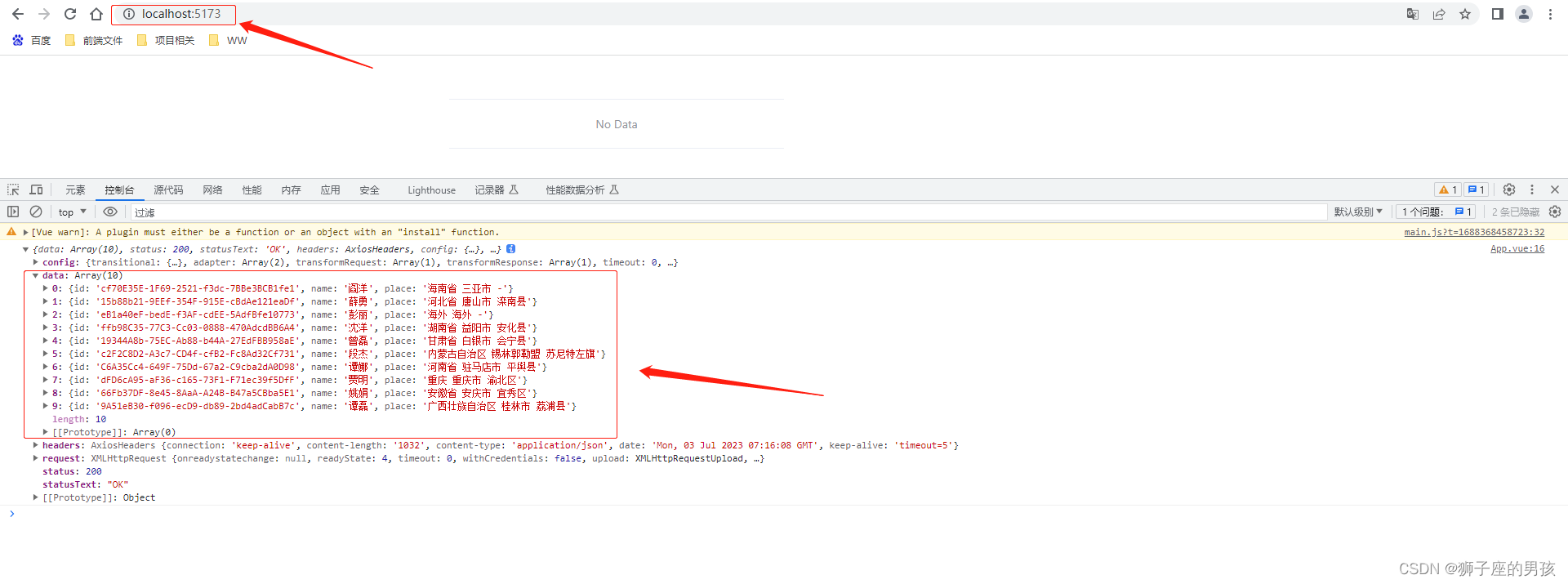
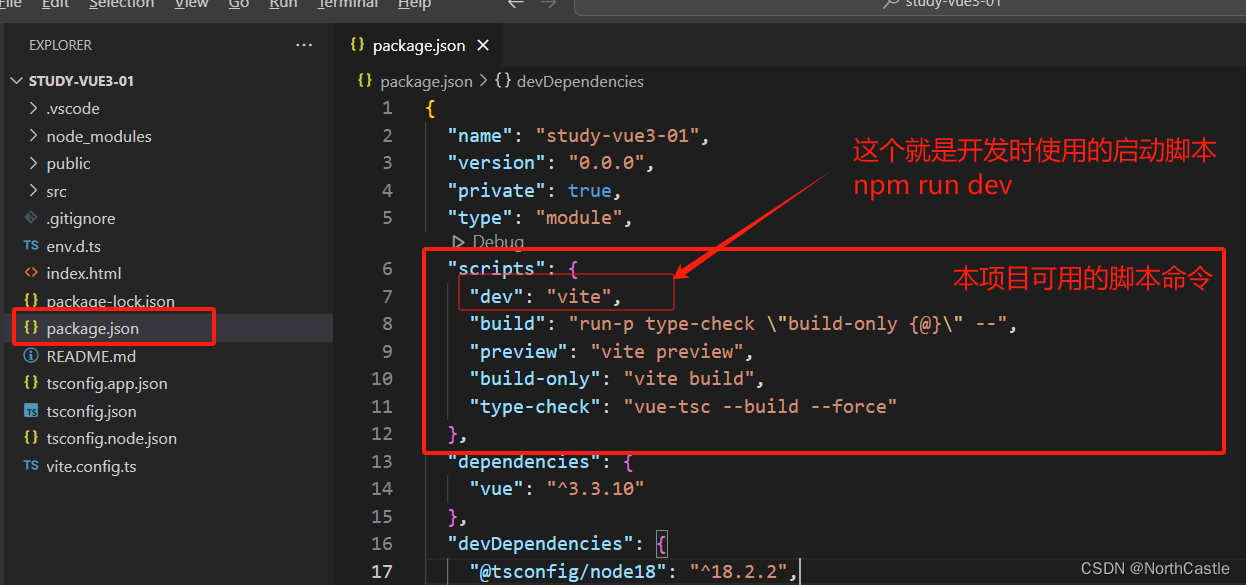
2024/4/11 16:23:36uniapp cli创建项目 vite 动态加载图片
以 / 开头就可以了, 因为 uni 在 cli 中将 / 指向了 /src。
示例 :
"/static/img/home/icon1.png"所有端都可以加载成功,解决方式就是这么的朴实无华。
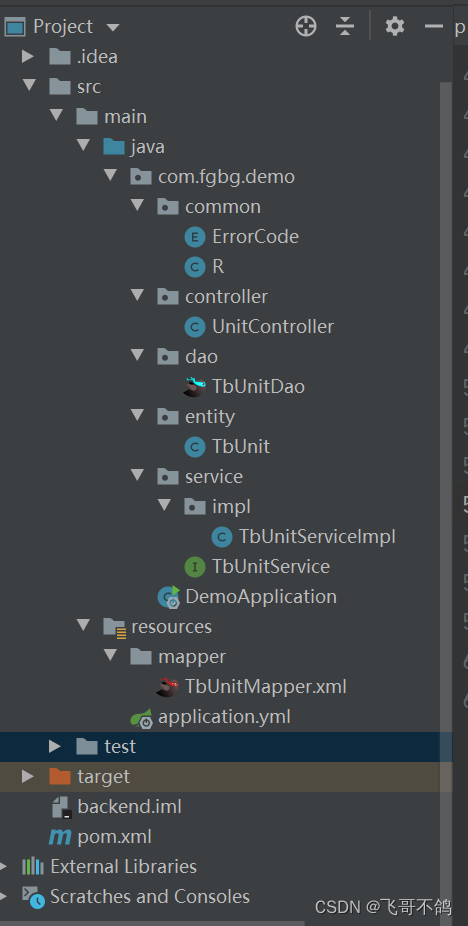
【前后端的那些事】开源!前后端环境搭建+树形结构表格实现
文章目录 1. 前后端项目环境搭建2. table-tree2.1 后端准备2.2 前端准备 前言:最近写项目,发现了一些很有意思的功能,想写文章,录视频把这些内容记录下。但这些功能太零碎,如果为每个功能都单独搭建一个项目࿰…
Electron+Vue3+Vite的产品级模板项目
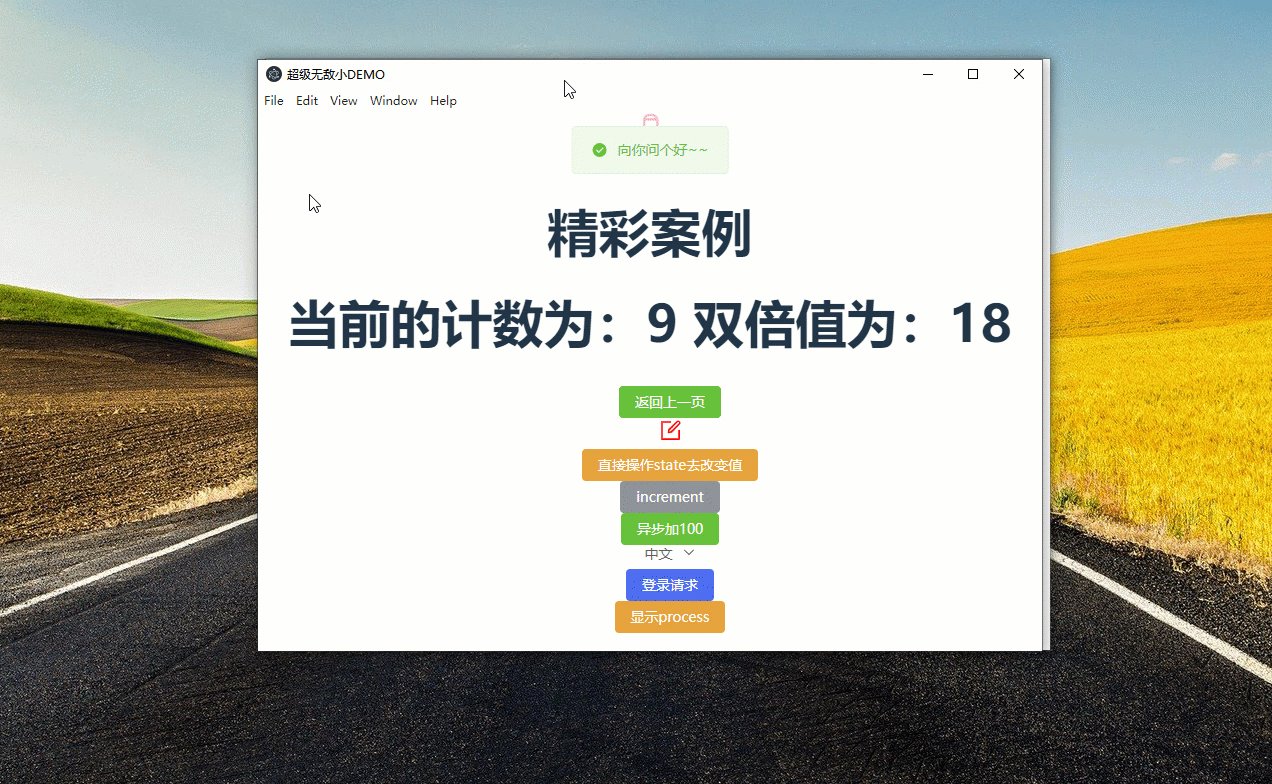
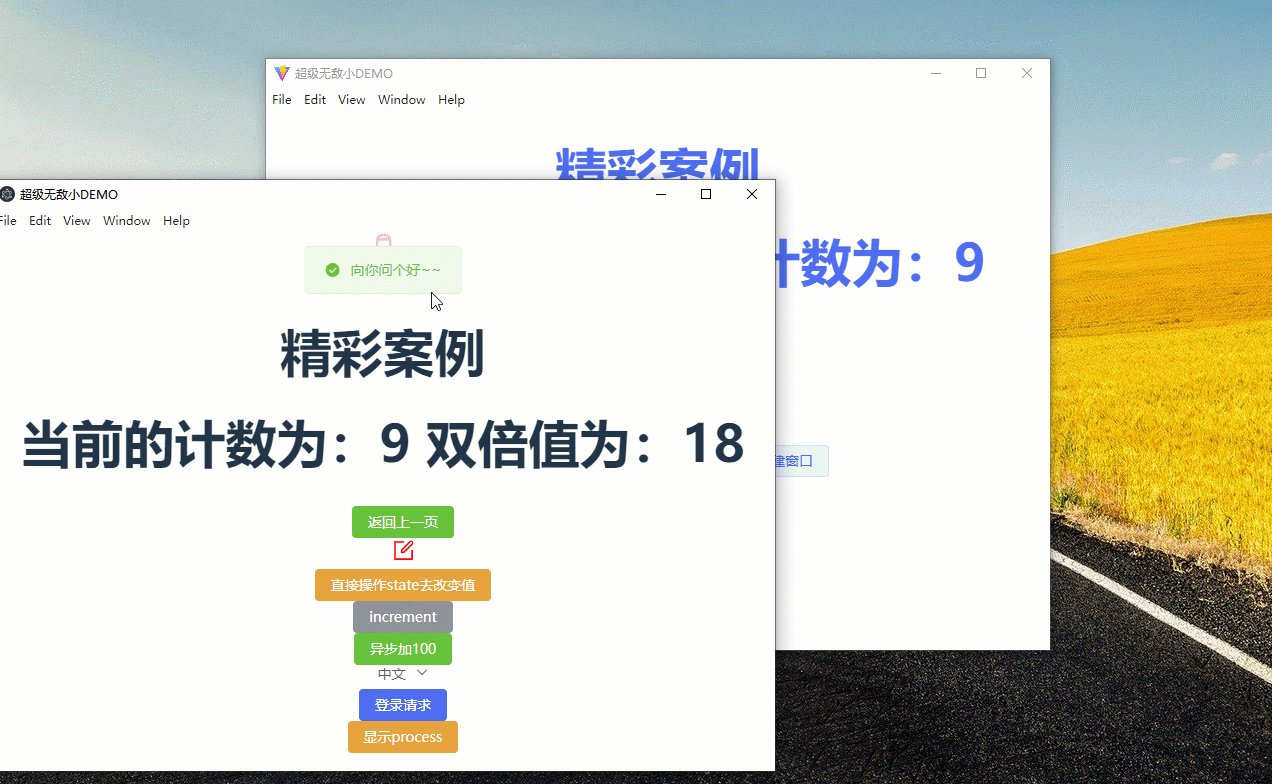
1. electron-vue3-template
基于Vue3 Electron TypeScript的客户端程序模板,使用Vite和Electron Forge构建和打包。
真正做到开箱即用,面向跨平台客户端设计,产品级的项目模板。
项目地址: https://github.com/winsoft666/el…
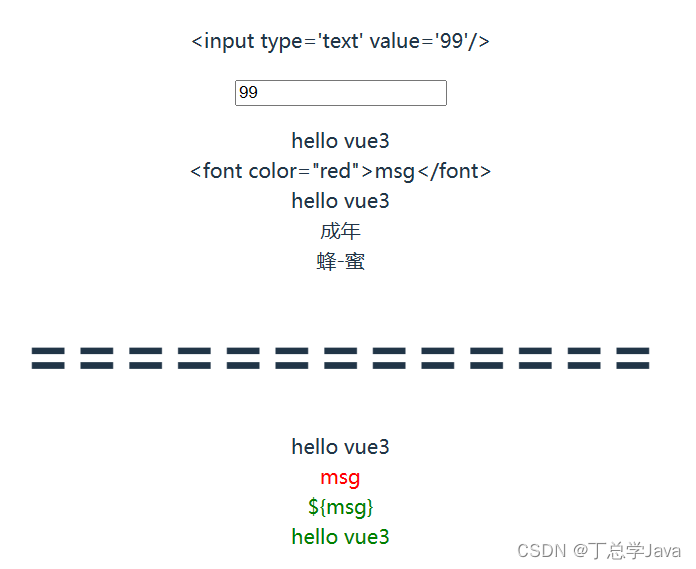
Vue3+Vite实现工程化,插值表达式和v-text以及v-html
1、插值表达式 插值表达式最基本的数据绑定形式是文本插值,它使用的是"Mustache"语法,即 双大括号{{}} 插值表达式是将数据 渲染 到元素的指定位置的手段之一插值表达式 不绝对依赖标签,其位置相对自由插值表达式中支持javascript的…
关于vue3项目中 vite.config.js项目配置 多个请求地址代理配置
关于VUE3 vite.config.js文件配置相关
提示:本文记录了我们项目中使用到了多个不同的接口请求前缀地址配置代理,如果有更好的优化方案欢迎大佬指点呀:
以下是我最近项目中的vite.config.js文件配置,由于刚开始vue3不久ÿ…
vue3中的hook公共函数封装及运用
vue3 中的 hooks 就是函数的一种写法,就是将文件的一些单独功能的js代码进行抽离出来,放到单独的js文件中,或者说是一些可以复用的公共方法/功能 使用Vue3的组合API封装的可复用的功能函数自定义hook的作用类似于vue2中的mixin技术自定义Hook…
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)十三:通用表格组件封装实现
一、本章内容 本章实现通用表格组件,根据实体配置自动实现表格列识别、数据搜索、表格排序、添加、编辑、删除等操作功能。
1. 详细课程地址: 待发布 2. 源码下载地址: 待发布
二、界面预览 三、开发视频
3.1 B站视频地址:
vue3中状态管理库pinia的安装和使用方法介绍及和vuex的区别
Pinia 与 Vuex 一样,是作为 Vue 的“状态存储库”,用来实现 跨页面/组件 形式的数据状态共享。它允许你跨组件或页面共享状态。如果你熟悉组合式 API 的话,你可能会认为可以通过一行简单的 export const state reactive({}) 来共享一个全局状…
vue3 鲜为人知的知识点
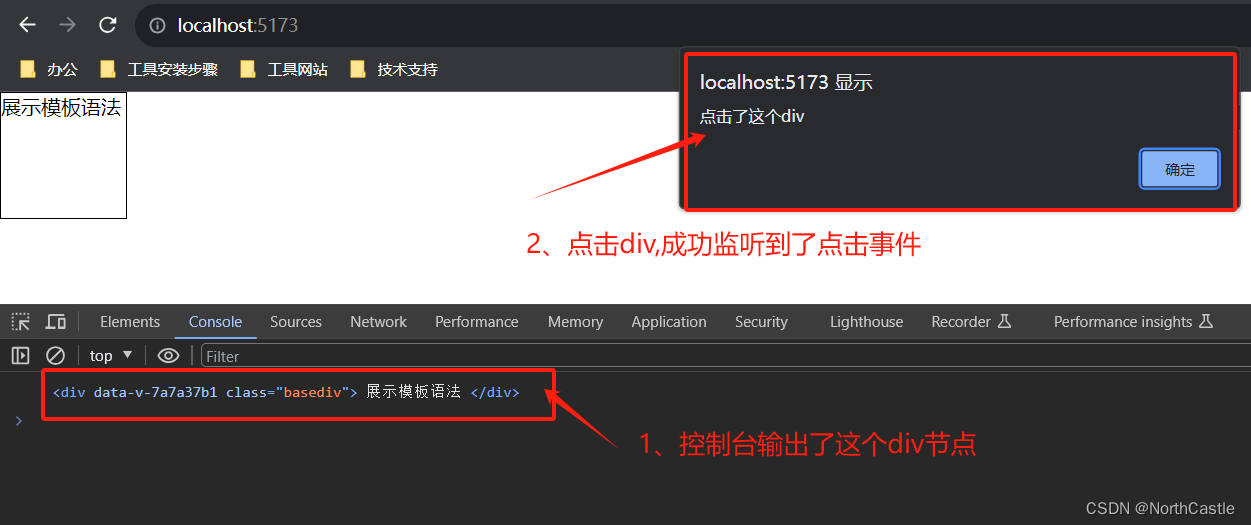
该篇文章是个人觉得在平常开发过程中没怎么注意到(新增加)的知识点,每个章节的内容在官网中不只文章提到的这些。 💕 模板语法
✔ 动态参数
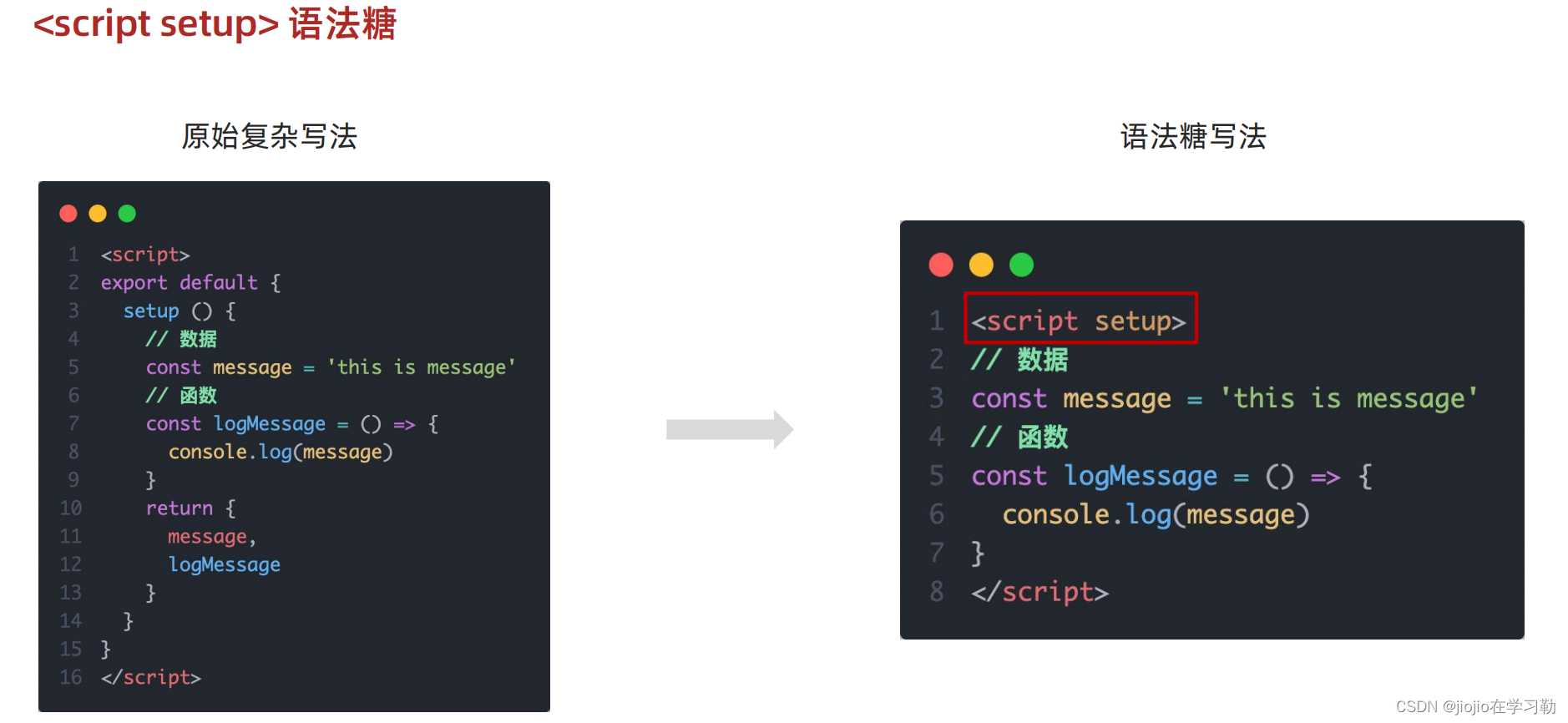
<script setup>
import { ref } from vueconst attributeName ref(msg)
const …
【JeecgBoot-Vue3】第6节 低代码平台如何快速生成代码(下 - 主附表)
目录
【JeecgBoot-Vue3】零基础入门 - 首页
一、场景
二、功能介绍
三、主附表CRUD
3.1 建主表-test_class
Step 1:新增主表
Step 2:填写 表名 > 表描述,其它默认
Step 3:新增字段 > 数据库属性
Step 4:…
【JeecgBoot-Vue3】第6节 低代码平台如何快速生成代码(中-树)
目录
【JeecgBoot-Vue3】零基础入门 - 首页
一、场景
二、树结构表CRUD
Step 1:新增表
Step 2:填写 表名 > 表描述
Step 3:新增字段 > 数据库属性
Step 4:新增字段 > 页面属性
Step 5:保存ÿ…
光脚丫思考Vue3与实战:第04章 模板语法 第01节 概述+插值
下面是本文的屏幕录像的在线视频: 光脚丫思考Vue3与实战:第04章 模板语法 第01节 插值温馨提示:
1、视频下载:线上视频被压缩处理,可以下载高清版本:
链接:https://pan.baidu.com/s/1r3XKC9FW…
关于Nuxt3.6兼容低版本游览器的实战以及可能存在的问题
当我们网站打包上线后,有些问题我们肯定也要考虑在内,兼容性也是其中一个重要的一种,可能会有人说,都2023年了,还在乎那些废弃的游览器干啥,我只能说,错!大错特错! 我们不…
Vue3 Suspense 优雅地处理异步组件加载
✨ 专栏介绍
在当今Web开发领域中,构建交互性强、可复用且易于维护的用户界面是至关重要的。而Vue.js作为一款现代化且流行的JavaScript框架,正是为了满足这些需求而诞生。它采用了MVVM架构模式,并通过数据驱动和组件化的方式,使…
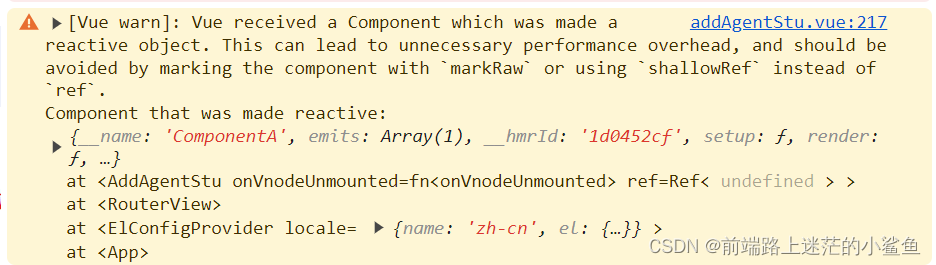
vue3使用is动态切换组件报错Vue received a Component which was made a reactive object.
vue3使用is动态切换组件,activeComponent用ref定义报错 Vue received a Component which was made a reactive object. This can lead to unnecessary performance overhead, and should be avoided by marking the component with markRaw or using shallowRef ins…
Vue3 ref与reactive
✨ 专栏介绍
在当今Web开发领域中,构建交互性强、可复用且易于维护的用户界面是至关重要的。而Vue.js作为一款现代化且流行的JavaScript框架,正是为了满足这些需求而诞生。它采用了MVVM架构模式,并通过数据驱动和组件化的方式,使…
【精品】vue3 父控件远程获取数据,在子组件上显示不出来
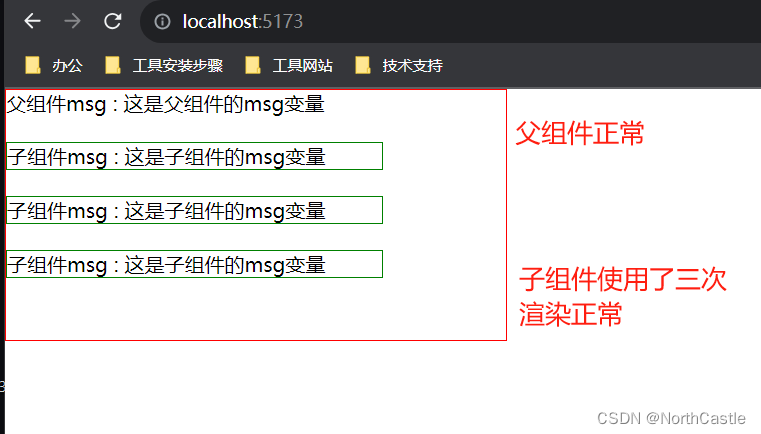
如果在 Vue 3 中父组件通过远程获取数据,而子组件无法显示这些数据,通常是因为数据传递或渲染的时机不正确,或者数据还未完全加载就已经渲染子组件。以下是可能的解决方案:
确保数据加载完成后再渲染子组件:如果父组件…
Vue3-27-路由-路径参数的简单使用
什么是路径参数
在路由配置中,可以将【参数】放在【路由路径】中,
从而实现,同一个 路由,同一个组件,因路径参数不同,可以渲染出不同的内容。特点 :
1、当携带不同路径参数的路由相互跳转时&am…
Vue3前端h5移动端页面预览PDF使用pdfjs-dist,添加自定义文本水印
pdfjs-dist版本 pnpm i pdfjs-dist@2.5.207 <script setup>
import {ref, onMounted, watch} from vue
import {useRoute } from "vue-router";
import * as pdfjsLib from pdfjs-distconst route = useRoute()
// !
pdfjsLib.GlobalWorkerOptions.workerSrc …
vue3——递归组件的使用
该文章是在学习 小满vue3 课程的随堂记录示例均采用 <script setup>,且包含 typescript 的基础用法 一、使用场景
递归组件 的使用场景,如 无限级的菜单 ,接下来就用菜单的例子来学习
二、具体使用
先把菜单的基础内容写出来再说
父…
基于 BEM 规范实现简单的 全局 scss
前言
BEM 是 css 常用的命名规范BEM :block(块)、 element(元素)、 modify(修饰符)以 namespace-block__element、namespace-block---modify 格式为例(namespace 一般是 ui 库的前缀,如 element-ui 的 el 前缀)scss 的使用请参考…
Vue3+ElementPlus实例_select选择器(不连续搜索)
1.开发需求
在各大UI框架的select选择器中,在搜索时都是输入连续的搜索内容,比如“app-store”选项,你要输入“app-xxx”,才能匹配这个选择,要是想输入“a-s”这种不连续的匹配方式,就实现不了,…
Vue3+Vite实现工程化,attribute属性渲染v-bind指令
想要渲染一个元素的attribute,应该使用v-bind指令 由于插值表达式不能直接放在标签的属性中,所有要渲染元素的属性就应该使用v-bindv-bind可以用于渲染任何元素的属性,语法为 v-bind:属性名数据名,可以简写为 :属性名数据名 <…
vue3,元素可拖拽,自定义指令,鼠标以及手指事件的写法不一样
使用很简单,直接
<div v-drag><div class"header"></div><div class"content"></div>
</div>// 自定义指令 —— 拖动div
const vDrag {// 在绑定元素的父组件// 及他自己的所有子节点都挂载完成后调用m…
光脚丫思考Vue3与实战:第04章 模板语法 第03节 指令的修饰符
下面是本文的屏幕录像的在线视频: 第03节 指令的修饰符温馨提示:
1、视频下载:线上视频被压缩处理,可以下载高清版本:
链接:https://pan.baidu.com/s/1J08bPvs6OITq3R_FN3riIg 提取码:ewgh
…
vue3.x + typeScript 知识点
前言
不知不觉已经记录了这么多的知识点,更新一下吧。 可能比较杂乱,请谅解。
正文
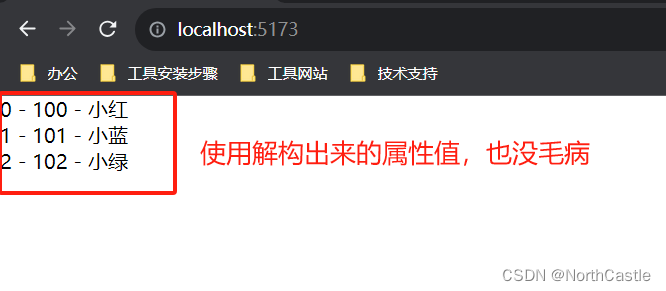
ref()和reactive()函数都是定义响应式数据的函数,ref更倾向于定义简单类型和数组,reactive定义对象es6语法解构reactive所定义的响应式对象&a…
vue3 迁移 - 公共组件挂载顺序
一般来说, 挂载公共组件要在 Vue 实例挂载到 DOM 元素前完成
// vue2
Vue.component("c1", c1);
Vue.component("c2", c2);
Vue.component("c3", c3);// 有 el 自动挂载; 没有则用 vu.$mount() 手动挂载
var vu new Vue({el: "#"
})…
Vue3 Element-UI中使用ECharts(前端数据展示开发)
前端数据展示(数据可视化、数据大屏等)可使用的工具比较多,很多第三方都提供了在线平台,比如阿里云,只需数据接口,在线配置一下界面即可使用。 阿里云的使用:利用阿里云物联网平台(I…
基于 BEM 规范实现简单的全局 scss
该文章是在学习 小满vue3 课程的随堂记录示例均采用 <script setup>,且包含 typescript 的基础用法 前言
BEM 是 css 常用的命名规范BEM :block(块)、 element(元素)、 modify(修饰符)以 namespace-block__element、namespace-block---modify 格式…
光脚丫思考Vue3与实战:第05章 计算属性和侦听器 第01节 计算属性
下面是本文的屏幕录像的在线视频: 温馨提示:
1、视频下载:线上视频被压缩处理,可以下载高清版本:
链接:https://pan.baidu.com/s/1MiGKmrzp40i1ZD_4borteQ 提取码:wc59
2、示例代码…
vue3 解决ionic安卓版顶部状态栏空白问题
问题展示: 解决:引入capacitor/status-bar
npm install capacitor/status-bar
npx cap sync在需要设置状态栏的组件上设置背景跟颜色即可
光脚丫思考Vue3与实战:第04章 模板语法 第02节 指令的参数+动态参数
下面是本文的屏幕录像的在线视频: 第02节 指令的参数动态参数温馨提示:
1、视频下载:线上视频被压缩处理,可以下载高清版本:
链接:https://pan.baidu.com/s/11_hwQF-cBQDtWX1WzdjmmQ 提取码:o…
vue3导入excel并解析excel数据渲染到表格中,纯前端实现。
需求
用户将已有的excel上传到系统,并将excel数据同步到页面的表格中进行二次编辑,由于excel数据不是最终数据,只是批量的一个初始模板,后端不需要存储,所以该功能由前端独立完成。
吐槽
系统中文件上传下载预览三部…
【Vue3 基础加餐篇】06.Ref 解包场景
ref 解包的几种情况
当 ref 在模板中作为顶层属性被访问时,它们会被自动“解包”,所以不需要使用 .value。这种解包的行为不止发生在模板中,下面介绍 ref 解包的几种情况。
在模板中作为顶层属性被访问
例如下面这个例子, object 是顶层属性,但 object.foo 不是。所以在…
electron+vue3全家桶+vite项目搭建【二】vite自动引入插件,按需引入element-plus
引入
demo项目地址
全局引入非常简单,这里不做详细介绍,咱们直接走按需引入
element-plus官网地址
1.安装依赖
element-plus相关依赖
npm install element-plus --savevite按需引入插件
npm install -D unplugin-vue-components unplugin-auto-im…
vue3 可视化大屏自适应屏幕组件
首先定义了一个名叫ScreenContainerOptions的组件,需要传的参数如下
export type ScreenContainerOptions {width?: string | numberheight?: string | numberscreenFit?: boolean // 是否开启屏幕自适应,不然会按比例显示
}
组件的主要代码如下
…
总结vue3 的一些知识点
vue3 支持 jsx
安装依赖 pnpm add vitejs/plugin-vue-jsxvite.config.ts 中引用插件 import { defineConfig } from "vite"
import vue from "vitejs/plugin-vue"
import vueJsx from "vitejs/plugin-vue-jsx"
// https://vitejs.dev/config/ex…
vue3 迁移 - createApp 创建应用实例
迁移到 vue3, 笔者第一个遇到的改变就是 createApp 了
// vue2
import Vue from "vue"new Vue({})new Vue 的写法已经不再支持, 取而代之的是调用 createApp 创建一个应用实例的方式
// vue3
import { createApp } from "vue"
// 同效果
// import Vue f…
vue3 自动导入图片配置
1 npm i vite-plugin-vue-images -D
2 vite.configts.ts 文件中配置 import { defineConfig } from vite
import ViteImages from vite-plugin-vue-images
export default defineConfig({ //插件中导入指定图片存放的目录 plugins: [ ViteImages({ dirs: [src/assets] }) ] …
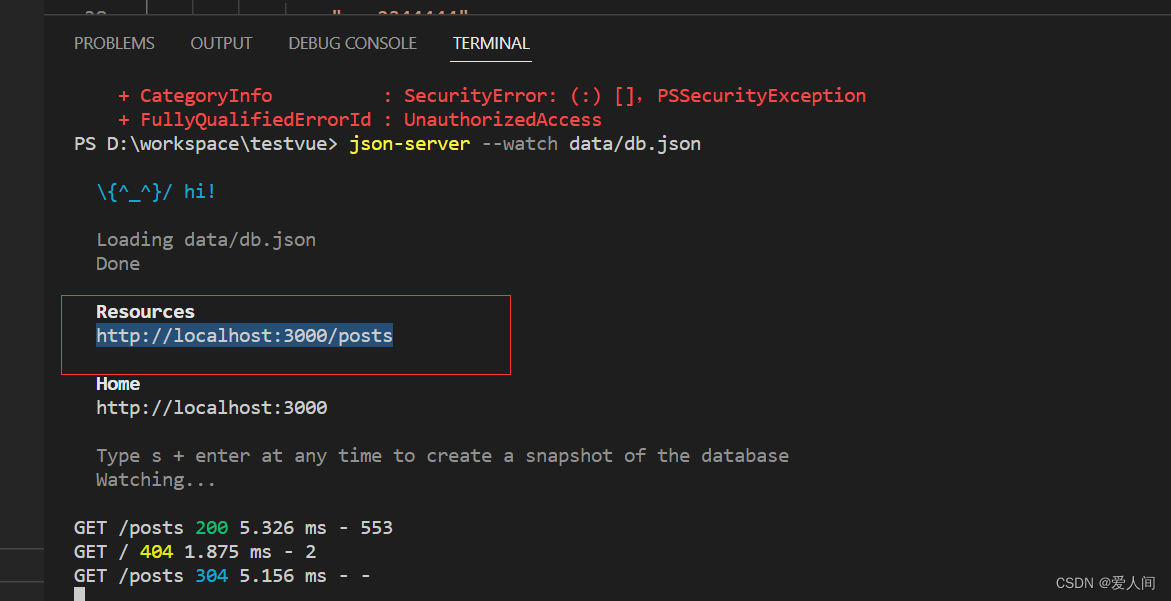
vue3-数据模拟json -server
1、首先安装json-server插件
找到网站https://www.npmjs.com/
输入json server就能看到json-server 点击json-server 这个命令是安装全局 的json-server插件:
npm install -g json-server 这个是安装局部的,只针对本项目:
npm i json-ser…
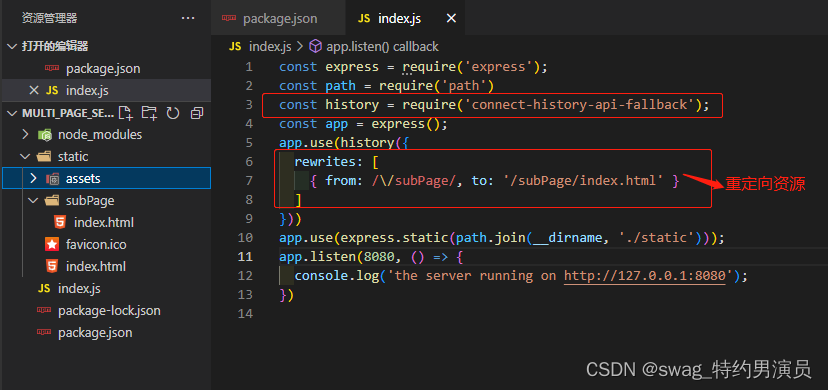
记录Vite项目多页面应用模式踩坑
如何配置多页应用
vite官网-多页面应用模式 Vite Vue3 多页面开发环境路由重定向 VUE3.0Vite 多页面应用配置
案例目录结构 第一个坑:环境变量undefined 如果你按照vite官方的目录结构配置的多页应用,没有改动root路径,则不会出现这个问题…
vue3-axios请求模拟数据
还是axios - npm search 安装axios <script setup>
import { ref, reactive, computed,watch,watchEffect } from "vue";
import PostList from "../components/PostList.vue";
import axios from "axios";
const postsref([]);const load…
pnpm安装包管理工具
pnpm安装包管理工具
pnpm代表performant npm(高性能的npm),同npm和Yarn,都属于Javascript包管理安装工具,它较npm和Yarn在性能上得到很大提升,被称为快速的,节省磁盘空间的包管理工具。
pnpm…
vue3 迁移 - data 选项接收值类型和合并方式
data 组件选项声明不再接收纯 JavaScript object,而需要 function 声明 就是 vue2 根组件的 data 可以是 object 或 function, vue3 所有组件的 data 只可以是 function
// vue2
data: {s: 2
},
// 这种写法作废在 data 改变了的还有 Mixin 行为
举例
var c1 {d…
Vue3使用ElementPlus中的el-upload手动上传并调用上传接口
前端代码 <div class"upload-div"><el-uploadv-model:file-list"form.fileImageList"ref"uploadRef"capture"false"action"#"accept"image/*"list-type"picture-card":on-change"handleC…
vue3项目搭建手册
Vue 3 + TypeScript + Vite + Element-Plus
环境支持
由于 Vue 3 不再支持 IE11,Element Plus 也不再支持 IE 浏览器。 Edge ≥ 79 Firefox ≥ 78 Chrome ≥ 64 Safari ≥ 12
1. 使用vite安装Vue3
npm create vite@latest my-vue-app -- --template vue-ts2. 安装element-…
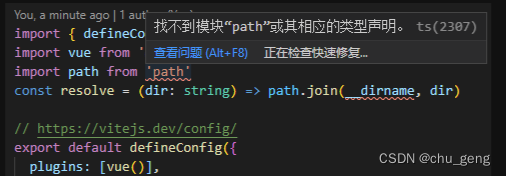
setup语法糖插件 : 解决import { ref , reactive ... } 引入的问题(安装unplugin-auto-import 插件)
1. 下载安装 npm i unplugin-auto-import -D 2. 在vite.config.js中进行配置
import { defineConfig } from vite;
import vue from vitejs/plugin-vue;
import AutoImport from unplugin-auto-import/vite;
import path from path; // 静态导入 path 模块export default defi…
浅谈基于vue3+element二次封装el-upload组件
闲话少说,先上二次封装el-upload代码 <template><div><el-uploadclass"upload-demo"ref"uploadImgRef"action"#":show-file-list"false":auto-upload"false"accept".png, .jpg, .gif":…
Vue3-46-Pinia-获取全局状态变量的方式
使用说明 在 Pinia 中,获取状态变量的方式非常的简单 : 就和使用对象一样。 使用思路 : 1、导入Store;2、声明Store对象;3、使用对象。 在逻辑代码中使用 但是 Option Store 和 Setup Store 两种方式定义的全局状态变量…
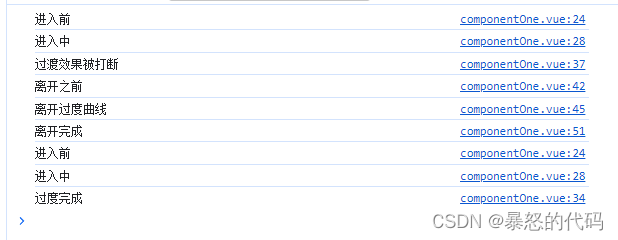
vue3学习——router-view 过渡动画
虽然vue3说建vue页面不用包裹一个根节点,但是transition不能没有唯一的标签
所以还是得包一层~ o( ̄▽ ̄)o <el-main><router-view v-slot"{ Component, route }"><transition name"MainFade" mode"o…
vue3图片懒加载借助插件vue3-lazy react中的图片懒加载 借助插件 react-lazyload
vue3图片懒加载借助插件vue3-lazy
安装 npm install vue3-lazy在main.ts中配置
import lazyPlugin from vue3-lazyapp.use(lazyPlugin, {loading: ./assets/images/test1.png, // 图片加载时默认图片error: ./assets/images/test2.png// 图片加载失败时默认图片
})在页面中使…
vue3中使用Three.js及ROS2绘制机器人3D图形
要实现机器人3D位置的显示,你需要使用ROS2和Vue3结合开发。
首先,在Vue3中创建一个3D场景,你可以使用Three.js库来创建。Three.js是一个用于创建和渲染3D图形的JavaScript库,可以轻松创建3D场景、3D对象、光线等。
接下来&#…
ElMessageBox中的子组件回调关闭函数
父组件中:
const closeMessageBox () > {ElMessageBox.close();getList();
};const open () > {ElMessageBox({title: 添加商品,message: h(AddTaxExemption, { onClose: closeMessageBox }),customClass: custom-message-box, showConfirmButton: false,d…
vue3 v-model语法糖
vue2 中父子组件数据同步 父→子 子→父 如何实现?
v-model“count” 或者 xxx.sync“msg”
v-model 语法糖 完整写法
:value“count” 和 input“count$event”
xxx.sync 语法糖 完整写法
:xxx“msg” 和 update:xxx“msg$event”
现在:一个 v-mo…
vue3 之 商城项目—一级分类
整体认识和路由配置 场景:点击哪个分类跳转到对应的路由页面,路由传对应的参数
router/index.js
import { createRouter, createWebHashHistory } from vue-router
import Layout from /views/Layout/index.vue
import Home from /views/Home/index.vu…
vue3+vite+ts+pinia新建项目(略详细版)
1、新建项目
npm create vite@latest
2、安装依赖
yarn add vue-router yarn add -D @types/node vite-plugin-pages sass sass-loader
3、配置别名
//vite.config.ts
import { defineConfig } from vite
import path from node:path
export default defineConfig({ plu…
前端vue3——html2canvas给网站截图生成宣传海报
文章目录 ⭐前言⭐选择html2canvas实现网页截图💖 截图 ⭐图片url截图显示不出来问题💖 解决 ⭐最终效果💖 定义海报 ⭐总结⭐结束 ⭐前言
大家好,我是yma16,本文分享关于 前端vue3——html2canvas给网站截图生成宣传…
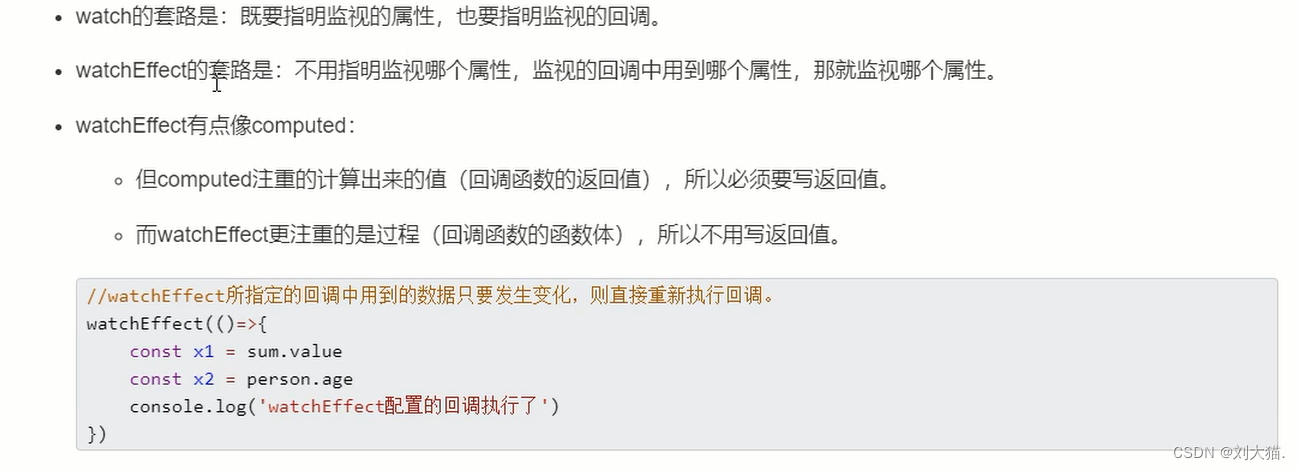
vue3中的watchEffect
watch:既要指明监听的属性,也要指明监听的回调。
watchEffect:不需要知名监听哪个属性,监听回调中用到哪个属性,就监听哪个属性。
watchEffect与computed: computed 注重计算出来的值(回调函数…
《Vue3实战》 第三章 基础语法
前言:Vue基础语法、模板语法
1、hello world
1.1、App.vue 中改造模板
<template><img alt"Vue logo" src"./assets/logo.png"><HelloWorld msg"hello vue!"/>
</template>1.2、改造HelloWorld.vue组件
…
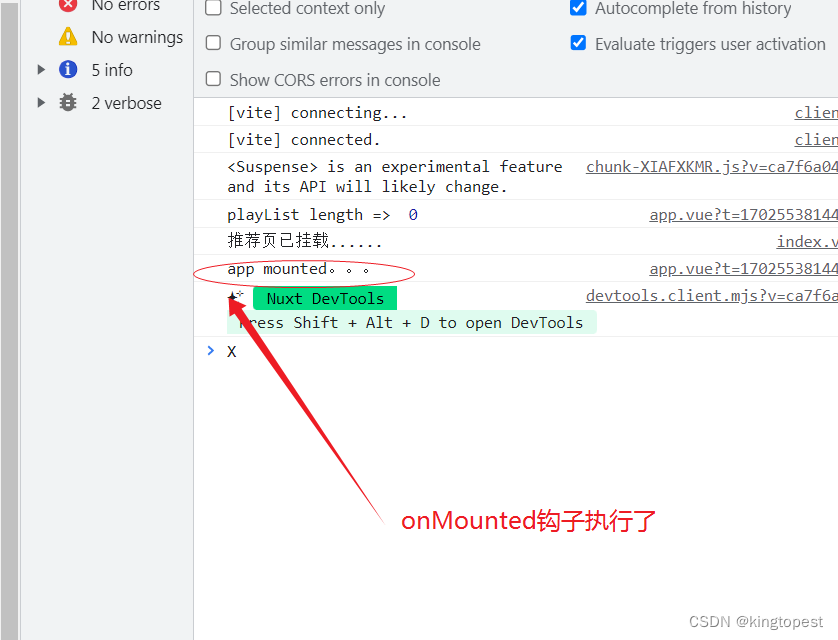
解决nuxt3中vue3生命周期钩子onMounted不执行的问题
看到这篇文章算你运气好!因为只有我才能给你答案!看到就赚到,这就是缘分
因为vue3迁移nuxt3是一个非常困难和痛苦的过程,中间会有各种报错,各种不兼容,各种乱七八糟但是你又找不到答案的问题。
而且你一定…
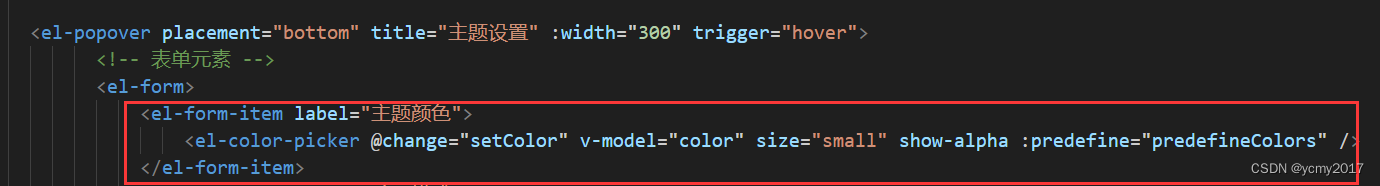
elementPlus自定义主题色
自己真实项目代码。这些类名是基于elementPlus的,如果是其他UI框架可自行修改类名即可
import { unref } from "vue";
import { changeToRgb } from "/libs";
import { appStore } from "/stores/app/app";
import { storeToRefs } …
vue3+ts mitt报错ts2769
报错:ts2769 原因:mitt3.0进行了更新 源代码:
import mitt from mittexport const bus mitt()更正代码:
import mitt from mitt
import type {Emitter} from mitt
export const bus:Emitter<any> mitt()可对any进行限制…
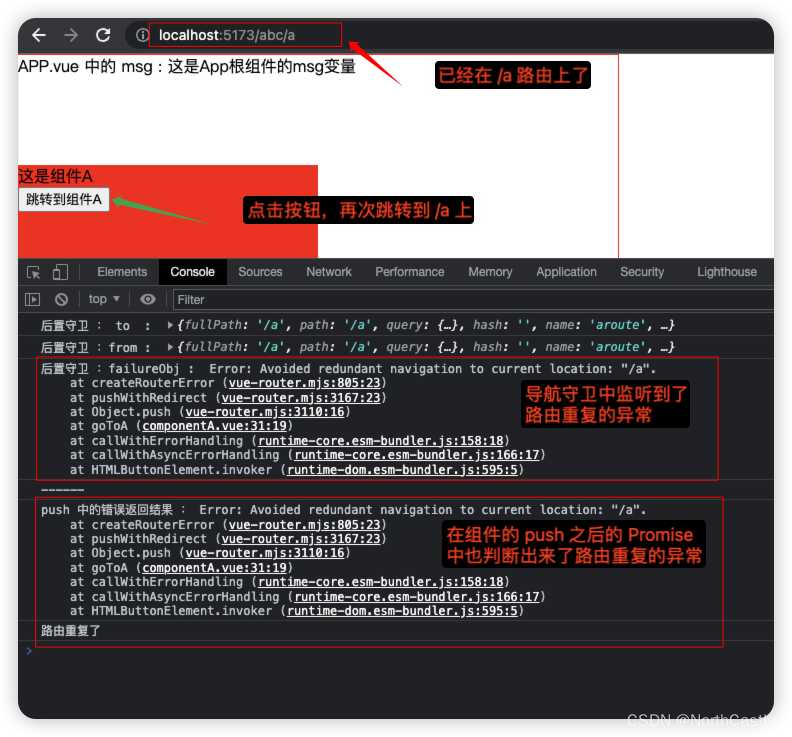
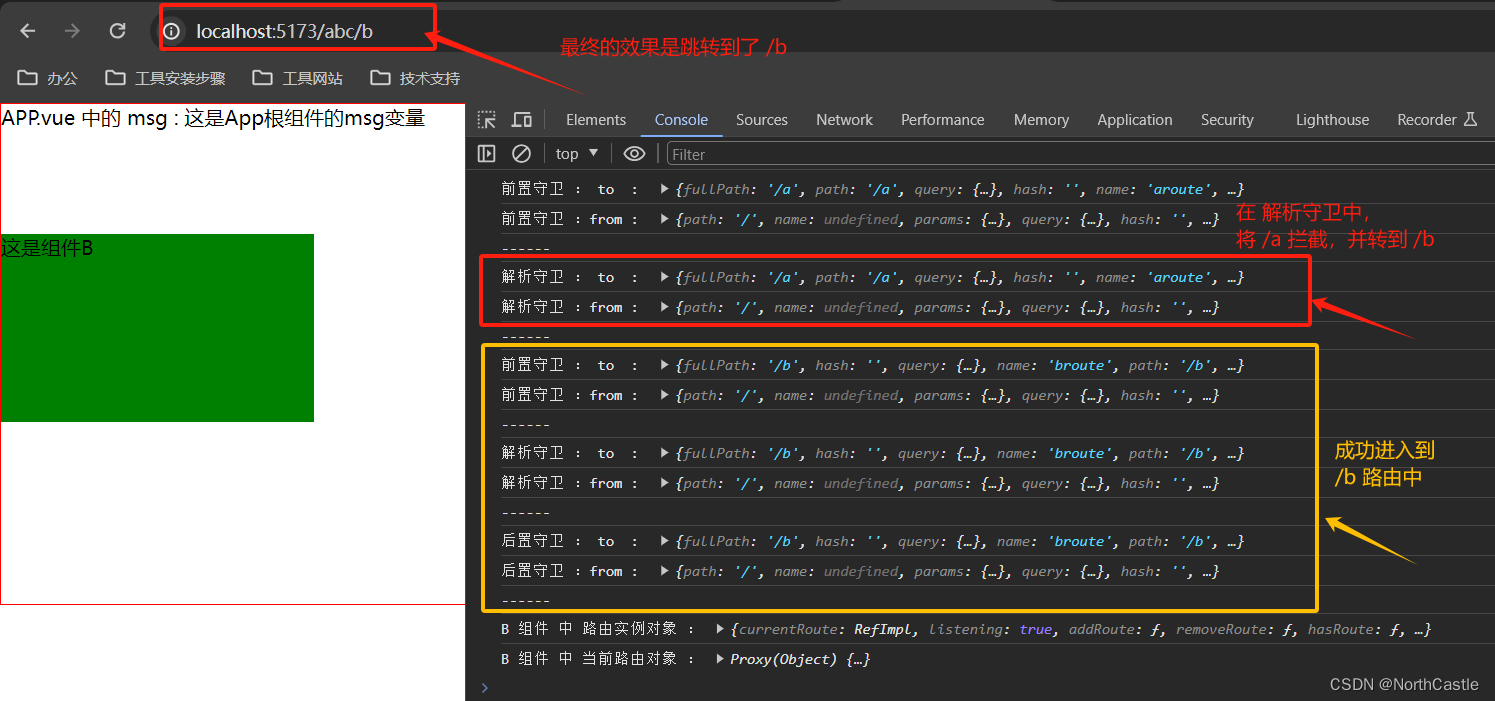
Vue3-39-路由-导航异常的检测 afterEatch 与 编程式导航之后的订阅动作
说明
本文主要是介绍一下 路由的后置守卫 afterEatch 的一个重要的作用 : 就是检测路由异常信息。
它的实现方式是 通过第三个参数来返回的。
而且,它的异常检测是全局的。导航的异常有以下三种类型: aborted : 在导航守卫中 被拦截并返回了…
Vue3+ElementPlus: 给点击按钮添加触发提示
一、需求
在Vue3项目中,有一个下载按钮,当鼠标悬浮在按钮上面时,会出现文字提示用户可以点击按钮进行数据的下载技术栈 Vue3 ElementPlusTooltip组件 ElementPlus中的Tooltip组件 ,可用于展示鼠标 hover 时的提示信息
二、实现…
【Jeecg Boot 3 - 保姆级】第1节 docker + redis + nginx + redis一键安装启动
一、前言
▶ JEECG-BOOT 开源版难以吃透的原因
▶ 为了针对上面痛点,笔者做了如下安排
▶ 你能收获什么
二、效果(第一节效果)
▶ 启动后端
> 日志
> 接口文档
▶ 启动前端
三、准备工作
四、实战
▶ 1、服务器安装
Stag…
vue3学习——集成sass
安装
pnpm i sass sass-loader -D在vite.config.ts文件配置:
export default defineConfig({css: {preprocessorOptions: {scss: {javascriptEnabled: true,additionalData: import "./src/styles/variable.scss";,},},},}
}创建三个文件 src/styles/index.scss //…
vite2.0+vue3.2部署Nginx 刷新404
vite2.9 vue3.2 打包部署到nginx上刷新页面404问题
在本地运行没问题,部署到服务器上,能正常访问,但是刷新之后页面404
原有的Nginx配置为: server {listen 80;root /app/tansci/dist;index index.html;location ~* ^/(ta…
antv/x6_2.0学习使用(一、安装引入)
安装引入
安装
通过 npm 或 yarn 命令安装 x6
# npm
$ npm install antv/x6 --save# yarn
$ yarn add antv/x6安装完成之后,使用 import 进行引用
import { Graph } from antv/x6;通过 script 标签引入
可以使用下面三个 CDN 中的任何一个,默认返回…
Vue3解决:[Vue warn]: Failed to resolve component: el-table(或el-button) 的三种解决方案
1、问题描述:
其一、报错为:
[Vue warn]: Failed to resolve component: el-table If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement. at <App> 或者: …
vue3知识点:ref函数
文章目录二、常用 Composition API2.ref函数本人其他相关文章链接二、常用 Composition API 问题:啥叫“组合式API”? 答案:请看官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
2.ref函数
作用: 定义一个响应…
初始Vue3【Vue3】
1.Vue3简介
2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)耗时2年多、2600次提交、30个RFC、600次PR、99位贡献者github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0 …
使用 nvm管理 node.js【以及nodejs不同版本下载地址】
node.js不同版本下载地址:https://nodejs.org/dist/
1、nvm 是什么 ? (1)nvm(Node.js version manager) 是一个命令行应用,可以协助您快速地 更新、安装、使用、卸载 本机的全局 node.js 版本。 (2&#x…
vue3 父传参到子(defineProps),父调子方法(defineExpose)
父页面 <HelloWorld ref"child" :objData"objData" /><a-button click"childMethod">调用子页面的方法</a-button><script setup lang"ts">import HelloWorld from ./components/HelloWorld.vueimport {ref…
Vue3+TS+Vite 构建自动导入开发环境
关注⬆️⬆️⬆️⬆️ 专栏后期更新更多前端内容 在一个使用 Vue 3、Vite 和 TypeScript 的项目中,配置 unplugin-auto-import 和 unplugin-vue-components 插件可以极大地提高开发效率,因为它们可以自动导入 Vue 相关的 API 和 Vue 组件,从而减少了手动导入的需要。 文章目…
vue3里面使用ref和toRef、toRefs
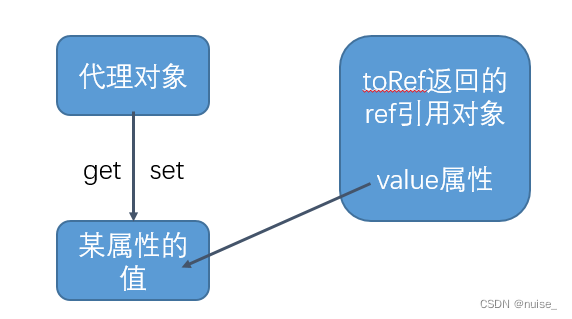
vue3 里面我们经常会使用ref()来接受内部值,返回一个响应式的对象。创建可以使用任何类型的响应式ref。这里对象是响应式的,可以进行更改的,对象有一个value属性,其值就是所传递的原始值。ref() 将传入参数的值包装为一个带 .valu…
vue3+vite+ts项目使用jQuery
1、安装jQuery npm install --save jquery
2、安装声明文件 npm install --save types/jquery
3、在需要的文件中引入 import $ from jquery
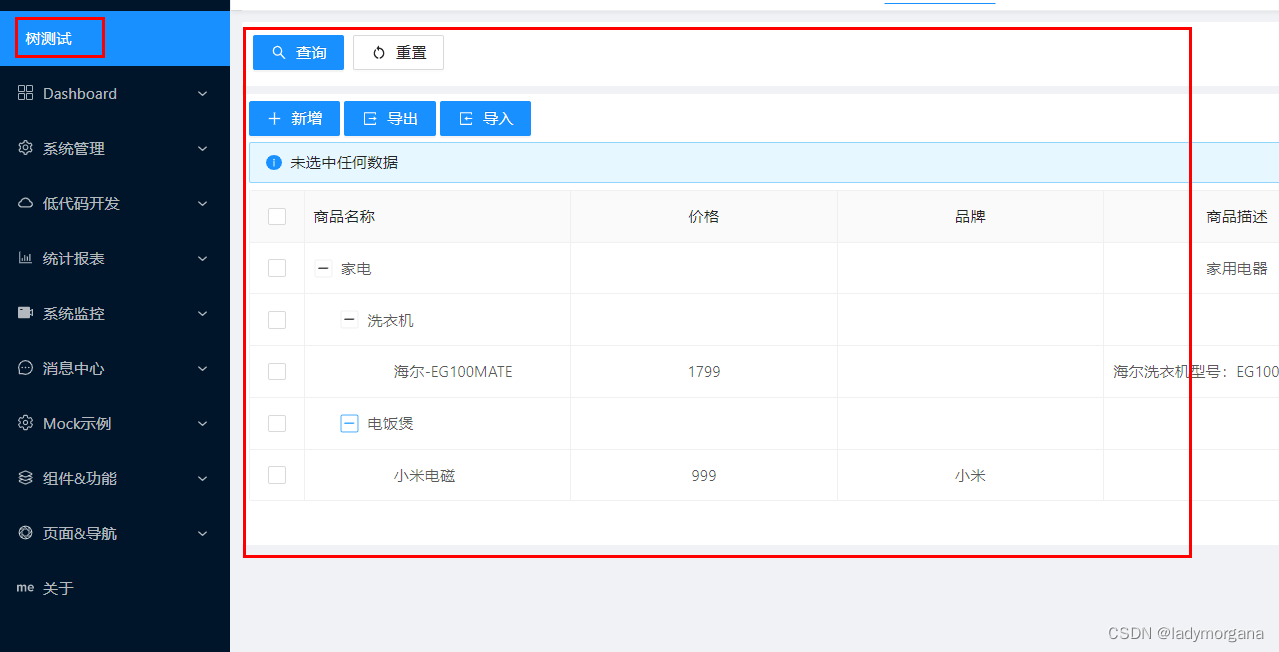
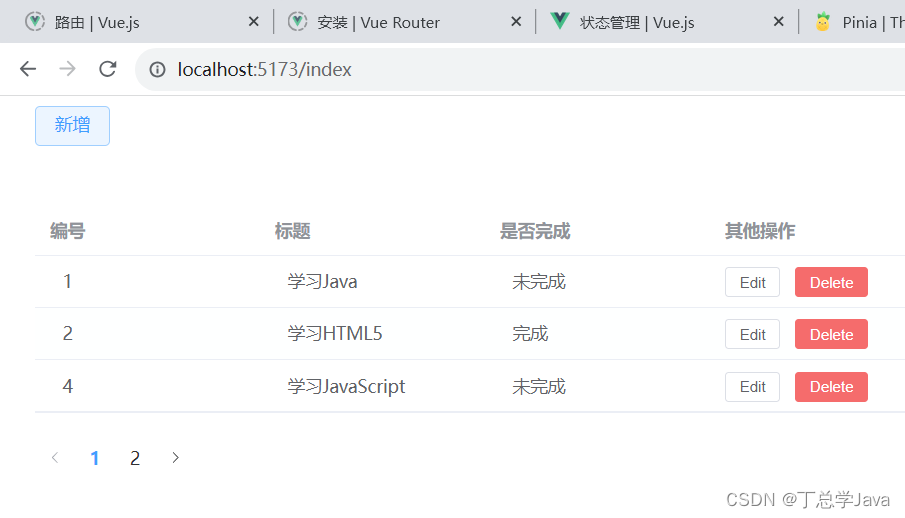
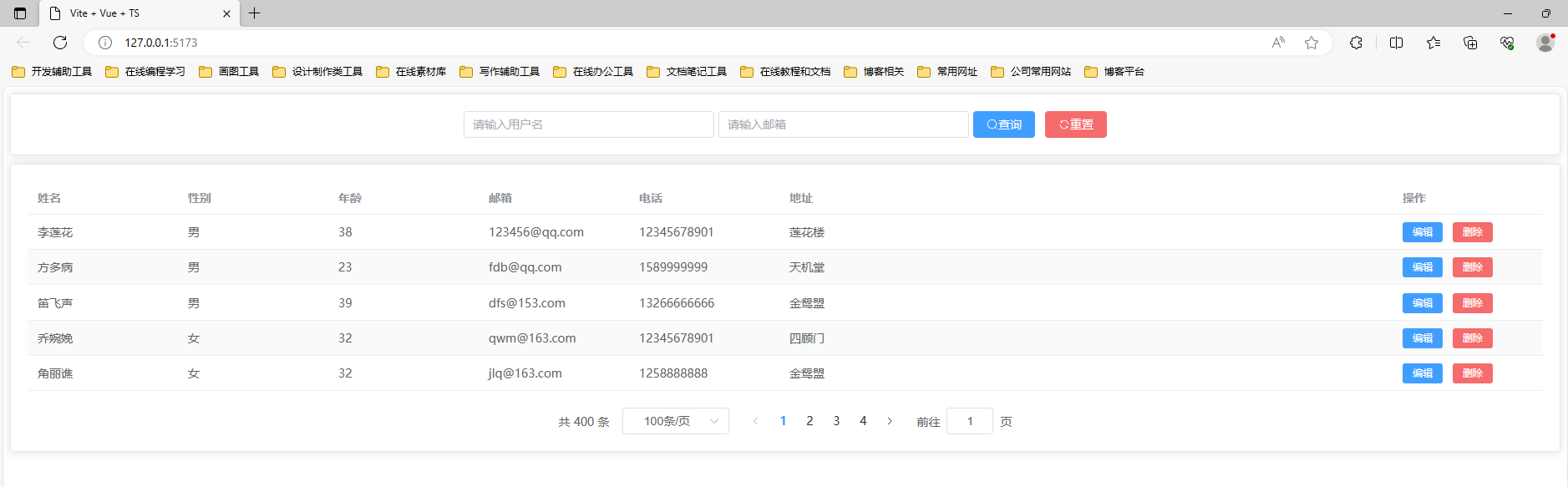
【实战】24.列表的增删改查
前言
本章我们通过列表 Table 组件,实现一个符合实际的相对复杂的列表需求页面,包括列表的增删改查、分页、导入导出、排序、总计等功能。
在开始开发时,我们可以先做个技术选型,毕竟市面上已经有很多成熟的组件库和轮子了。我们这个列表的需求还是比较复杂的,目前 Vue3…
scrollIntoView的基本定义、以及Vue3、vue2中使用: 点击导航滚动到对应区域。
1. 基本定义
MDN 关于scorllIntoView的介绍 Element 接口的 scrollIntoView() 方法会滚动元素的父容器,使被调用 scrollIntoView() 的元素对用户可见。 scrollIntoView()scrollIntoView(alignToTop)scrollIntoView(scrollIntoViewOptions) 1. alignToTop 可选 alig…
前端vue3——实现二次元人物拼图校验
文章目录 ⭐前言⭐vue3拖拽实现拼图💖 思路分解💖 布局结构💖 拖拽函数💖 校验函数💖 inscode整体代码 ⭐运行效果💖 随机顺序💖 拖拽中💖 校验失败💖 校验通过 ⭐总结⭐…
Vue3 详细模板语法及实例
一、Vue3 的模板语法主要包括以下几个部分:
插值表达式:使用 {{}} 进行数据的展示。指令:以 v- 开头,用于对元素进行操作。计算属性:使用 computed 函数定义,可以缓存结果,只有当依赖的属性发生…
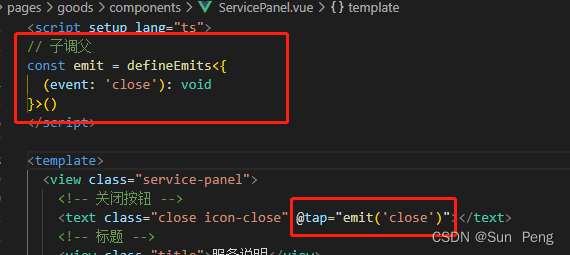
uniapp实战 —— 弹出层 uni-popup (含vue3子组件调父组件的方法)
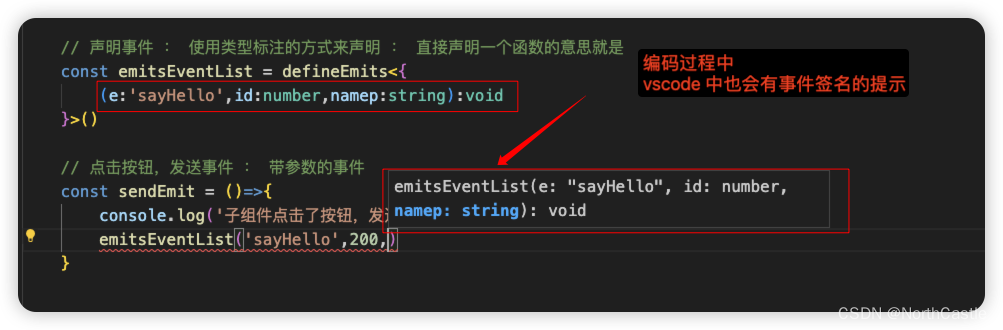
效果预览 弹出的内容 src\pages\goods\components\ServicePanel.vue
<script setup lang"ts">
// 子组件调父组件的方法
const emit defineEmits<{(event: close): void
}>()
</script><template><view class"service-panel"…
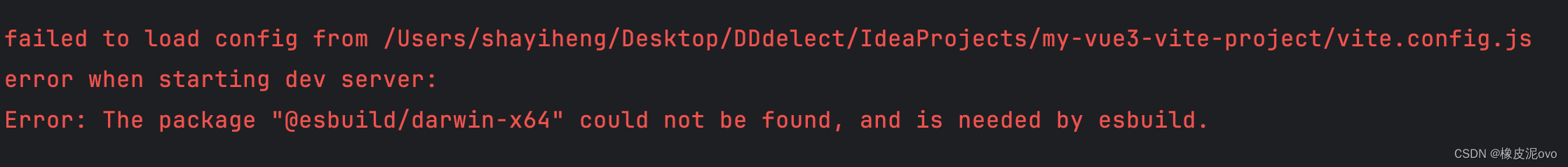
【BUG】第一次创建vue3+vite项目启动报错Error: Cannot find module ‘worker_threads‘
问题描述
第一次创建vue3vite项目启动报错如下:
Error: Cannot find module worker_threadsat Function.Module._resolveFilename (internal/modules/cjs/loader.js:636:15)at Function.Module._load (internal/modules/cjs/loader.js:562:25)at Module.require (…
relectron框架——打包前端vue3、react为pc端exe可执行程序
文章目录 ⭐前言⭐搭建Electron打包环境💖 npm镜像调整💖 初始化项目💖 配置index.js ⭐打包vue3⭐打包react⭐总结⭐结束 ⭐前言
大家好,我是yma16,本文分享关于使用electronjs打包前端vue3、react成exe可执行程序。…
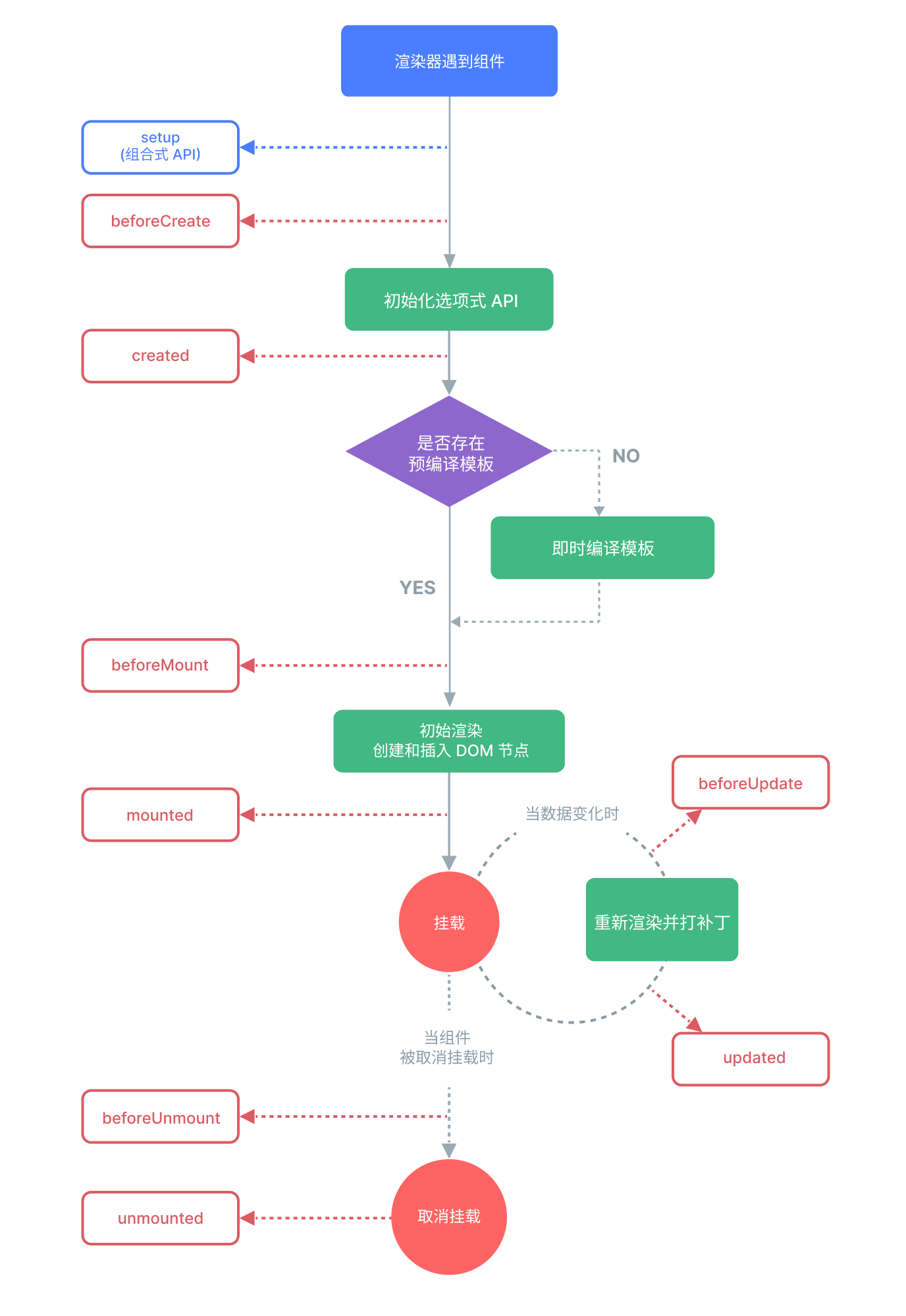
Vue3-04-生命周期
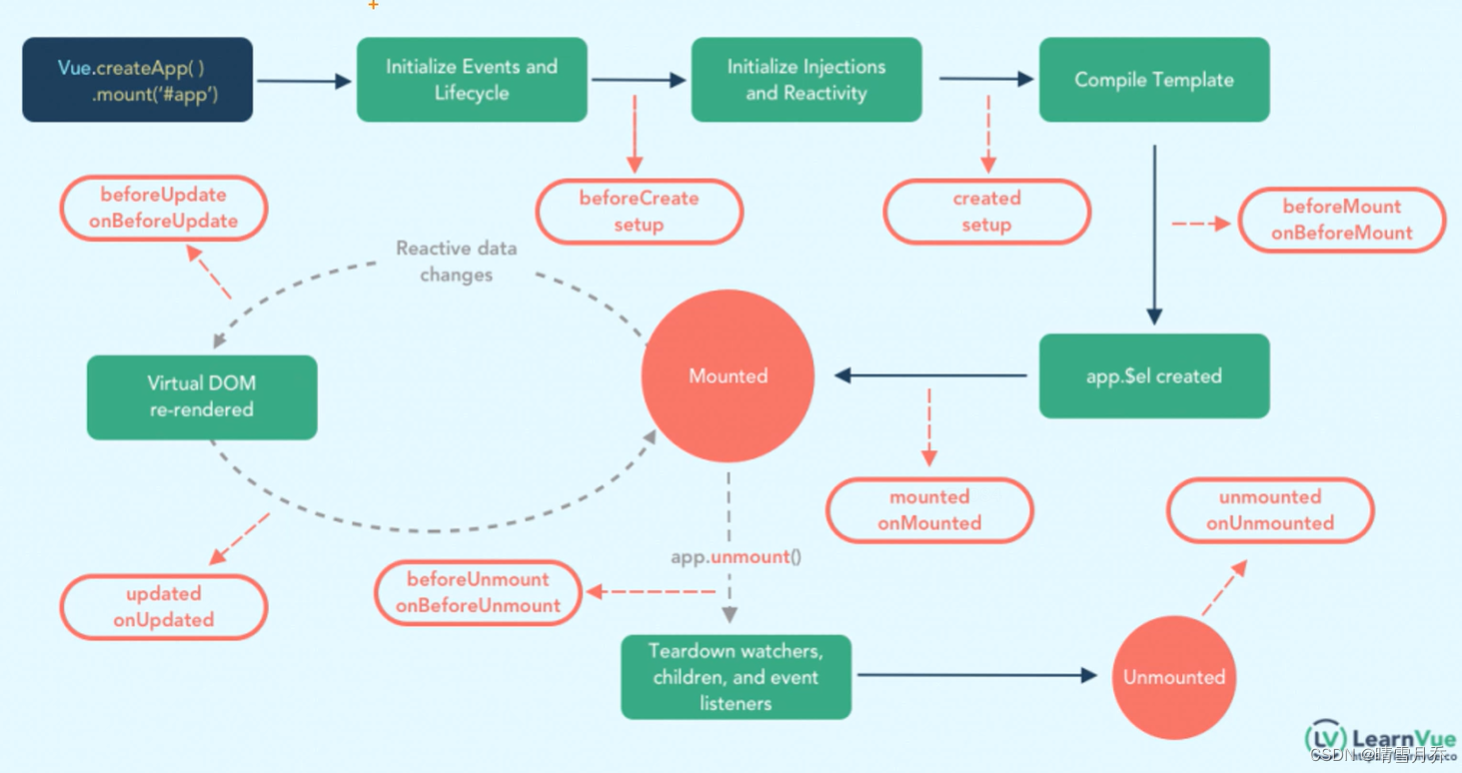
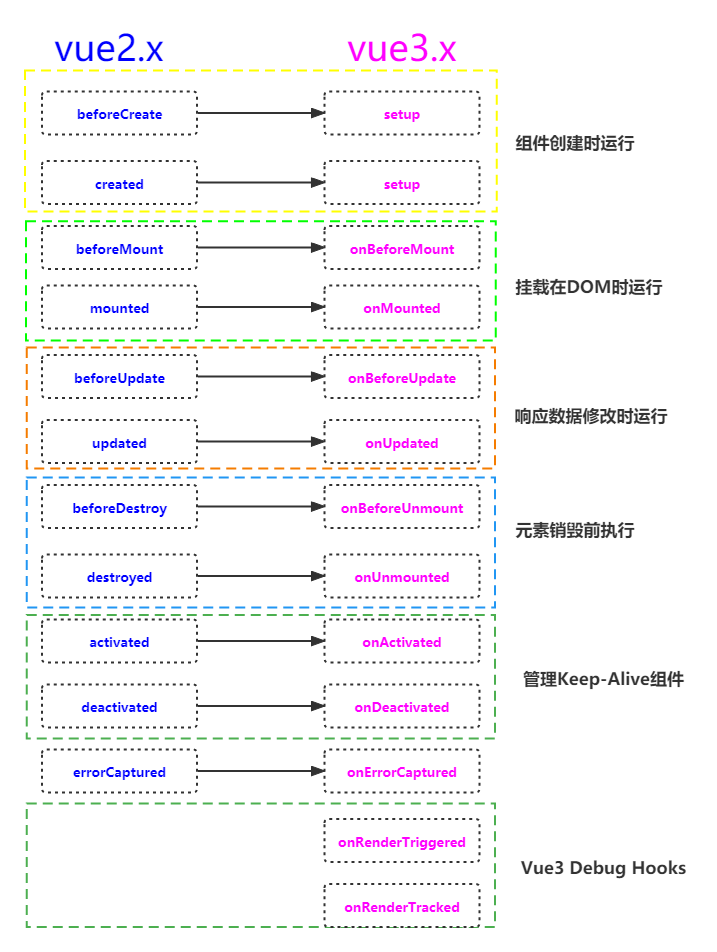
Vue 的生命周期描述组件从创建到销毁的全过程。Vue3 和 Vue2 的生命周期钩子非常像,我们仍然可以在相同的场景下使用相同的钩子函数。
Vue3 在设计时对先前的版本进行了向下兼容,如果你的项目还在使用选项式 API 进行构建,那么不需要修改生命…
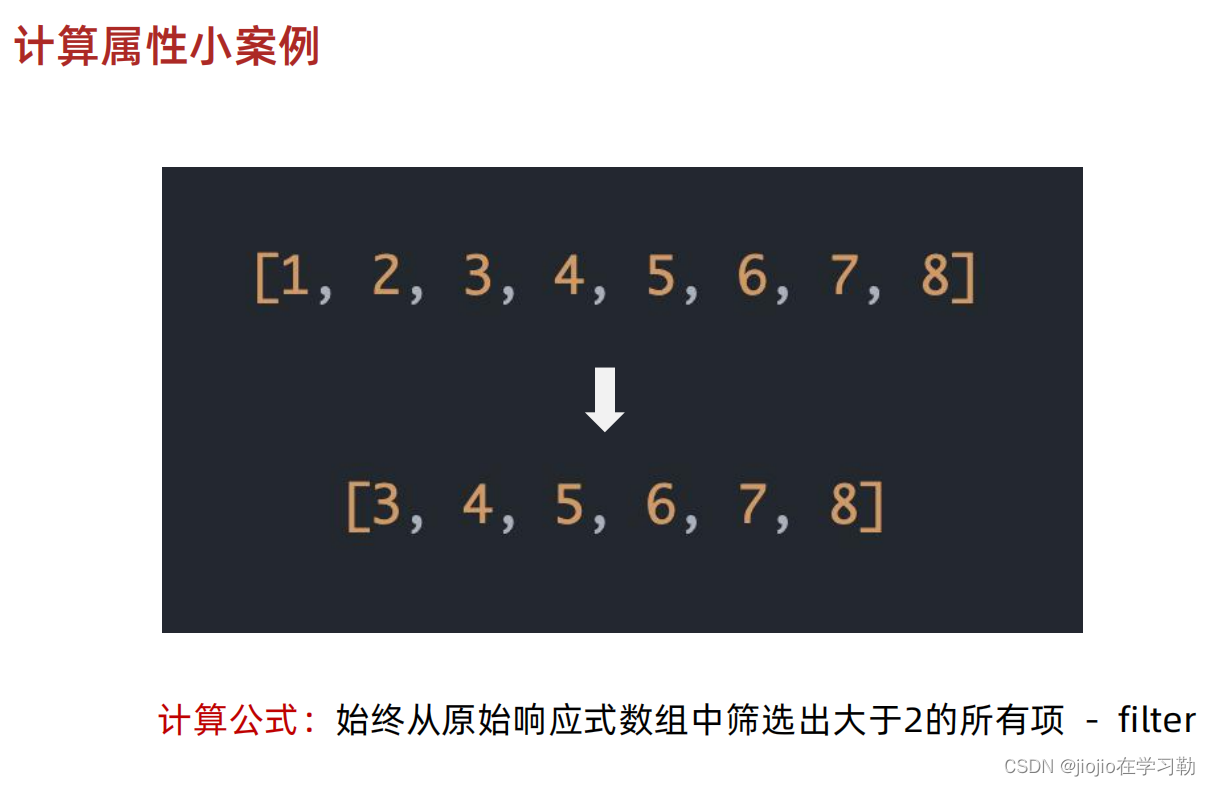
vue3 之 组合式API—computed
computed计算属性函数
计算属性基本思想和Vue2的完全一致,组合式API下的计算属性只是修改了写法
核心步骤:
导入computed函数执行函数 在回调参数中return基于响应式数据做计算的值,用变量接收 vue
<script setup>
// 1.导入compute…
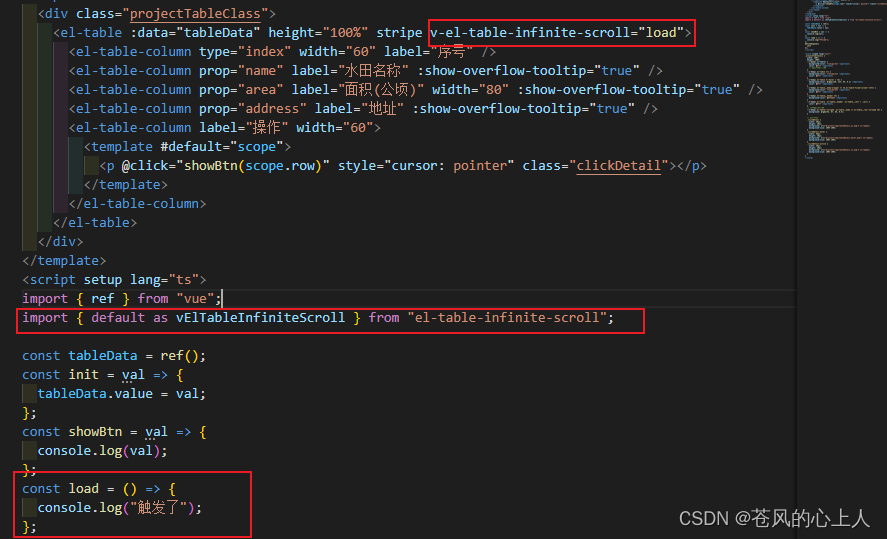
element table滚动到底部加载数据(vue3)
效果图 使用插件el-table-infinite-scroll
npm install --save el-table-infinite-scroll局部导入
<template><div class"projectTableClass"><el-table v-el-table-infinite-scroll"load"></el-table></div>
</temp…
pnpm项目运行启动以及如何迁移到内网
1.迁移前的准备 首先看对node版本和pnpm版本的要求是什么,我的是自己电脑(windows系统)和内网电脑(windows系统)上的环境一致的 我的项目要求是 1.node版本 16.20.0 2.pnpm版本 8.6.2 需要先将node 和 pnpm 安装好相应…
Vue 3 + Vue-Cli 构建和配置项目
文章目录 01 vue-cli 构建02 配置 git 大小写敏感03 vscode 插件安装04 .eslintrc 配置示例05 prettier 配置(代码格式化)06 请求工具封装(axios)07 store 配置统一导出08 配置 css 默认公用样式 01 vue-cli 构建
以下配置建立在…
在 Vue3 中使用 mitt 进行组件通信
npm 包地址
mitt 是一个轻量级的 JavaScript 事件触发器, 只有200b。有基本的事件触发、订阅和取消订阅功能,还支持用命名空间来进行更高级的事件处理。
功能特点:
Microscopic —— weighs less than 200 bytes gzippedUseful —— a wil…
Vue3 全局路由的使用
一. App.vue
<template><router-view/>
</template><script>
export default {name: App,components: {}
}
</script>
二. main.js
import { createApp } from vue
import App from ./App.vue
import router from ./router/indexcreateApp(Ap…
13.(vue3.x+vite)组件间通信方式之provide与inject
前端技术社区总目录(订阅之前请先查看该博客)
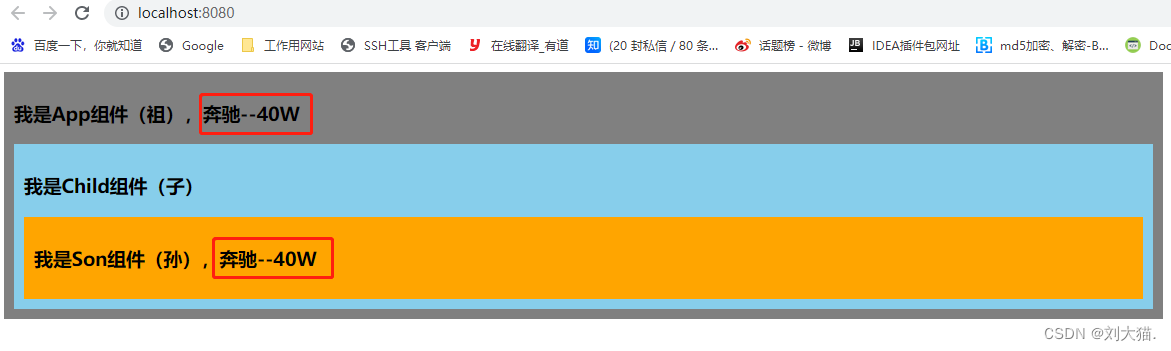
示例效果 依赖注入Provide / Inject
在父子组件传递数据时,通常使用的是 props 和 emit,父传子时,使用的是 props,如果是父组件传孙组件时,就需要先传给子组件,子组件再传给孙组件,如果多个子组件或多个孙组件使用时,就…
6.(vue3.x+vite)路由传参query与params区别
前端技术社区总目录(订阅之前请先查看该博客)
效果截图 一:路由传参有两种方式:params与query
params与query区别 1:param,路由带“/”,query带“?” 2:query传过来的参数会显示到地址栏中 而params传过来的参数可以显示参数或隐藏参数到地址栏中(vue-router 4.1.4不…
自定义npm包从vue2升级到vue3遇到的问题解决
1.执行npm run build时报错:
(node:16724) UnhandledPromiseRejectionWarning: SyntaxError: Unexpected token ‘??’ at Loader.moduleStrategy (internal/modules/esm/translators.js:149:18 解决:更新node版本 查看了我使用的node版本是14.21.3&…
vue 搜索框添加历史搜索记录
笔者vue项目有一个需求,搜索框添加历史搜索记录。想着很久没更新博客了,记录一下吧。 PS:piniavue3vantts,或许你在使用vue2的语法,不要紧,可以根据自己的需求简单改改。
效果图 正文
搜索框的逻辑就不介…
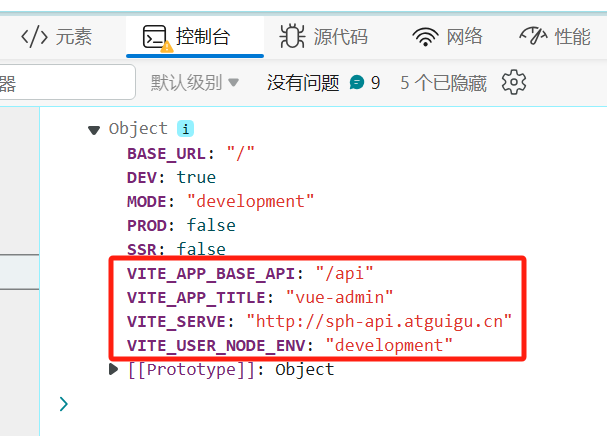
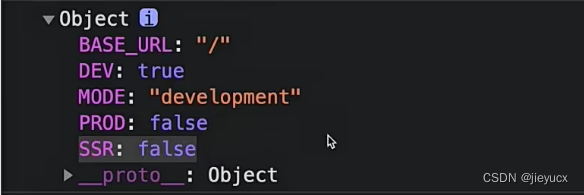
vite中的env环境变量
一、vite中使用env环境变量基本介绍
Vite 是一种现代化的前端构建工具,旨在提供快速的开发和构建体验。在 Vite 中,env 环境变量是一种用于在项目中设置和访问全局变量的机制。通过 env 变量,可以在不同环境下配置不同的参数,实现…
Vue 3 + Vue-Cli 构建和初始化配置项目
文章目录 01 vue-cli 构建02 配置 git 大小写敏感03 vscode 插件安装04 .eslintrc 配置示例05 prettier 配置(代码格式化)06 请求工具封装(axios)07 store 配置统一导出08 配置 css 默认公用样式 01 vue-cli 构建
以下配置建立在…
Vue3 中 Element-Plus 引入 ElLoading 并修改颜色
Vue3 中 Element-Plus 引入 ElLoading 并修改颜色 安装:
# NPM
$ npm install element-plus --save# Yarn
$ yarn add element-plus# pnpm
$ pnpm install element-plus引入:
// main.ts
import { createApp } from vue
import ElementPlus from eleme…
Vue3使用Three.js导入gltf模型并解决模型为黑色的问题
背景
如今各类数字孪生场景对三维可视化的需求持续旺盛,因为它们可以用来创建数字化的双胞胎,即现实世界的物体或系统的数字化副本。这种技术在工业、建筑、医疗保健和物联网等领域有着广泛的应用,可以帮助人们更好地理解和管理现实世界的事…
vite+vue3+elementPlus+less+router+pinia+axios
1.创建项目2.按需引入elementplus3.引入less安装vue-router安装 axios安装 piniapinia的持久化配置(用于把数据放在localStorage中)---另外增加的配置 1.创建项目
npm init vitelatest2.按需引入elementplus
npm install element-plus --save//按需引入
npm install -D unpl…
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)十四:系统设置模块相关功能实现
一、本章内容 本章使用已实现的公共组件实现系统管理中的系统设置模块相关功能,包括菜单管理、角色管理、日志管理、用户管理、系统配置、数据字典等。
1. 详细课程地址: 待发布 2. 源码下载地址: 待发布
二、界面预览 三、开发视频
3.1 B站视频地址:
光脚丫思考Vue3与实战:第04章 模板语法 第04节 指令的缩写
下面是本文的屏幕录像的在线视频: 第04节 指令的缩写温馨提示:
1、视频下载:线上视频被压缩处理,可以下载高清版本:
链接:https://pan.baidu.com/s/1Dd2HeUXH6DZ5RHAMDlkyWg 提取码:9j9x
2、…
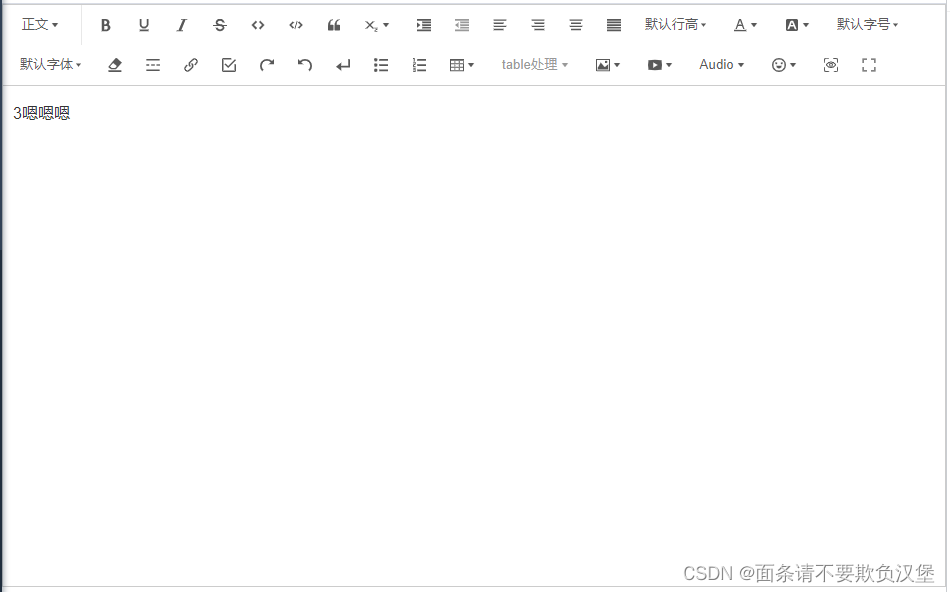
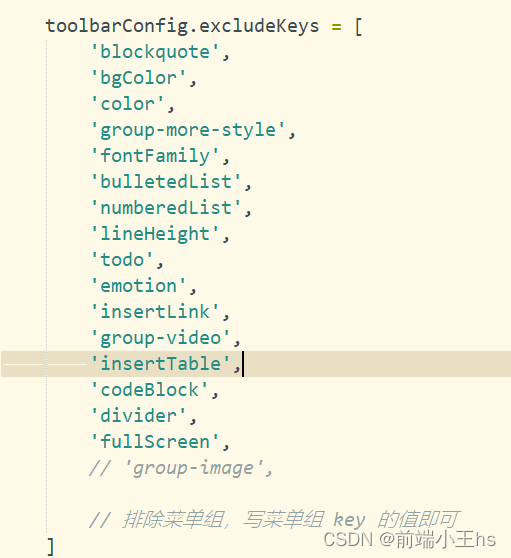
vue3+wangEditor5/vue-quill自定义上传音频+视频
一.各种编辑器分析
Quill
这是另一个常用的富文本编辑器,它提供了许多可定制的功能和事件,并且也有一2个官方的 Vue 3 组件
wangEditor5
wangEditor5用在Vue3中自定义扩展音频、视频、图片菜单;并扩展音频元素节点,保证音频节…
VUE3新组件 — Vue3
1. 新组件
1) Fragment(片断)
在Vue2中: 组件必须有一个根标签在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中好处: 减少标签层级, 减小内存占用
<template><h2>aaaa</h2><h2>aaaa</h2>
</template>2) T…
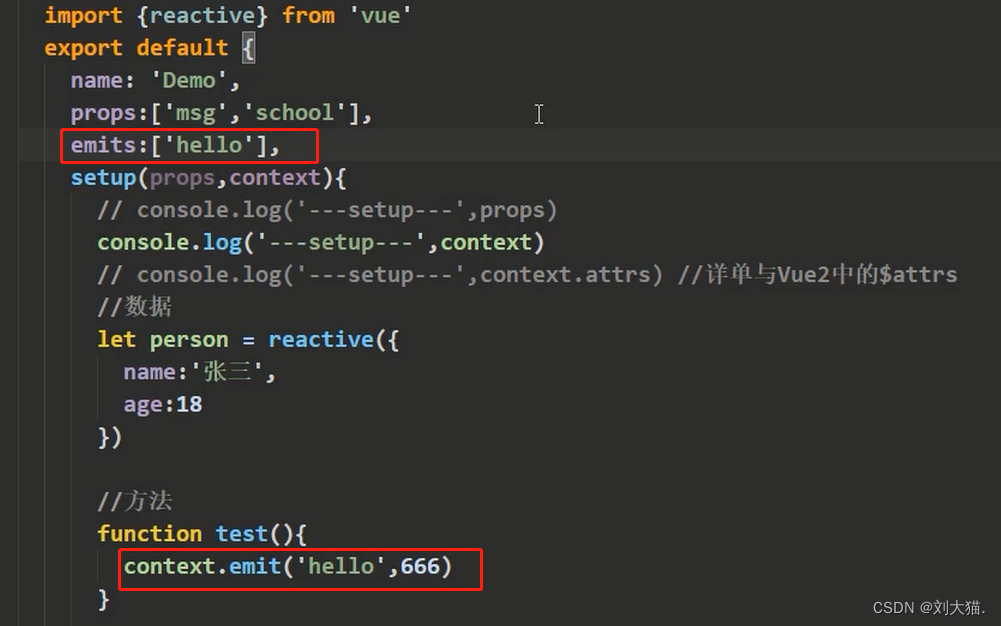
Vue3-21-组件-子组件给父组件发送事件
情景描述
【子组件】中有一个按钮,点击按钮,触发一个事件,
我们希望这个事件的处理逻辑是,给【父组件】发送一条消息过去,
从而实现 【子组件】给【父组件】通信的效果。这个问题的解决就是 “发送事件” 这个操作。
…
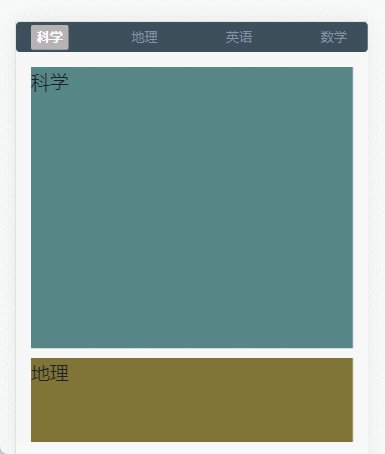
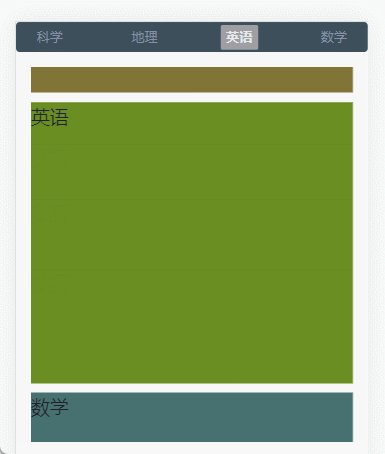
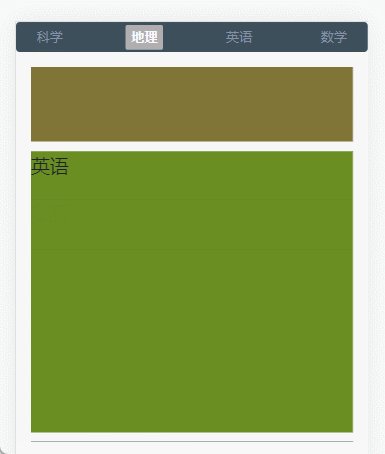
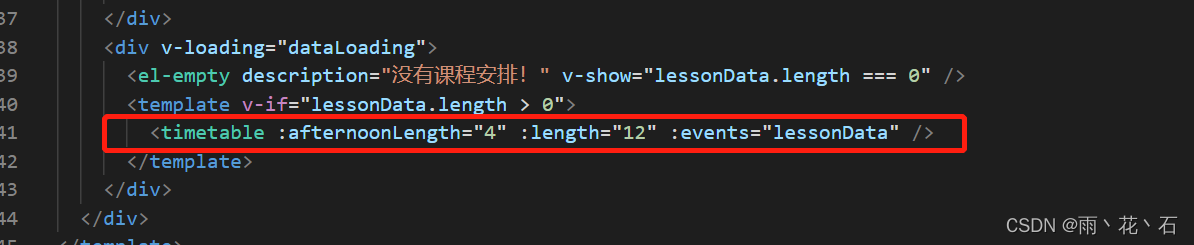
vue3+ts+elementui制作精美的课表
使用vue3tselementui 如何制作出精美的课表呢,
最终效果图如下: 直接上代码:
这里直接把封装成一个课表的组件:
<script setup lang"ts">
import { ref, watch, onMounted } from "vue";
import IconText from …
vue3+ts+vite自定义组件上传npm流程
1. 创建项目
npm create vite
这里踩坑点:
运行vite生成的vue项目时报错“SyntaxError: Unexpected token ?? at “ 是因为node版本过低
电脑为windows11系统,我当时使用的版本node版本是14.21.3,如下图,后边安装了nvm版本…
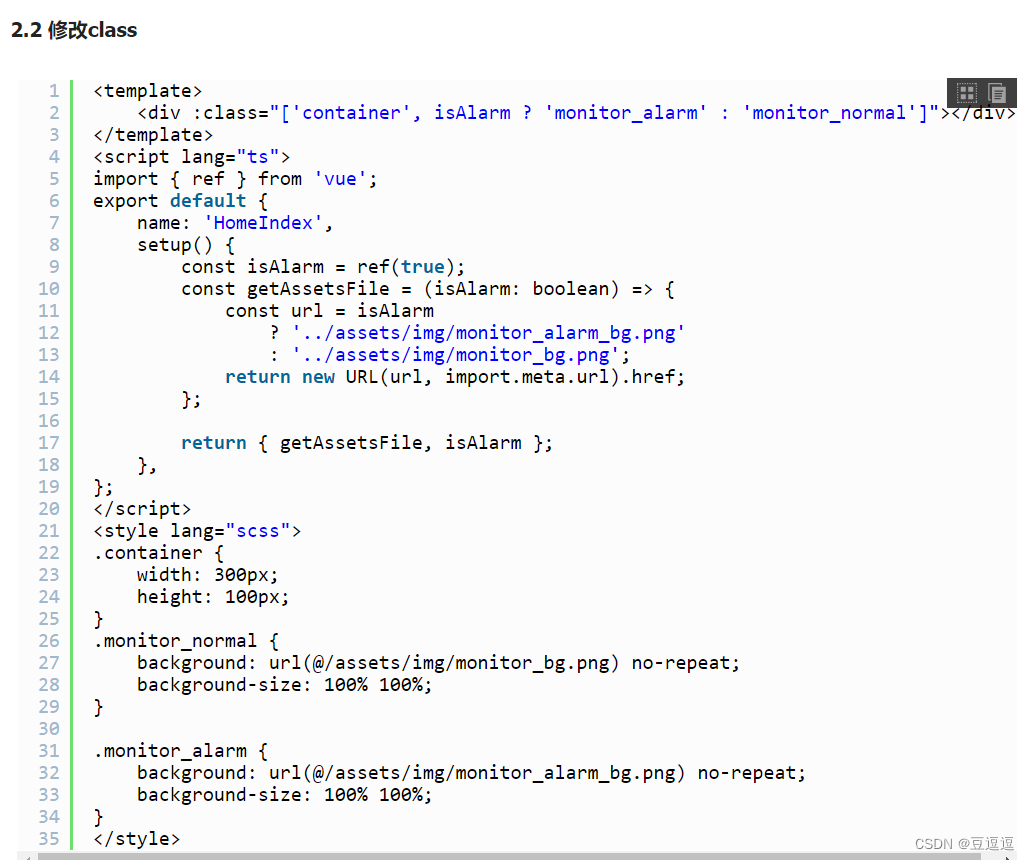
vue3+vite引入图片不能再用require,要使用new Url(完整方法步骤)
由于vite里面没有require(), 所以需要封装个工具
export const getAssetURL (image) > {// 参数一: 相对路径// 参数二: 当前路径的URLreturn new URL(../assets/img/${image}, import.meta.url).href
}
Vue 3 全局注册属性与方法
Vue 3 全局注册属性与方法 文章目录Vue 3 全局注册属性与方法1、在 main.ts 文件中全局注册2、在组件中调用3、运行结果1、在 main.ts 文件中全局注册
import { createApp } from vue
import ./style.css
import App from ./App.vueconst app createApp(App);// 全局注册属性…
Vue3-38-路由-路由的懒加载
什么是路由的懒加载
一句话概括 :
懒加载,就是在初次用到的时候才执行加载;而非一上来就全部加载完毕。优点 :
可以提高项目的访问效率。因为一上来不用加载所有的资源。建议 :
项目中的所有路由配置都配置为 懒加载…
【微前端】qiankun + vite + vue3
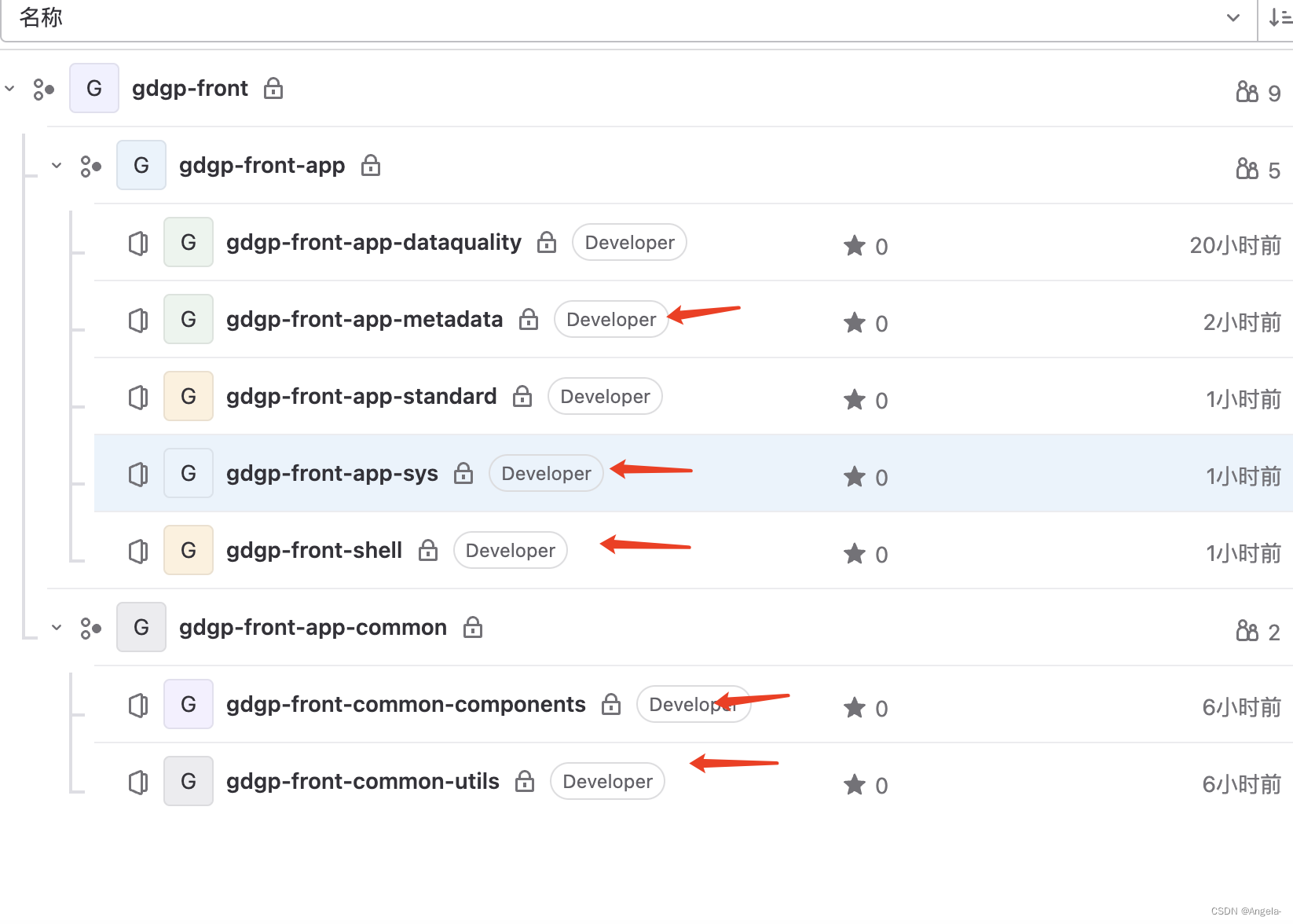
专栏:
【微前端】什么是微前端【微前端】qiankun【微前端】qiankun vite vue3
一、整体结构
在 qiankun 体系下,一个微前端工程包含一个主应用和多个子应用。本质上,每个工程(主应用)都可以单独开发、运行。
1.1…
【SpringBoot3+Vue3】五【完】【实战篇】-前端(配合后端)
目录
一、环境准备
1、创建Vue工程
2、安装依赖
2.1 安装项目所需要的vue依赖
2.2 安装element-plus依赖
2.2.1 安装
2.2.2 项目导入element-plus
2.3 安装axios依赖
2.4 安装sass依赖
3、目录调整
3.1 删除部分默认目录下文件
3.1.1 src/components下自动生成的…
8.(vue3.x+vite)组件间通信方式之window挂实例
前端技术社区总目录(订阅之前请先查看该博客)
效果预览 父组件代码
<template><div><div>{{message }}</div><Child
Vue3+vite,vue3基本使用文档
文章目录1. vite2. 创建vue3.x项目2.1 使用vite创建的项目2.2 使用vue-cli创建vue3.x项目3. vue3.x 基本使用3.1 响应式基础3.1.1 reactive() 方法3.1.2 ref() 方法3.2 script setup3.3 响应性语法糖3. vue3和vue2不同之处3.1 启动方式不同3.2 全局挂载方式不同3.3 根节点有所改…
vue3传递prop踩坑
这是官方文档中的介绍: Vue3中文官网 我们在组件中定义props时推荐使用驼峰命名,但是在父组件中传递数据时要使用kebab-case形式
这是我写的loading组件中定义的几个porps 我在使用时是这样传入的 但是打印出来的值是: 可以看到这里的ou…
Vue3的计算属性(computed)和监听器(watch)案例语法
一:前言 Vue3 是 Vue2 的一个升级版,随着 2023年12月31日起 Vue2 停止维护。这意味着 Vue3 将会为未来国内一段时间里,前端的开发主流。因此熟练的掌握好 Vue3 是前端开发程序员所不可避免的一门技术栈。而 Vue3 是 Vue2 的一个升级版&#x…
vue3中ts定义对象,pinia中使用ts定义状态对象
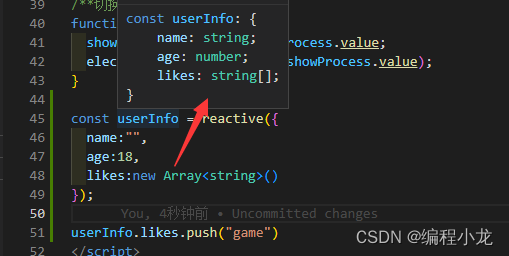
文章目录 引入reactive中使用数组reactive中定义对象类型pinia中定义状态对象 引入
用惯了js,突然使用ts属实有点不习惯,这里介绍一下自己在vue3中使用ts初始化内容的一些小技巧
reactive中使用数组
例如下面所示的代码,我们就像写js代码一…
Vue 3 相对于 Vue2,模板和组件的一些变化
目录 1,模板的变化1,v-modelvue2vue3 2,v-if 和 v-for3,keyv-forv-if 4,Fragment 2,组件的变化1,Teleport2,异步组件 1,模板的变化
1,v-model
vue2
对组件…
用最少的依赖和代码初始化一个vue3的工程
首先说明,初始化一个vue3工程最好使用vue/cli 或者 vite 工具进行初始化。我之所以想实现用最少的依赖去初始化,因为我日常需要学习一些前端知识要基于一个项目脚手架,我又觉得使用官方脚手架每次初始化vue3下载的依赖着实有点多,…
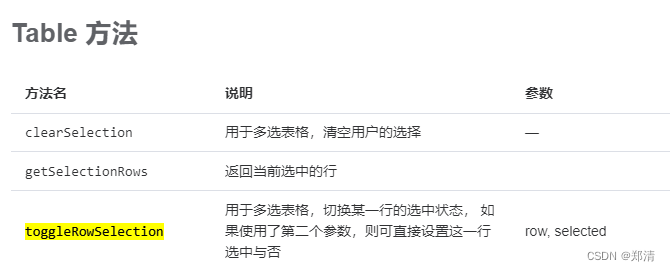
Vue3之ElementPlus中Table选中数据的获取与清空方法
Vue3之ElementPlus中Table选中数据的获取与清空方法 文章目录 Vue3之ElementPlus中Table选中数据的获取与清空方法1. 点击按钮获取与清空选中表格的数据1. 用到ElementPlus中Table的两个方法2. 业务场景3. 操作案例 1. 点击按钮获取与清空选中表格的数据
1. 用到ElementPlus中…
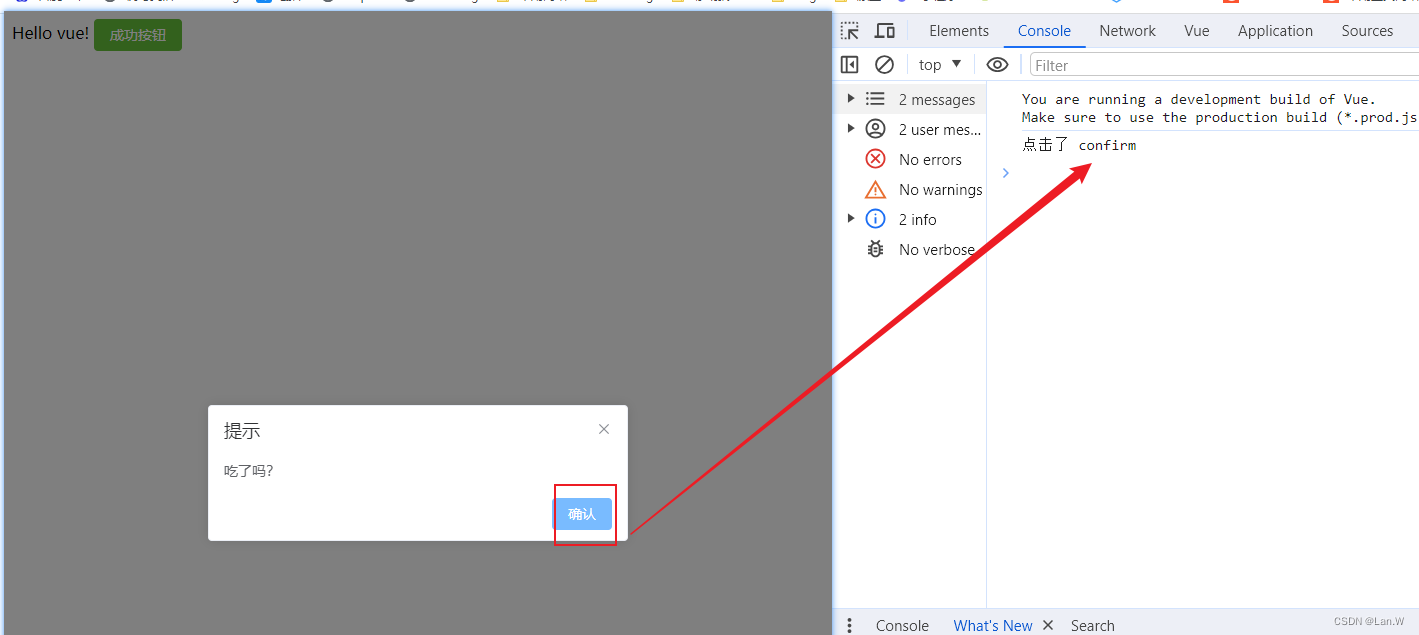
html 中vue3 的setup里调用element plus的弹窗 提示
引入Elementplus之后,在setup()方法外面导入ElMessageBox const {ElMessageBox} ElementPlus 源码 :
<!DOCTYPE html>
<html>
<head><meta charset"UTF-8"><!-- import Vue before Elemen…
vue3回退页面不刷新解决
生命周期
// 页面加载时
onMounted(() > {getData();
});
// 由于页面缓存原因,keep-alive,所以回退的时候会走这个方法,如果需要重新请求则走这个方法
onActivated(() > {getData();
});其他配置
https://blog.csdn.net/qq_44313787…
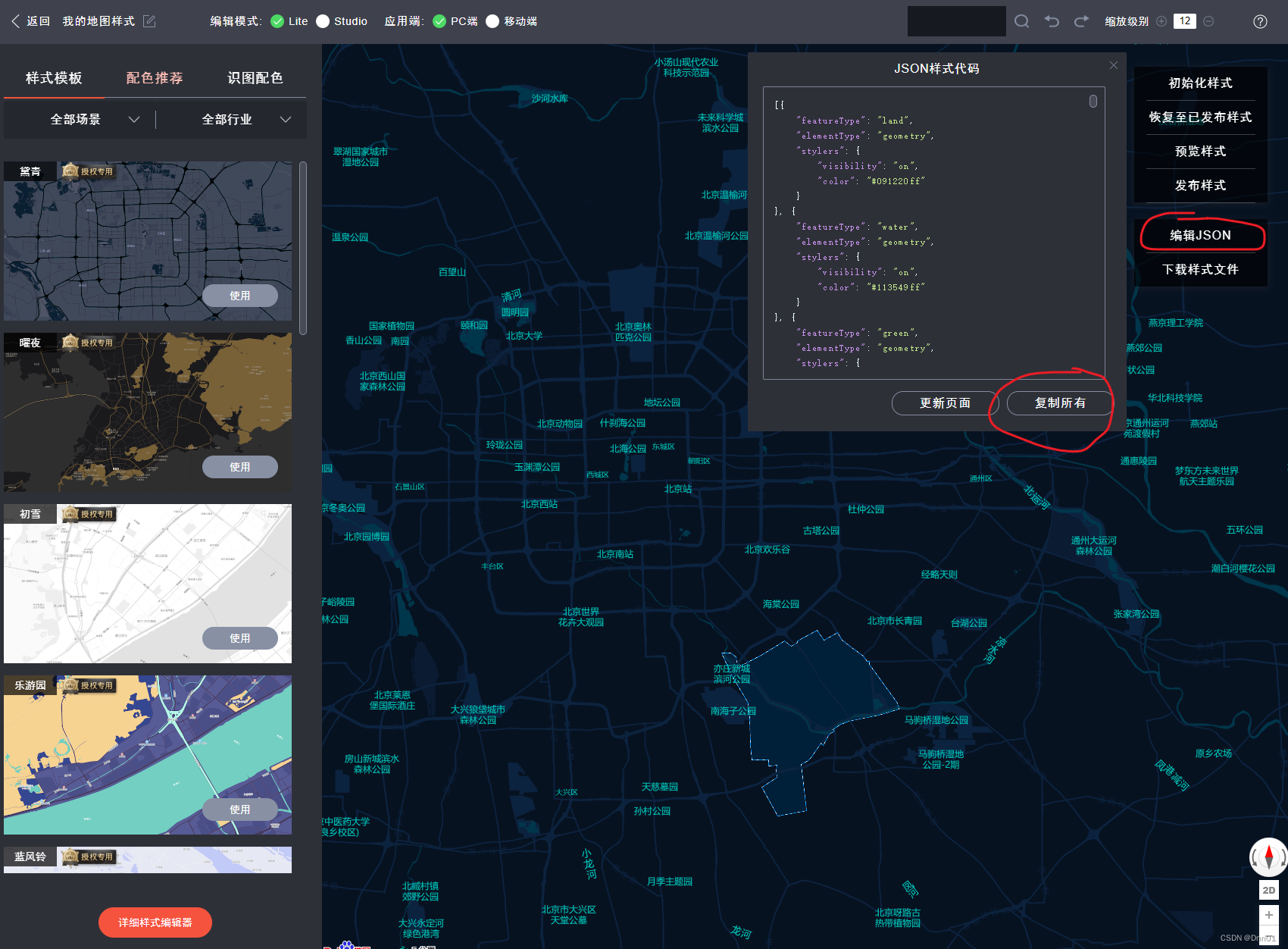
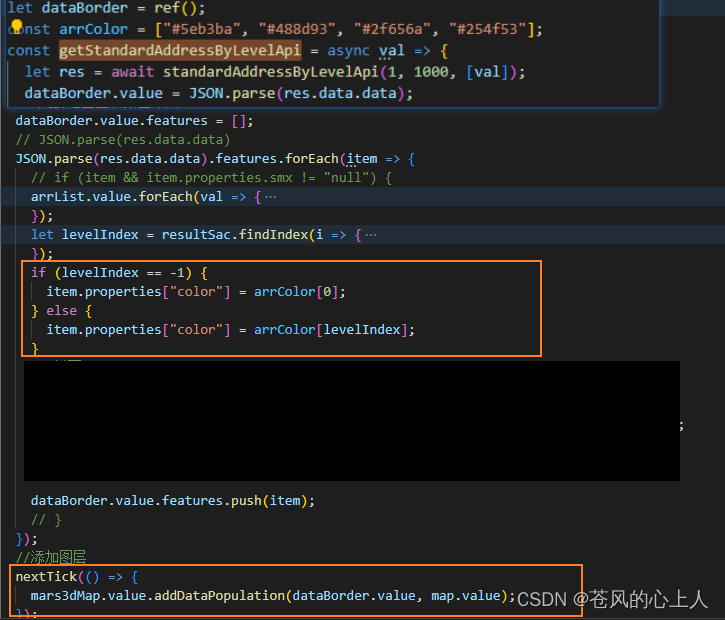
vue3使用mars3d实现地图轮播高亮,且每个区域颜色不一样
效果图(珙县就是轮播高亮的效果)
思路:初始化一张完整的地图,然后定时器去挨个生成每个县上的地图,并且覆盖在原来的位置,每到一定的时间,就清除之前生成高亮图并且生成下一张高亮图
如何引入地图 上篇文章已详细发过
略
父组…
前端vue2、vue3去掉url路由“ # ”号——nginx配置
文章目录 ⭐前言⭐vue2中router默认出现#号💖在vue2项目中去掉💖在vue3项目中去掉 ⭐vue打包 assetsPublicPath base 为绝对路径 /💖vue2 配置 assetsPublicPath💖vue3 配置 base💖验证 ⭐nginx 配置💖 使用…
Vue3-35-路由-路由守卫的简单认识
什么是路由守卫
路由守卫,就是在 路由跳转 的过程中,
可以进行一些拦截,做一些逻辑判断,
控制该路由是否可以正常跳转的函数。常用的路由守卫有三个 : beforeEach() : 前置守卫,在路由 跳转前 就会被拦截&…
vue3组合式API实现父组件触发子组件中的方法 | vue3中ref的用法 | defineExpose的使用场景
vue3组合式API实现父组件触发子组件中的方法 | vue3中ref的用法 | defineExpose的使用场景 目录 vue3组合式API实现父组件触发子组件中的方法 | vue3中ref的用法 | defineExpose的使用场景一、问题背景二、解决方法三、示例 一、问题背景
代码环境:vue3 ࿰…
《Vue.js 技术与实现》第9章 简单 diff 阅读总结
上一章已经基本实现了一个渲染器了,但遗留了一个问题:一组节点和一组节点如何更新?
上一章其实已经给出了解决方案:暴力循环,先将旧节点全部 unmount,再将新节点全部 mount
但这看上去并不优雅
那么&…
vue3使用Mars3D写区块地图
效果图 引入相关文件
因为我也是第一次使用,所以我是把插件和源文件都引入了,能使用启动
源文件
下载地址: http://mars3d.cn/download.html 放入位置 在index.html中引入 <!--引入cesium基础lib--><link href"/static/C…
Vue3 - $refs 使用教程,父组件调用获取子组件数据和方法(setup() / <script setup>)
前言 在 Vue2 中父组件使用 $refs 调用子组件数据和方法非常简单,但在 Vue3 中这种方法行不通了。 本文实现了 Vue3 中父组件使用 $refs 获取调用子组件数据和方法教程,
并且提供了 setup() 与 <script setup> 两种 “开发模式” 的示例代码,请根据需要进行选择。 网…
vue3 组件篇 Carousel
文章目录 组件介绍开发思路组件安装与使用组件代码参数说明关于dxui组件库 组件介绍
Carousel(走马灯)是一种常见的前端组件,通常用于展示多个项目(通常是图片或内容块)的轮播效果。它是网页和应用中的常见UI元素之一…
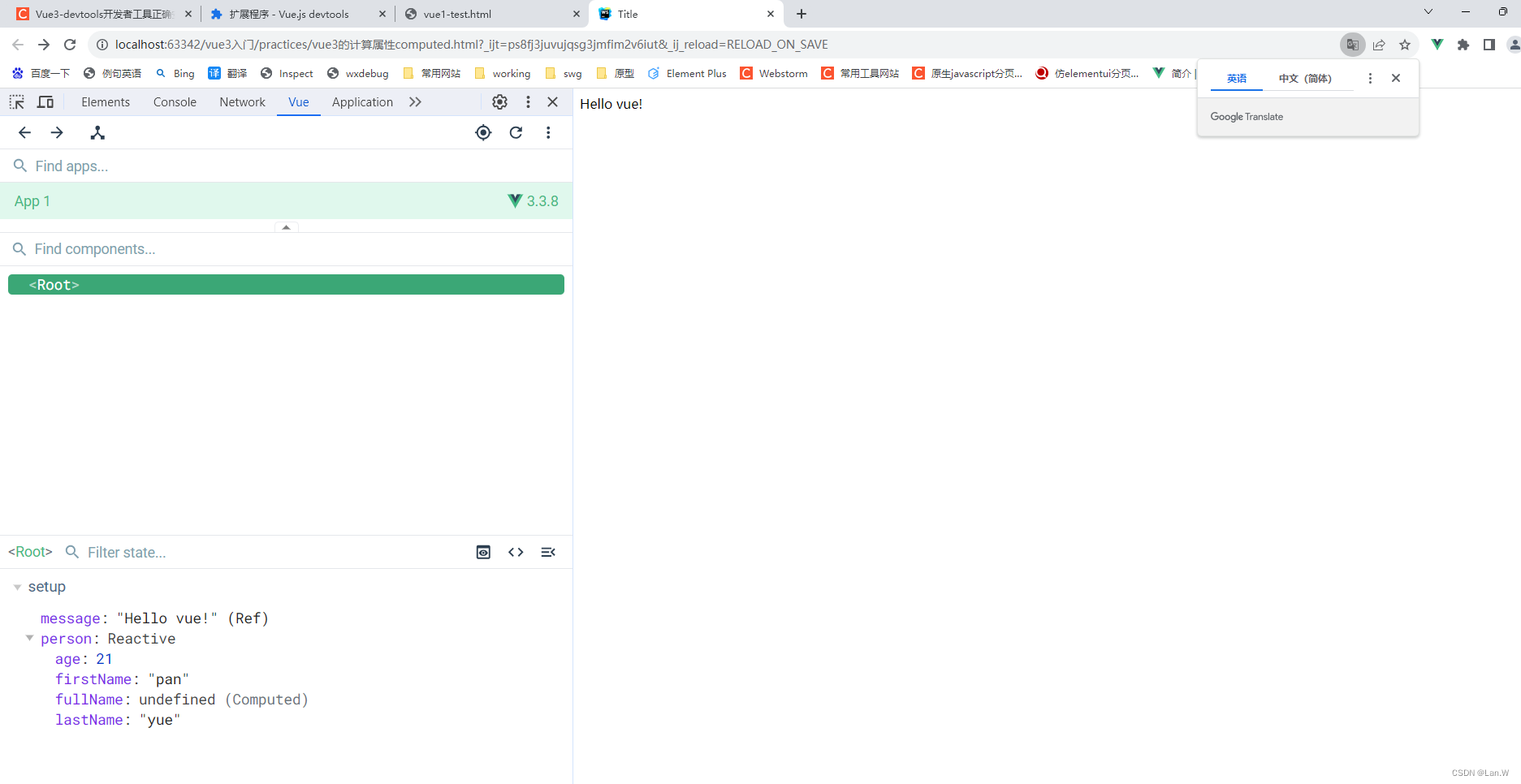
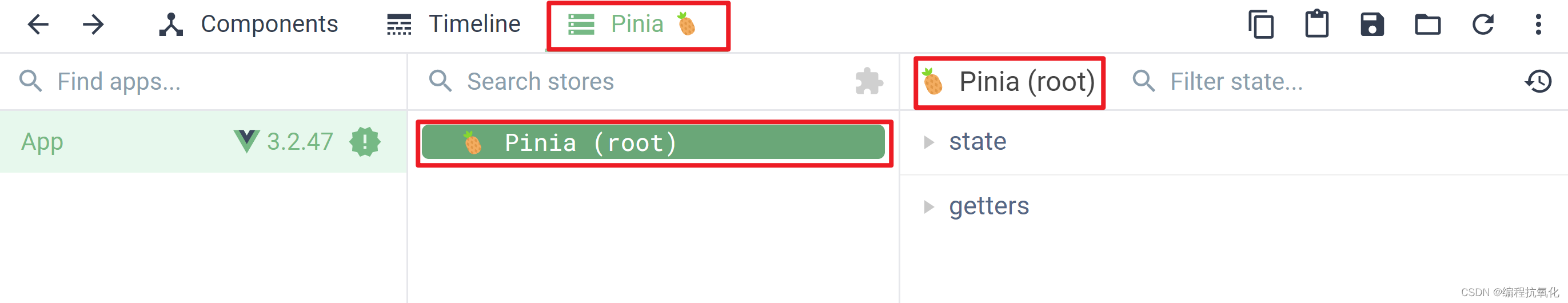
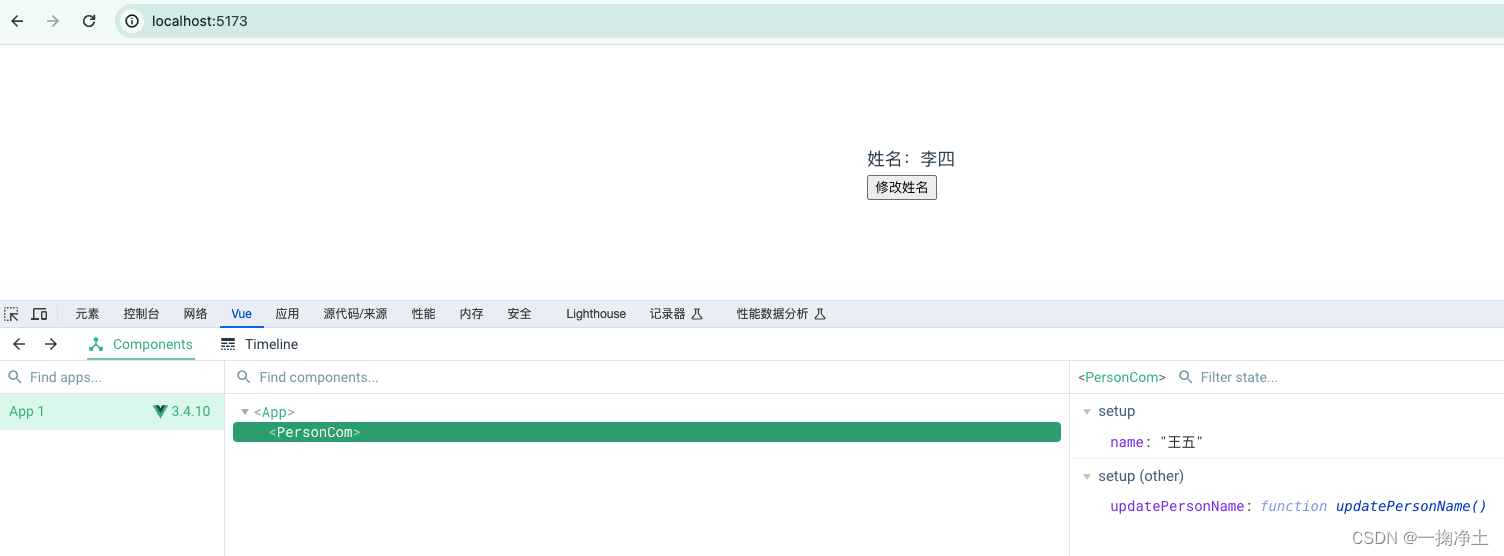
chrome 的vue3的开发者devtool不起作用
问题: 刚刚vue2升级到vue3,旧的devtool识别不了vue3数据。
原因:
devtool版本过低。升级到最新。
解决:
去github下载vuetool项目代码:
GitHub - vuejs/devtools: ⚙️ Browser devtools extension for debugging…
Vue3+TS全局配置信息外放,axios读取配置信息,动态挂载,实现一客户一配置文件
环境:vitetsvue3.2axiosvuexvue-router 我们做一套代码,可能需要卖给N多客户,可能很多客户都会给软件冠名,AXXX系统,BXXX系统,我们的软件已经做完了,没必要卖给一个客户改个名称发布一次&#x…
vue3+ts封装图标选择组件
概要
讲解在vue3的项目中封装一个简单好用的图标选择组件。
效果 第一步,准备图标数据
数据太多,大家去项目中看。项目地址https://gitee.com/nideweixiaonuannuande/xt-admin-vue3
第二步,页面与样式编写
<template><div>…
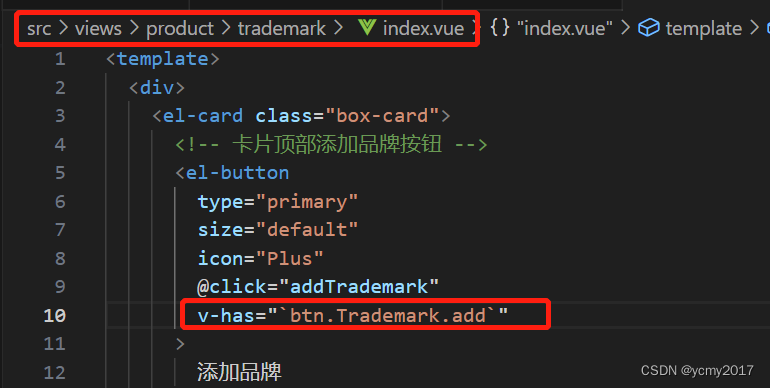
vue3-实战-15-管理后台-动态实现菜单权限和按钮权限
目录
1-菜单路由权限分析
2-菜单权限实现
2.1-路由拆分
2.2-动态计算当前用户的权限
3-按钮权限实现 1-菜单路由权限分析 目前我们系统中有:login(登录页面)、404(404一级路由)、任意路由、首页(/home)、数据大屏、权限管理(三个子路由)商品管理模块(四个子路由…
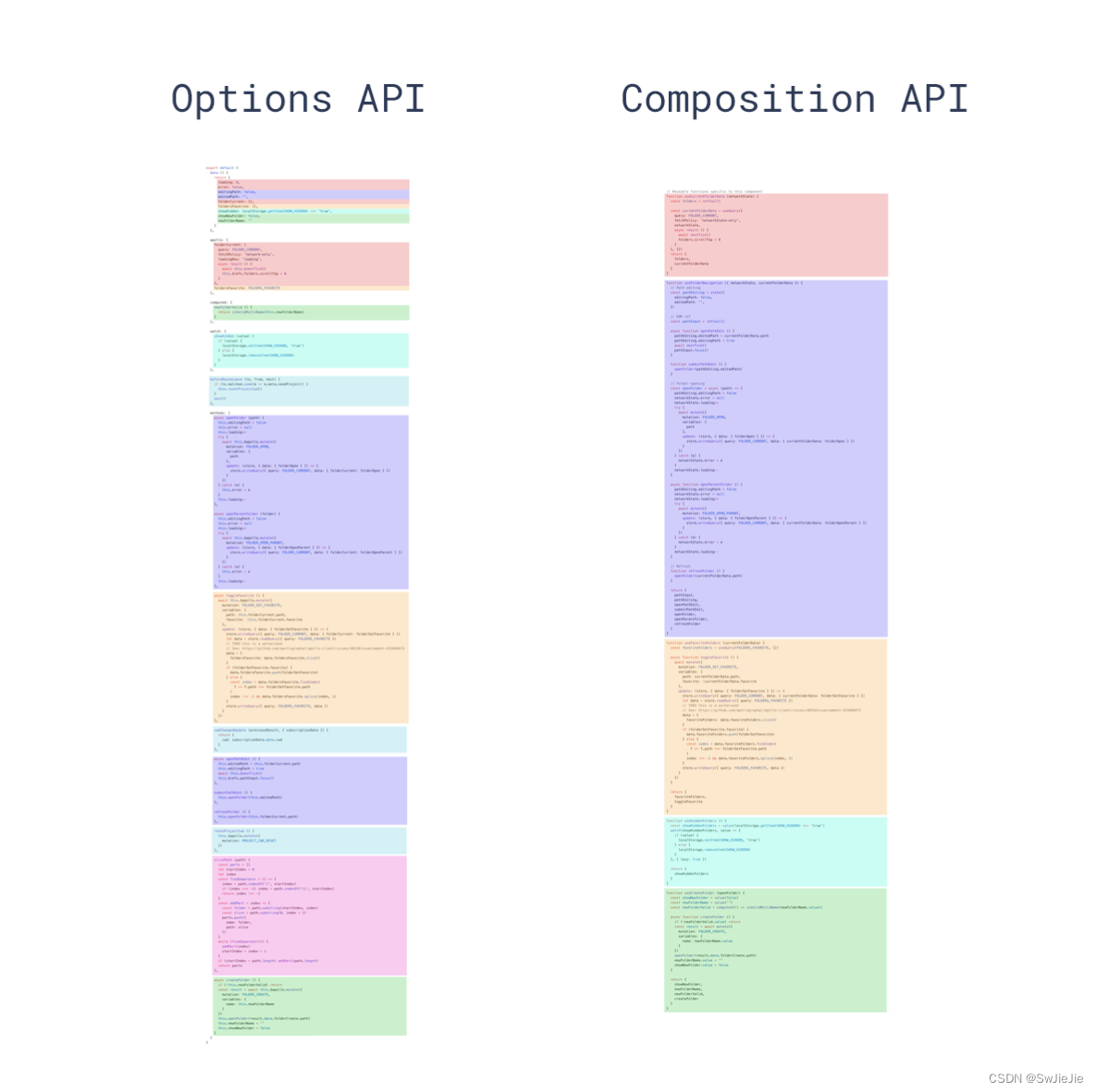
Vue3使用的Compostion Api和Vue2使用的Options Api有什么不同?
我们介绍Compostion Api和Options Api的区别之前,先来说一下为什么会推出来Composition Api,解决了什么问题?
Vue2开发项目使用Options Api存在的问题
代码的可读性和维护性随着组件的变大业务的增多而变得差代码的共享和重用性存在缺点不支…
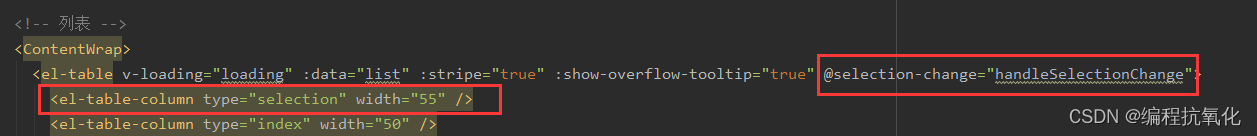
小知识(6) el-table表格选中行和回显行(vue3)
el-table表格选中行和回显行 官方文档说明 https://element-plus.org/zh-CN/component/table.html#table-%E6%96%B9%E6%B3%95 环境:vue3element-plus
选中行selection
<el-table ref"baseTableRef" row-key"id" border :selection"tr…
qiankun项目搭建手册
1. 项目结构
创建一个web-group的文件夹,进入该文件夹创建主项目和子项目。 主项目(必须): main-service(main-service为主项目名称)子项目:sub1-service、sub2-service、…2. 项目搭建及插件安装
2.1 项目搭建
项目要求:vue3+vite+ts+qiankun
项目搭建命令: npm cr…
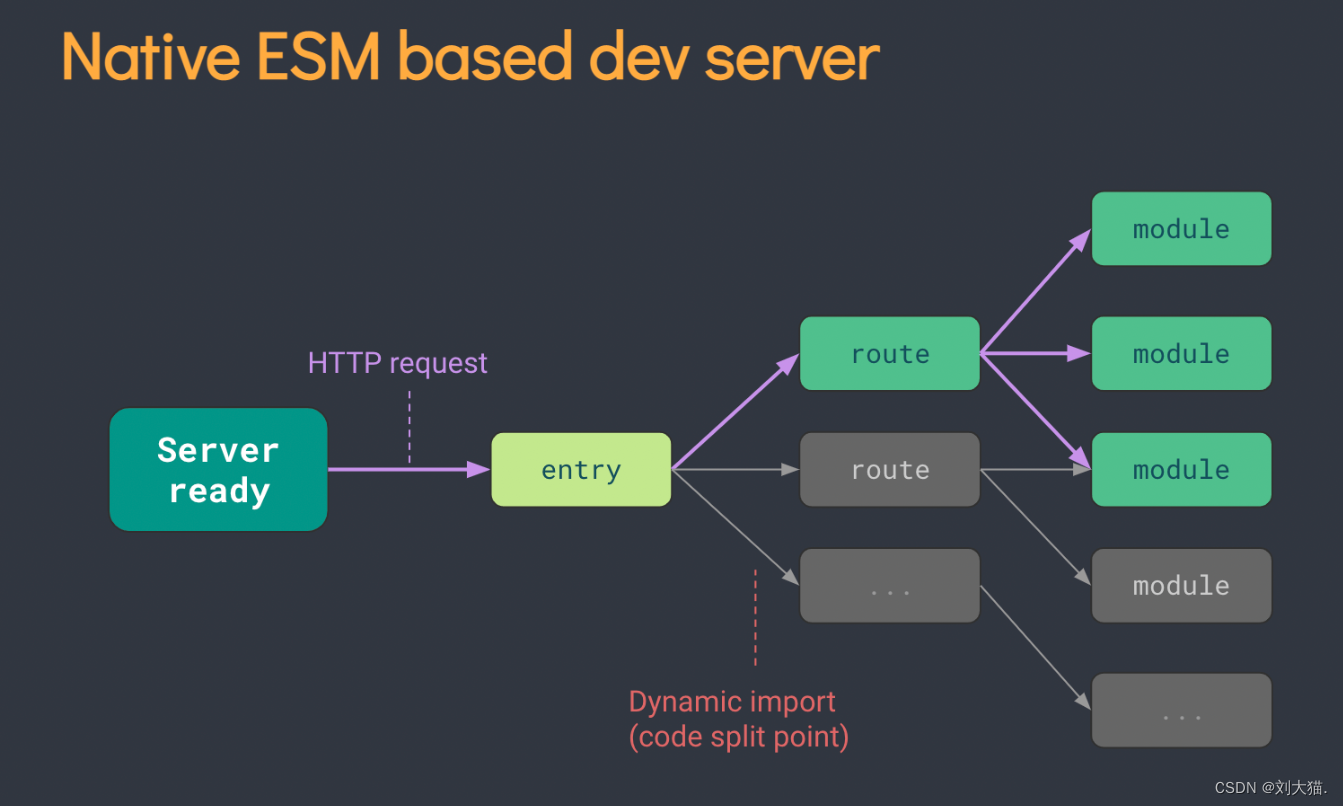
Vite介绍及实现原理
Vite介绍及实现原理 一、Vite简介1.1、什么是Vite1.2 、Vite的主要特性1.3、 为什么要使用Vite 二、Vite的实现原理2.1、依赖处理2.2、静态资源加载2.3、vue文件缓存2.4、 js/ts处理 三、热更新原理四、vite基本使用4.1、安装4.2、搭建项目 一、Vite简介
1.1、什么是Vite Vite…
vue 学习 -- day39(reactive 对比 ref)
从定义数据角度对比: ref用来定义:基本类型数据。reactive用来定义:对象(或数组)类型数据。备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过reactive转为代理对象。从…
Vue3警告[Vue warn]: Avoid app logic that relies on enumerating keys on a component instance.
在Vue3中使用watch监听useRoute()的时候,控制台报出警告: [Vue warn]: Avoid app logic that relies on enumerating keys on a component instance. The keys will be empty in production mode to avoid performance overhead.
watch(rout…
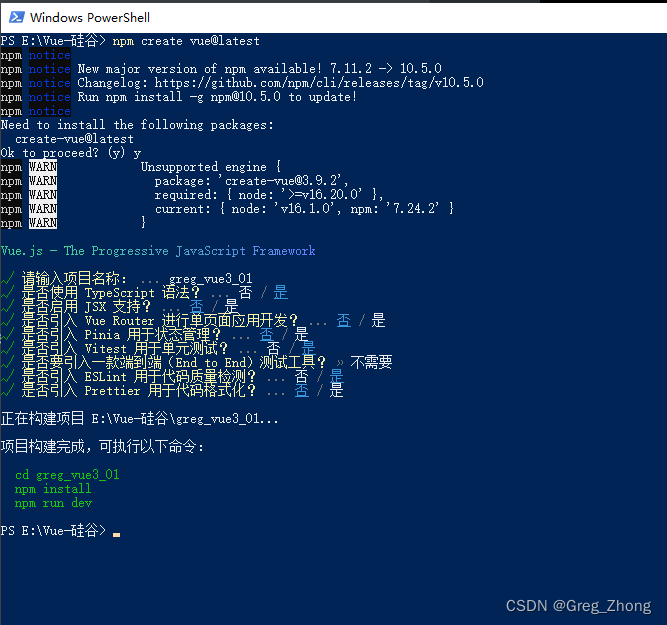
创建vue3项目、链式调用、setup函数、ref函数、reactive函数、计算和监听属性、vue3的生命周期、torefs的使用、vue3的setup写法
1 创建vue3项目
# 两种方式- vue-cli:vue脚手架---》创建vue项目---》构建vue项目--》工具链跟之前一样- vite :https://cn.vitejs.dev/-npm create vuelatest // 或者-npm create vitelatest一路选择即可# 运行vue3项目-vue-cli跟之前一样-vite 创建的…
【Vue3】2-7 : 计算属性与侦听器区别与原理(二)
本书目录:点击进入 一、监听器 - watch: {}
1.1 目的
1.2 应用场景
1.3 语法
二、计算属性和侦听器的区别
三、实战
示例1:已知 n13 ,n24 求 n3 n1 * n2 ,改变n1,n2,求n3
> 代码 - 计算属性
> 代…
vue中的axios的封装使用(二)
axios的封装使用vue项目的封装引用service目录下的文件config.ts 配置环境type.js 进行类型的定义index.js 进行自定义InRequest请求类的定义index.ts 定义实例类的统一接口导出;vue项目的封装引用
在vue的项目,使用axios进行接口访问;在引用…
[Vue 配置] Vite + Vue3 项目配置 Tailwind CSS
文章归档:https://www.yuque.com/u27599042/coding_star/yqzi9olphko9ity1 Tailwind CSS 官网:https://www.tailwindcss.cn/docs/installation/using-postcss 安装
pnpm i -D tailwindcss postcss autoprefixer生成配置文件
npx tailwindcss init -p配…
uniapp框架——初始化vue3项目(搭建ai项目第一步)
文章目录 ⭐前言💖 小程序系列文章 ⭐uniapp创建项目💖 初始化项目💖 uni实例生命周期💖 组件生命周期💖 页面调用💖 页面通讯💖 路由 ⭐搭建首页⭐form表单校验页面⭐总结⭐结束 ⭐前言
大家好…
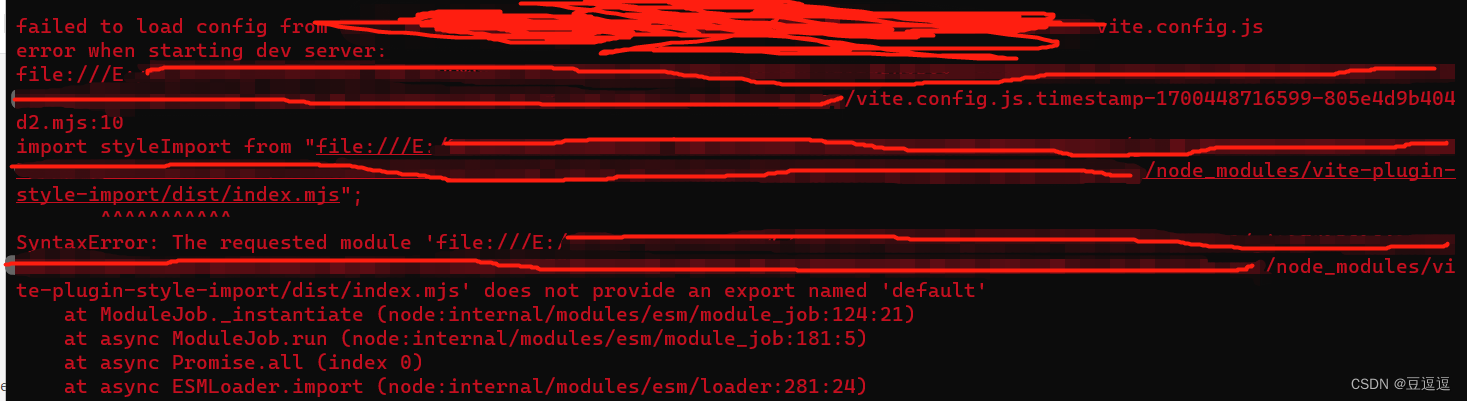
vue3按需引入 vite-plugin-style-import 2.0版本报错(解决办法)
报错配置():报错信息解决方法配置 报错配置():
//vite.config.js 部分代码
// 按需自动引入 elementplus 相关样式文件
import styleImport from vite-plugin-style-import// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()…
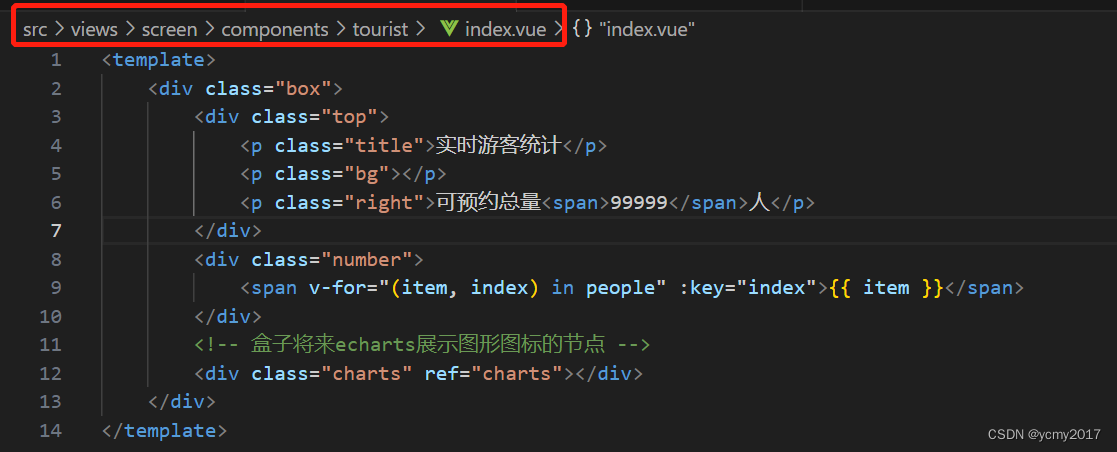
vue3-实战-13-管理后台-数据大屏解决方案-顶部组件搭建-实时游客统计
目录
1-数据大屏解决方案vw和vh
2-数据大屏解决方案scale
3-数据大屏原型需求图
4-数据大屏顶部搭建
4.1-顶部原型需求
4.2-顶部模块父组件的结构和逻辑
4.3-顶部模块子组件结构和逻辑
5-数据大屏游客统计
5.1-原型需求图分析
5.2-结构样式逻辑开发 1-数据大屏解决方…
动态获取 微信小程序appid / 自定义启动命令
官网:https://uniapp.dcloud.net.cn/collocation/package.html#%E7%94%A8%E6%B3%95 小程序开发完成之后需要一套代码多个小程序使用,每次都需要在manifest.json文件中手动修改,大大增加了开发的复杂度。
官网:https://uniapp.dcl…
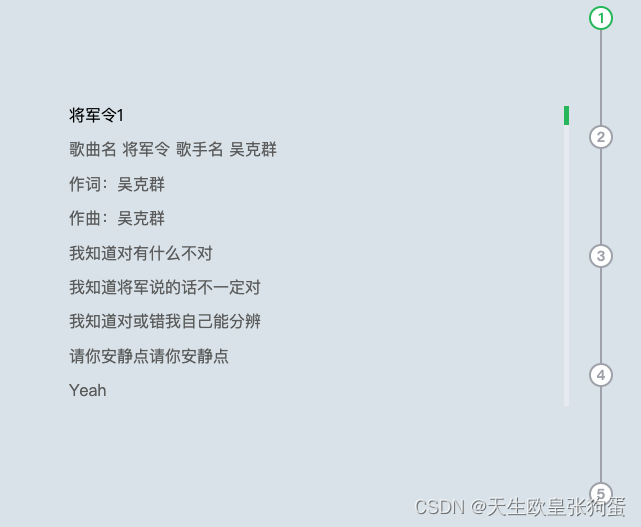
标题导航点击导航滑动到指定位置滑动到指定位置选中对应导航vue3
菜单导航栏点击导航滑动到指定位置&滑动到指定位置选中对应导航
效果 实现
话不多说直接上代码,有用素质三连(点赞、评论、加关注)
import { defineComponent, onBeforeUnmount, onMounted, reactive, ref } from "vue";
import { map } from &quo…
vue3学习——封装菜单栏
/Layout/Sidebar/index.vue
<script setup lang"ts">
import Sidebar from ./Sidebar.vue // 在下面的代码里
import { useRoute } from vue-router
import useUserStore from /store/modules/user.ts // state中存放菜单数据
import useLayoutSetting from /…
手写VUE后台管理系统10 - 封装Axios实现异常统一处理
目录 前后端交互约定安装创建Axios实例拦截器封装请求方法业务异常处理 axios 是一个易用、简洁且高效的http库 axios 中文文档:http://www.axios-js.com/zh-cn/docs/ 前后端交互约定
在本项目中,前后端交互统一使用 application/json;charsetUTF-8 的请…
uniappp框架——初始化vue3项目(搭建ai项目第一步)
文章目录 ⭐前言💖 小程序系列文章 ⭐uniapp创建项目💖 初始化项目💖 uni实例生命周期💖 组件生命周期💖 页面调用💖 页面通讯💖 路由 ⭐搭建首页⭐form表单校验页面⭐总结⭐结束 ⭐前言
大家好…
光脚丫思考Vue3与实战:第03章 Vue实例
下面是本文的屏幕录像的在线视频: 03-Vue实例04-生命周期示意图钩子函数温馨提示:
1、视频下载:线上视频被压缩处理,可以下载高清版本:
03-Vue实例:https://pan.baidu.com/s/1O9lUFm2jRIlBeFrBjXPZIA 提取…
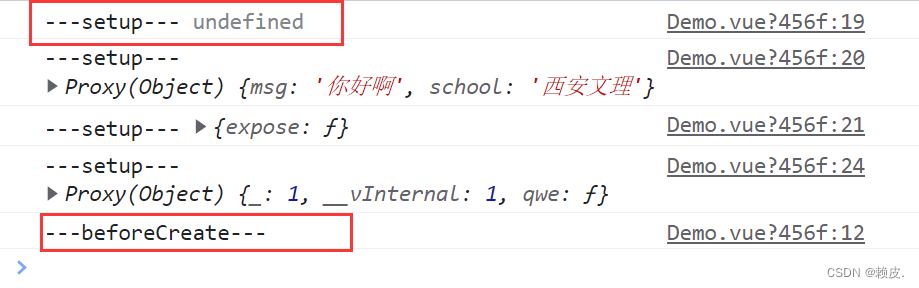
vue3 之 组合式API - setup选项
首先我们先看下setup选项的写法和执行时机 setup选项中写代码的特点 语法糖 总结 setup选项的执行时机? beforeCreate钩子之前 自动执行 setup写代码的特点是什么? 定义数据 函数 然后以对象方式return
经过语法糖的封装更简单的使用组合式API
set…
Vue3 watch与watchEffect区别
✨ 专栏介绍
在当今Web开发领域中,构建交互性强、可复用且易于维护的用户界面是至关重要的。而Vue.js作为一款现代化且流行的JavaScript框架,正是为了满足这些需求而诞生。它采用了MVVM架构模式,并通过数据驱动和组件化的方式,使…
vue3事件总线mitt使用方式
我的使用场景
在项目中遇到一个这样的问题。页面使用了keepalive缓存, 员工排班和班次之间的数据有关联,当我删除一个班次后,给员工排的班,属于那个被删的班次的情况,已经生效的不会受影响,但是未生效的排…
pinia中使用reactive声明变量,子页面使用时,值未改变,即不是响应式的(解决方法)
reactive赋值无效!reactive 不要直接data赋值!!!会丢失响应式的,只能通过obj.属性 属性值赋值 方法一. pinia中直接使用ref定义变量即可
export const useUserStoredefineStore(user,()>{let loginUserreactive({…
Vue3快速上手(八) toRefs和toRef的用法
顾名思义,toRef 就是将其转换为ref的一种实现。详细请看:
一、toRef
1.1 示例
<script langts setup name"toRefsAndtoRef">
// 引入reactive,toRef
import { reactive, toRef } from vue
// reactive包裹的数据即为响应式对象
let p…
解决echarts图表随窗口宽度变化而改变图表的大小
文章目录 前言一、演示前后对比效果二、解決方法1.在代码结尾加上监听方法2.示例 三、总结扩展问题 前言
很多同学在使用echarts时遇到了浏览器窗口大小发生变化时,图表大小没有自适应窗口的宽度,下面我将对比演示随着窗口大小变化,echarts图…
Vue3访问不到$refs?
我试过了,getCurrentInstance()的方法 我试过
// 伪代码
<tinymce :ref"tinymceDate" />setup(){
let tinymceDate ref(null)
const publish () > {console.log("hfq",tinymceDate.value)}
return{...}
}都不行 后面我试着在setup中使用setup…
vue3 之 数据格式化函数
在很多项目中,都会有数据字典表,前端通过请求后端拿到数据字典表里的数据,一般在页面列表上面状态数据都会是返回的数字,前端需要把数字转换成字典表里对应的数据值,下面写了一个前端写死的数据,stateMap里…
手写VUE后台管理系统7 - 整合Less样式
整合LESS 安装使用 Less(Leaner Style Sheets),是一门向后兼容的 CSS 扩展语言。 Less 官网:https://less.bootcss.com/ 安装
yarn add less安装完成就可以直接使用了
使用
以文件形式定义全局样式 在 assets 目录下创建 less …
光脚丫思考Vue3与实战:第01章 初步认识Vue3
下面是本文的屏幕录像的在线视频: 01-初步认识Vue.js-PART101-初步认识Vue.js-PART2温馨提示:
1、视频下载:线上视频被压缩处理,可以下载高清版本:
PART1:https://pan.baidu.com/s/1XNGzWlGekGiXH9rV5hBX…
web前端之vue3
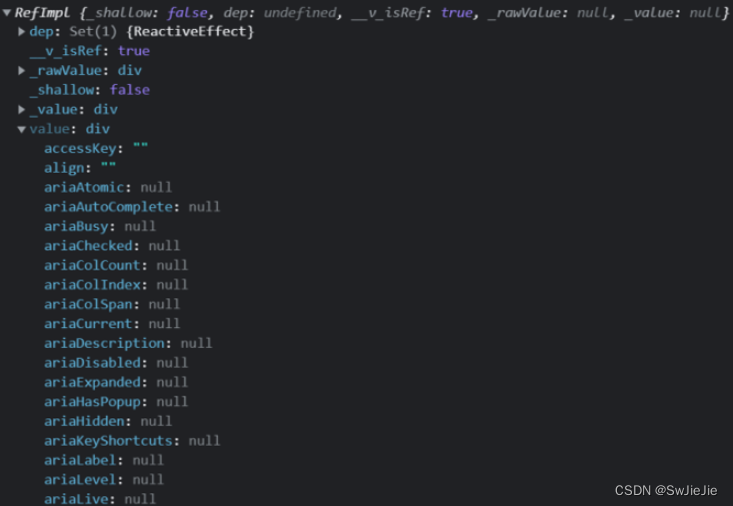
MENU vue3响应式数据的判断、isRef、isReactive、isReadonly、isProxy、ref、reactive、readonlyvue3的生命周期vue3手写isRef、isReactive、isReadonly、isProxyvue3手写ref、深的refvue3手写shallowRef、浅的refvue3customRefvue3readonly与shallowReadonlyvue3toRaw与markRa…
vue3组件通信方式汇总
前言:本文默认读者有JS基础和Vue基础,如果没有这个两个基础,可能阅读比较困难,建议先看下官方文档,当然,也欢迎评论交流😁 通信方式总结 常见搭配形式 一、props(使用频率最高&#…
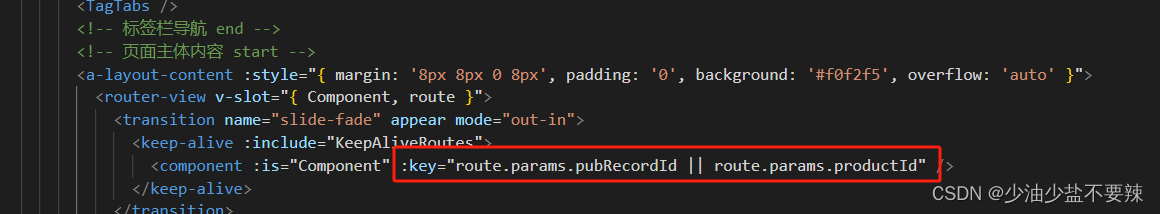
vue3 router-view 使用keep-alive报错parentcomponent.ctx.deactivate is not a function
问题
如下图,在component组件上添加v-if判断,会报错: parentcomponent.ctx.deactivate is not a function
解决方法
去除v-if,将key直接添加上。由于有的公用页面,需要刷新,不希望缓存,所以需要添加key…
Vue3 Element Plus WindiCSS 项目开发环境搭建
一 概述
MVVM 是 Model-View-ViewModel 的简写,它本质上是 MVC 的改进版。MVVM 将其中的 View 的状态和行为抽象化,并且将视图 UI 和业务逻辑分开。 (1)M:即 Model(模型),包括数据和…
【SpringBoot3+Vue3】七【后续2】【番外篇】- (使用docke部署)
目录 一、maven打包后端服务
1、clean
2、package
3、查看jar包
二、部署java后端服务
1、使用dockerfile构建一个java17的镜像
1.1 使用dokcerfile构建容器命令
1.2 方式一 将jar打包进容器镜像
1.3 方式二 jar不打包进容器镜像,通过映射主机目录映射方式…
vue3 用xlsx 解决 excel 低版本office无法打开问题
需求背景解决思路解决效果将json导出为excel将table导为excel导出样式 需求背景
原使用 vue3-json-excel ,导致在笔记本office环境下,出现兼容性问题 <vue3-json-excel class"export-btn" :fetch"excelGetList" :fields"js…
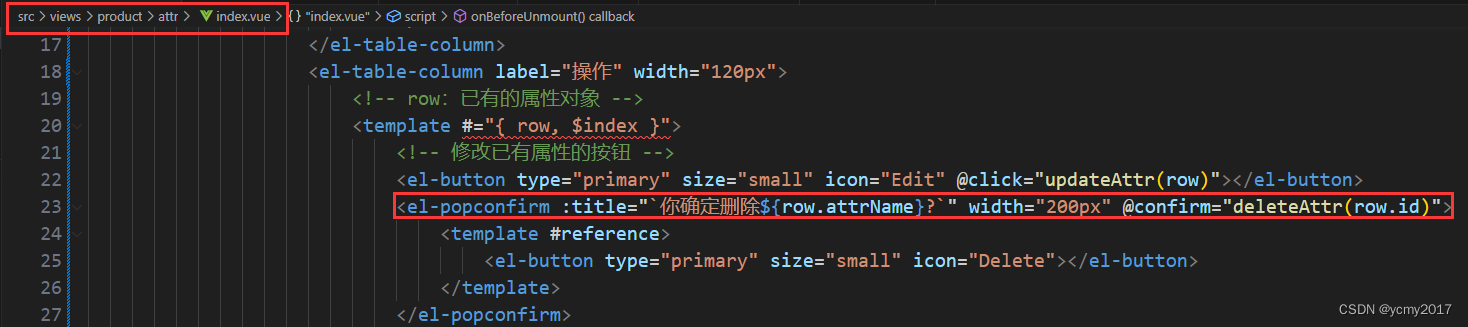
vue3-实战-07-管理后台-属性管理模块开发
目录
1-需求原型分析
2-三级分类全局组件封装
2.1-三级分类组件请求接口和数据类型封装
2.2-组件获取数据渲染数据
3-属性管理列表开发
3.1-请求接口和数据类型封装
3.2-获取数据渲染数据
4-新增编辑属性
4.1-需求原型分析
4.2-新增编辑接口封装和数据类型定义
4.3-…
前端如何将后台数组进行等分切割
前端如何切割数组
目标:前端需要做轮播,一屏展示12个,后端返回的数组需要进行切割,将数据以12为一组进行分割
环境:vue3tselement plus
代码如下:
function divideArrayIntoEqualParts(array, chunkSiz…
Vue3 select循环多个,选项option不能重复被选
Vue3 select循环多个,选项option不能重复被选
环境:vue3tsviteelement plus 实现目标:Vue3 select循环多个,当其中一个option值被选后,其他select里面不能再重复选择该option值。第二种,当其中一个option值…
【Vue3】2-2 : MVC设计模式与MVVM设计模式
本书目录:点击进入
一、为什么使用Vue框架?
二、什么是MVC设计模式
第一阶段:后端MVC
第二阶段:前后端分离
第三阶段:前端MVC
主要问题:
第四阶段:前端MVVM
三、MVVM设计模式
双向绑定
vue&…
vue3 之 倒计时函数封装
理解需求
编写一个函数useCountDown可以把秒数格式化为倒计时的显示xx分钟xx秒 1️⃣formatTime为显示的倒计时时间 2️⃣start是倒计时启动函数,调用时可以设置初始值并且开始倒计时
实现思路分析 安装插件 dayjs
npm i dayjs倒计时逻辑函数封装
// 封装倒计时…
Vue3全局属性app.config.globalProperties
文章目录 一、概念二、实践2.1、定义2.2、使用 三、最后 一、概念
一个用于注册能够被应用内所有组件实例访问到的全局属性的对象。点击【前往】访问官网 二、实践
2.1、定义
在main.ts文件中设置app.config.globalPropertie
import {createApp} from vue
import ElementPl…
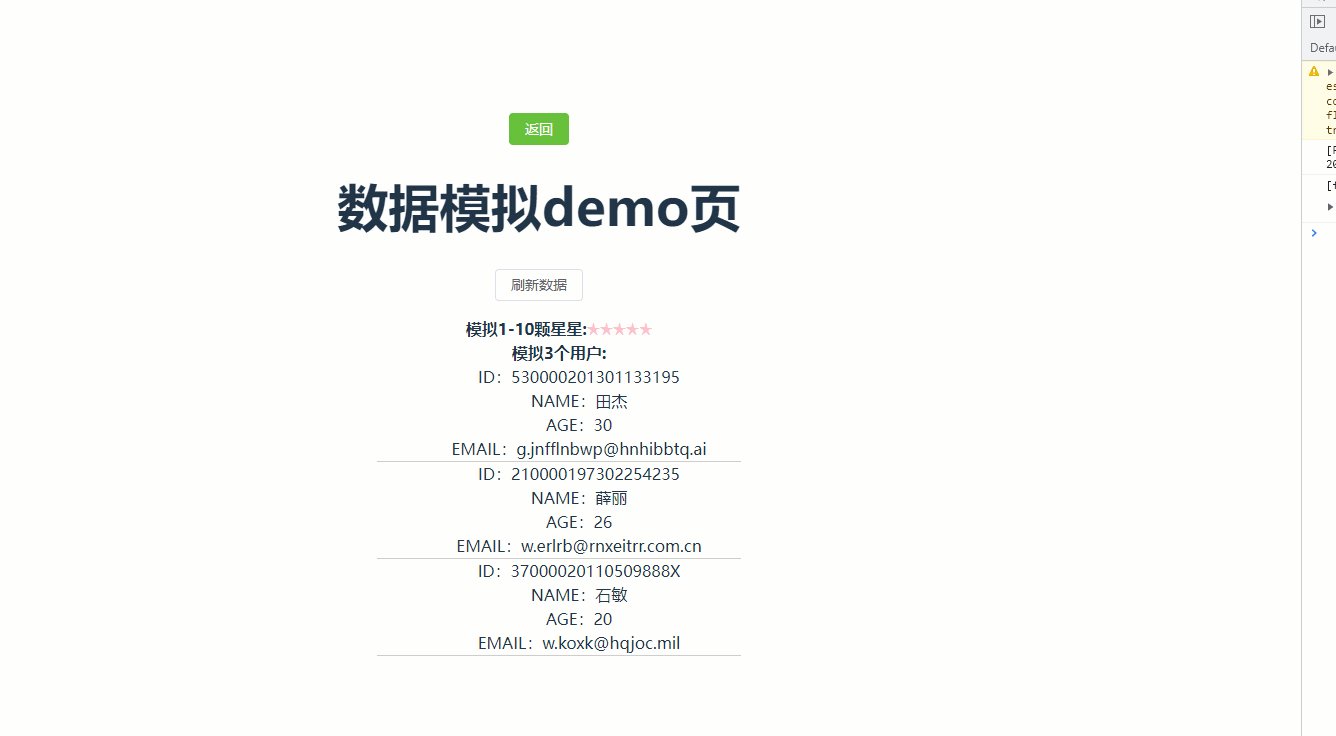
electron+vue3全家桶+vite项目搭建【八】集成mockjs模拟数据
引入
造数据是很麻烦的事情,我们可以把造数据的流程交给mockjs去做
mock.js官网
demo项目地址
1.引入依赖
# 安装mockjs的依赖
npm install mockjs
# 安装声明文件
npm i --save-dev types/mockjs2.提取一个返回组件
我们写demo时有多个地方需要返回上一页&am…
wangeditor富文本编辑器限制输入文字长度和传到后台字符长度
// 富文本组件
<template><div ref"editorRef"></div>
</template><script lang"ts" setup>
import E from wangeditorconst props withDefaults(defineProps<{modelValue: stringaction?: string // 上传图片基础地址…
手写组合API — Vue3
3. 手写组合API
1) shallowReactive 与 reactive
const reactiveHandler {get (target, key) {if (key_is_reactive) return truereturn Reflect.get(target, key)},set (target, key, value) {const result Reflect.set(target, key, value)console.log(数据已更新, 去更新…
vue3实现chart水球图
代码如下
<template>
<div>
<div ref"test" style"width:400px";height"400px"></div>
</div>
</template>
<script>
import * as echarts from echarts;
import echarts-liquidfill;
export defaul…
Vue3-04-reactive() 响应式失效的三种情况
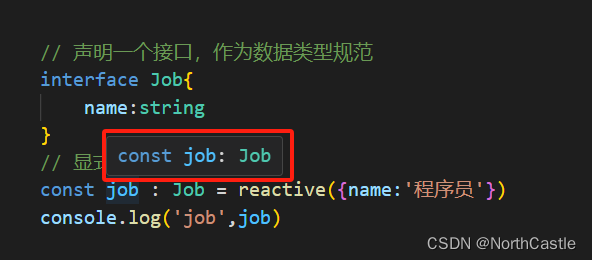
1.替换对象后导致失效
简单理解 : 变量指向的对象换了,对原来的对象,当然没有了响应式的效果了。// 声明 变量let obj1 reactive({name:"第一个对象"})// 改变 变量的指向obj1 reactive({name:"第二个对象的属性"})co…
Vue3-18-侦听器watch()、watchEffect() 的基本使用
什么是侦听器
个人理解:当有一个响应式状态(普通变量 or 一个响应式对象)发生改变时,我们希望监听到这个改变,并且能够进行一些逻辑处理。那么侦听器就是来帮助我们实现这个功能的。侦听器 其实就是两个函数ÿ…
vue3知识点:setup
文章目录二、常用 Composition API1.拉开序幕的setupsetup的两个注意点本人其他相关文章链接二、常用 Composition API 问题:啥叫“组合式API”? 答案:请看官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
1.拉…
Vue3快速上手(七) ref和reactive对比
一、ref和reactive对比
表格形式更加直观吧:
项目refreactive是否支持基本类型支持不支持是否支持对象类型支持支持对象类型是否支持属性直接赋值不支持,需要.value支持是否支持直接重新分配对象支持,因为操作的.value不支持,需…
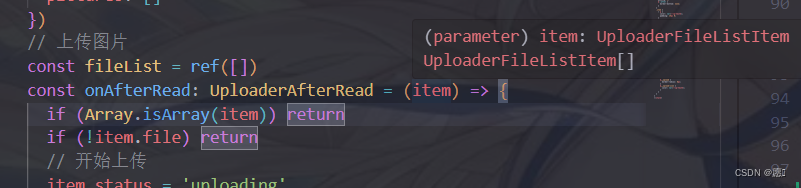
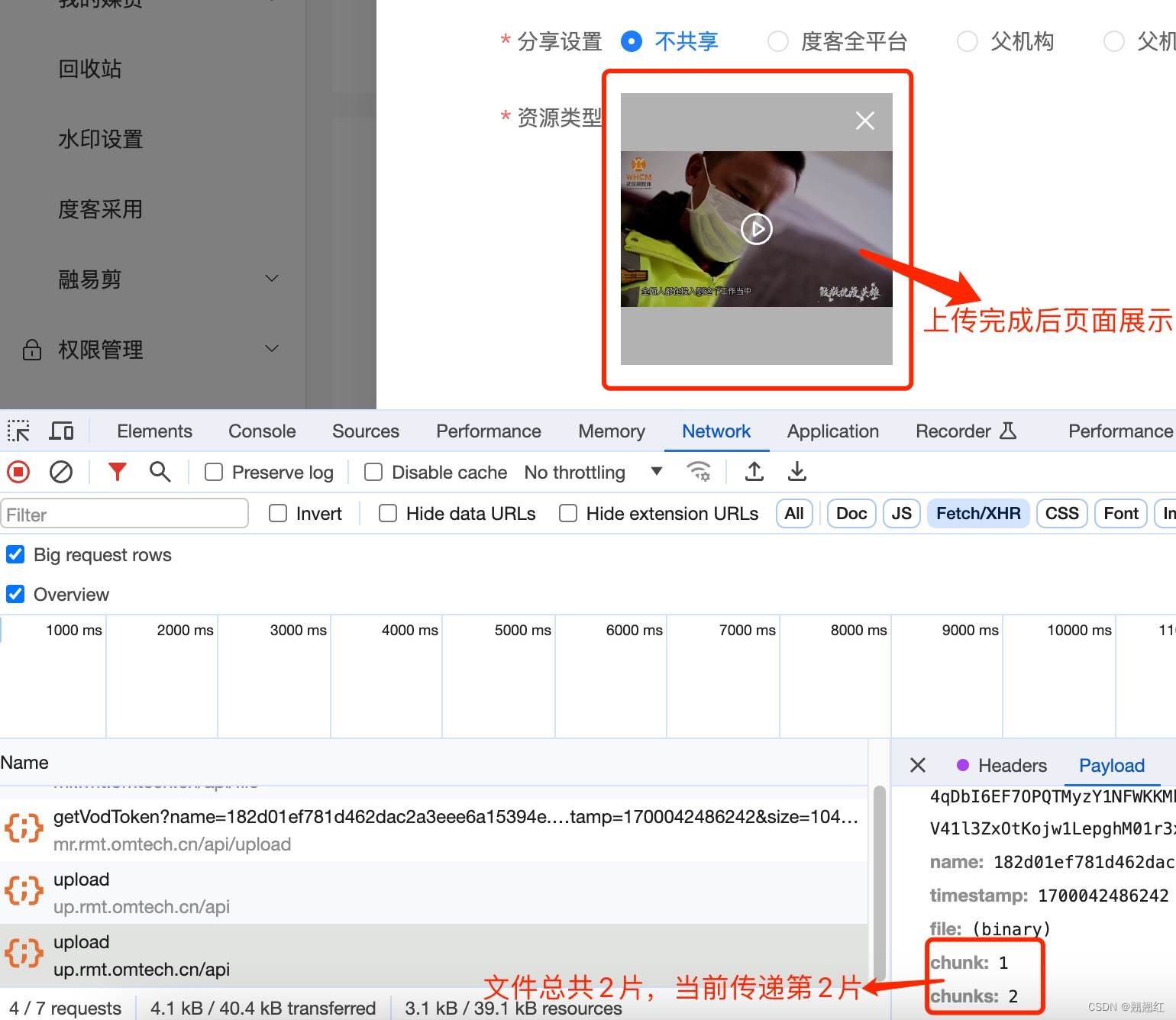
vue3 + ts + element plus 实现自定义分片上传组件以及上传进度弹窗
🏡背景:vue3 typescript elementplus 开发的后台管理系统,由于多个页面需要上传图片/视频/音频,所以将上传逻辑写成一个公共组件,如果上传文件超过5M,则需要分片上传,从0开始分片,…
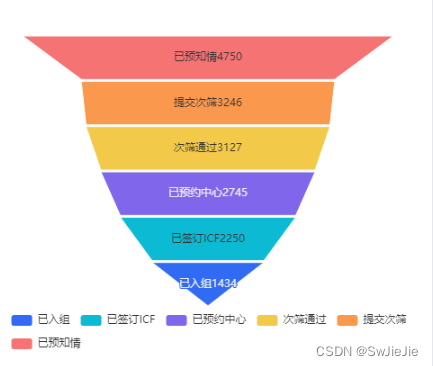
vue3使用echarts漏斗,根据数据计算比例大小
需求:我们在开发过程中会遇到漏斗图的使用,如果用echarts里面自带的算法绘制渲染漏斗图时候,如果后端给的数据相差不大很接近时候,漏斗图渲染的结果不明显看不出来变化的。
优化之前的漏斗图:
优化之后的漏斗图&…
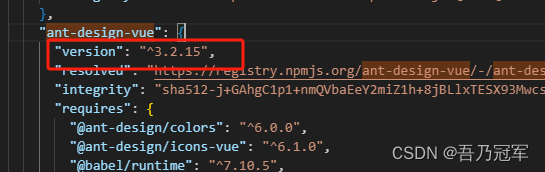
vite + vue3引入ant design vue 报错
npm install ant-design-vue --save下载插件并在main.ts 全局引入 报错
解决办法一: main.ts注释掉全局引入 模块按需引入 解决办法二 将package.json中的ant-design-vue的版本^4.0.0-rc.4改为 ^3.2.15版本
同时将将package-lock.json中的ant-design-vue的版本…
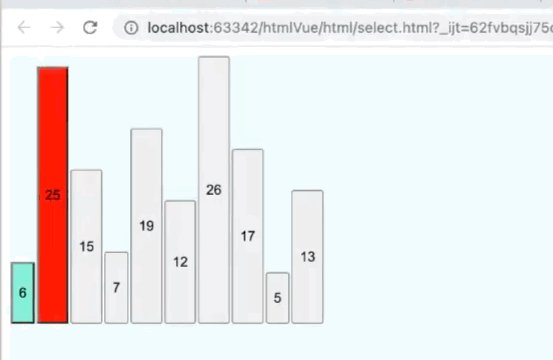
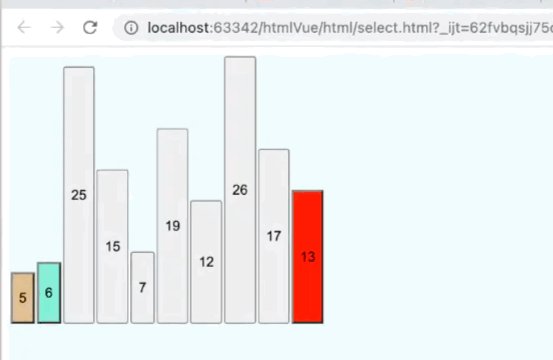
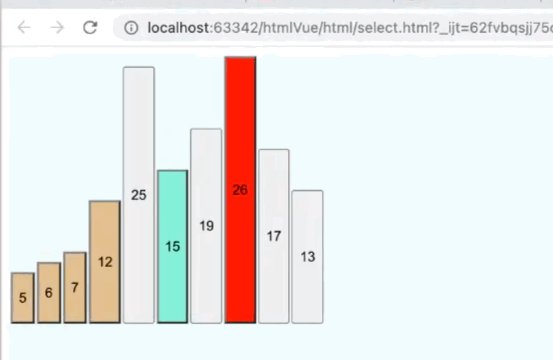
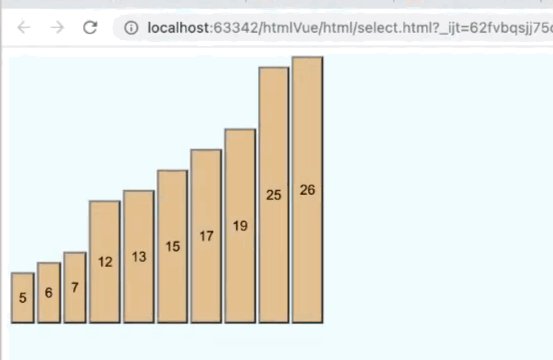
【数据结构与算法】Vue3实现选择排序动画效果与原理拆解
系列文章目录
删除有序数组中的重复项 JavaScript实现选择排序 文章目录 系列文章目录1、选择排序的原理1.1、选择排序的基本步骤1.2、拆解思路 2、动画演示原理3、代码实现4、优化后的选择排序5、用Vue3实现选择排序的动画效果(第二部分的动画效果图) …
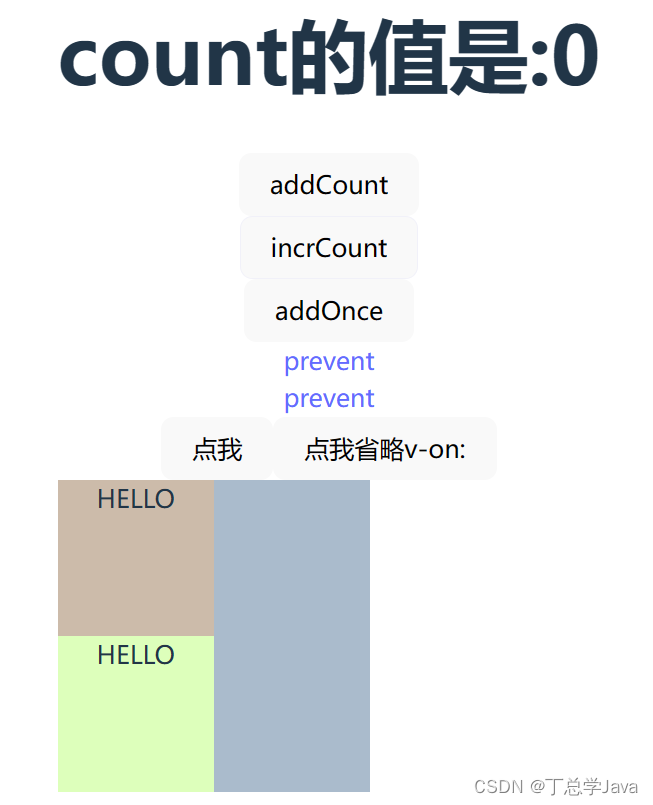
Vue3+Vite实现工程化,事件绑定以及修饰符
我们可以使用v-on来监听DOM事件,并在事件触发时执行对应的Vue的Javascript代码。 用法:v-on:click "handler" 或简写为 click "handler"vue中的事件名原生事件名去掉 on 前缀 如:onClick --> clickhandler的值可以是方法事件…
小知识(5) el-table行样式失效问题
一、实现效果
子级呈现不同颜色去区分
二、最初代码
tips: 我这里使用的vue3 elementplus
<el-table :row-class-name"tableRowClassName" >...
</el-table>function tableRowClassName({ row, rowIndex }) {if (row.children.length 0) {return …
光脚丫思考Vue3与实战:第02章 安装Vue.js
下面是本文的屏幕录像的在线视频: 02-安装Vue.js温馨提示:
1、视频下载:线上视频被压缩处理,可以下载高清版本:https://pan.baidu.com/s/16594YUpNNrkjZfrCx7e5kQ 提取码:hws6
2、示例代码:ht…
Naive UI n-data-table 分页试用
版本 “naive-ui”: “^2.37.3”, “ts-node”: “^10.9.2”, “typescript”: “~4.5.4”, “vue”: “^3.4.14” 官方示例 https://www.naiveui.com/zh-CN/os-theme/components/data-table#ajax-usage <template #2><!-- 展示信息 --><n-data-tableremote:col…
华为云云服务器评测 [Vue3 博物馆管理系统] 使用Vue3、Element-plus菜单组件构建轮播图
系列文章目录
第一章 定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页 第二章 使用Vue3、Element-plus菜单组件构建菜单 第三章 使用Vue3、Element-plus菜单组件构建轮播图 [第四章 使用Vue3、Element-plus菜单组件构建组图文章] 华为云云…
Vue3-30-路由-嵌套路由的基本使用
什么是嵌套路由 嵌套路由 :就是一个组件内部还希望展示其他的组件,使用嵌套的方式实现页面组件的渲染。 就像 根组件 通过路由渲染 普通组件一样,嵌套路由也是一样的道理。 嵌套路由的相关关键配置 1、<router-view> 标签 声明 被嵌套组…
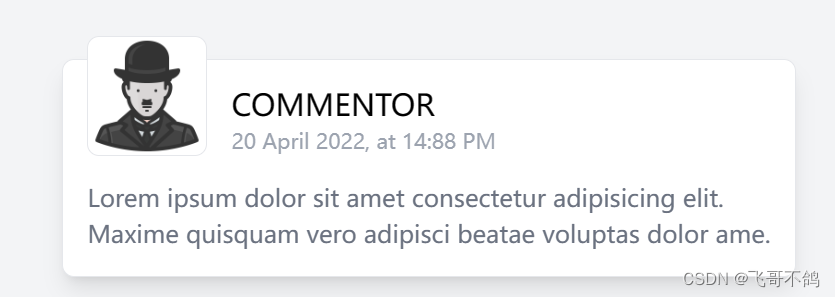
【前后端的那些事】评论功能实现
文章目录 聊天模块1. 数据库表2. 后端初始化2.1 controller2.2 service2.3 dao2.4 mapper 3. 前端初始化3.1 路由创建3.2 目录创建3.3 tailwindCSS安装 4. tailwindUI5. 前端代码编写 前言:最近写项目,发现了一些很有意思的功能,想写文章&…
vue3引入Element plus的详细步骤
目录
一、遇到问题
二、操作步骤 一、遇到问题
在用vue3去引用Element UI的时候,发现了白屏不能显示,一直检查是不是代码的问题。后面找到了问题的所在,原来是vue3对应兼容的是Element Plus,要去下载对应的Element plus版本来引…
Vue3的计算属性和监听属性
目录 computed
语法介绍 简写版 完整版 watch
介绍
监听ref式数据代码示例 监听reactive式数据
watchEffect函数 computed
语法介绍
与Vue2.x中computed配置功能一致
import {computed} from vuesetup(){...//计算属性——简写let fullName computed(()>{return per…
vue3+ts 动态导入多文件组件
1、在components文件夹中新建index.ts文件(components文件夹下为创建的组件)
// index.ts
const modules import.meta.globEager("./*.vue"); //参数为组件路径
let componentsOpts {}const getCaption (obj, str, z: boolean) > {let…
vue3 ref reactive响应式数据 赋值的问题
文章目录 vue3 ref reactive响应式数据 赋值的问题场景1:将响应式数据赋值请求后的数据错误示范:直接赋值正确写法 场景2:响应式数据解构之后失去响应式原因分析解决办法 toRefs/toRef方法创建ref引用对象 vue3 ref reactive响应式数据 赋值的问题 doing…
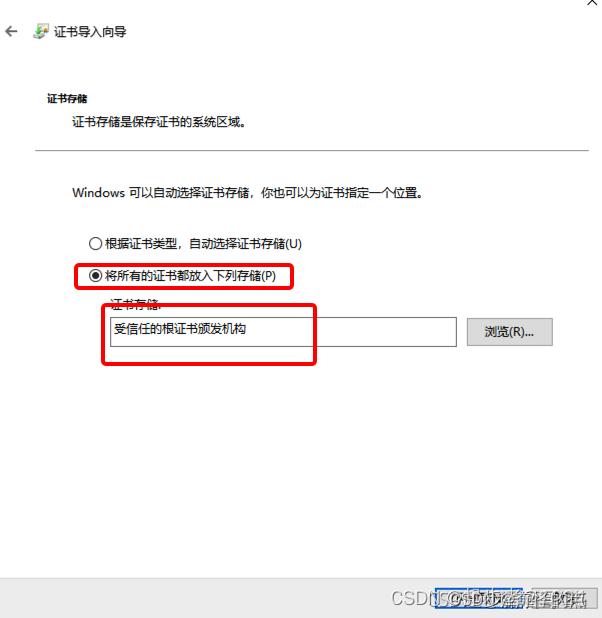
vue3 开启 https
1、安装mkcert证书创建器
npm i mkcert -g
2、检验是否安装成功
mkcert --version
有版本好出现则成功
3、创建证书颁发机构
mkcert create-ca
会在当前目录生成,ca.crt 和 ca.key 两个文件
4、创建证书
mkcert create-cert
会在当前目录生成,…
ECharts5 概念篇1
图表容器及大小 初始化 在 HTML 中定义有宽度和高度的父容器(推荐) 通常来说,需要在 HTML 中先定义一个 <div> 节点,并且通过 CSS 使得该节点具有宽度和高度。初始化的时候,传入该节点,图表的大小默认…
vue3知识点:Vue3.0中的响应式原理和 vue2.x的响应式
文章目录二、常用 Composition API4.Vue3.0中的响应式原理vue2.x的响应式Vue3.0的响应式本人其他相关文章链接二、常用 Composition API 问题:啥叫“组合式API”? 答案:请看官方文档: https://v3.cn.vuejs.org/guide/composition-api-introd…
vue3中的route和router
因为我们在 setup 里面没有访问 this,所以我们不能再直接访问 this.$router 或 this.$route。作为替代,我们使用 useRouter 和useRoute函数,或者 Vue3 中提供了一个 getCurrentInstance 方法来获取当前 Vue 实例
<script setup>import { useRoute…
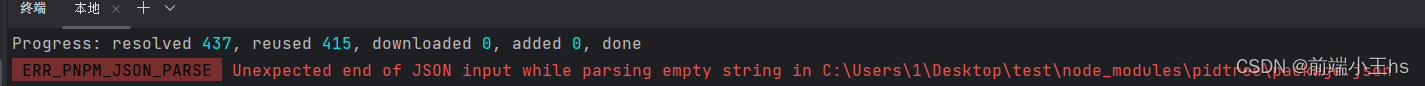
ERR_PNPM_LINKING_FAILED Error: EPERM: operation not permitted, rename
webstorm终端pnpm报错 ERR_PNPM_LINKING_FAILED Error: EPERM: operation not permitted, rename ’ 报错原因:powershell权限不够 解决办法:提升权限/在文件打开Powershell安装依赖
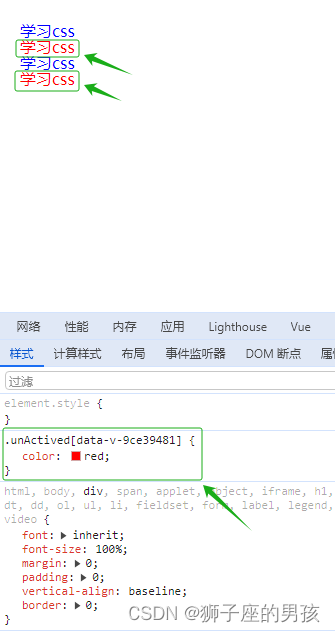
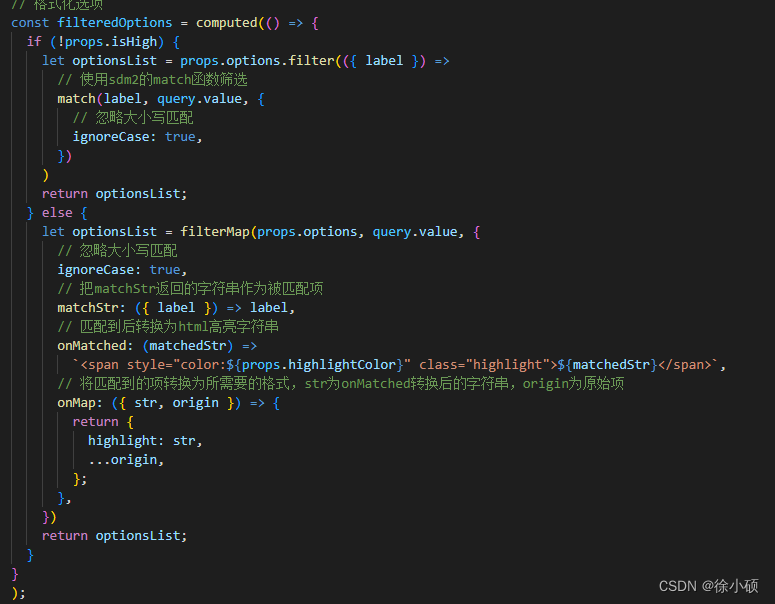
vue3实现多条件筛选时,联动acitve样式
介绍
在实现多条件筛选时,鼠标hover或者点击切换,会给当前选中项添加active样式,各个筛选项之前互不影响。如下图所示,主要实现了招聘信息的筛选条件,包括城市和职位信息,当鼠标hover时,会添加一个灰色的背景;当点击切换时,会添加一个蓝色的背景色。但是两个筛选条件…
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)十一:通用表单组件封装实现
一、本章内容 本章实现通用表单组件,根据实体配置识别实体属性,并自动生成编辑组件,实现对应数据填充、校验及保存等逻辑。
1. 详细课程地址: 待发布 2. 源码下载地址: 待发布
二、界面预览 三、开发视频
3.1 B站视频地址:
vue3知识点:Teleport组件
文章目录五、新的组件2.Teleport案例完整代码本人其他相关文章链接五、新的组件
2.Teleport 问题:什么是Teleport? 答案:Teleport 是一种能够将我们的组件html结构移动到指定位置的技术。
<teleport to"移动位置"><div …
《vue3第六章》其他,包含:全局API的转移、其他改变
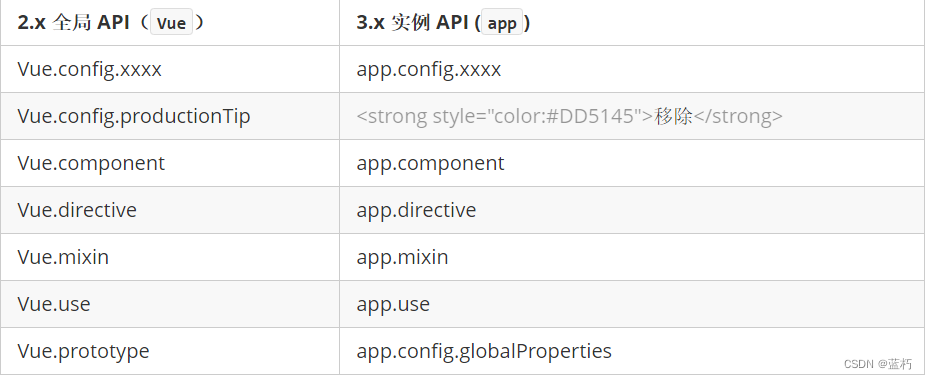
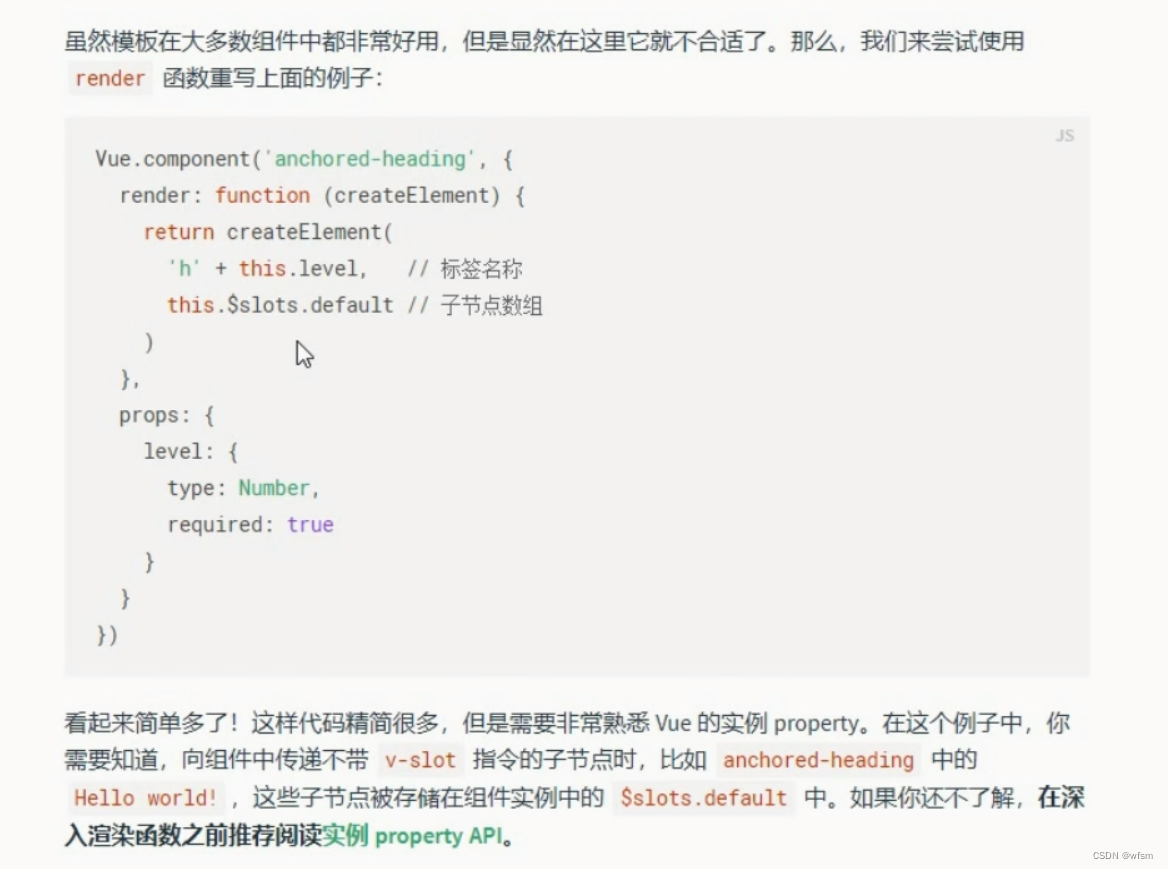
文章目录六、其他1.全局API的转移2.其他改变六、其他
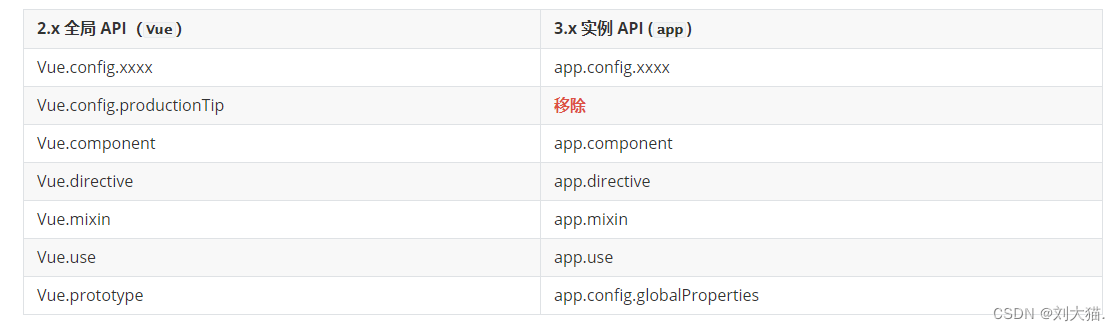
1.全局API的转移
Vue 2.x 有许多全局 API 和配置。 例如:注册全局组件、注册全局指令等。 //注册全局组件
Vue.component(MyButton, {data: () > ({count: 0}),template: <button click"count"…
《vue3第五章》新的组件,包含:Fragment、Teleport、Suspense
文章目录五、新的组件1.Fragment2.Teleport案例完整代码3.Suspense案例完整代码本人其他相关文章链接五、新的组件
1.Fragment
在Vue2中: 组件必须有一个根标签在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中好处: 减少标签层级, 减小内存占用…
vue3知识点:provide 与 inject
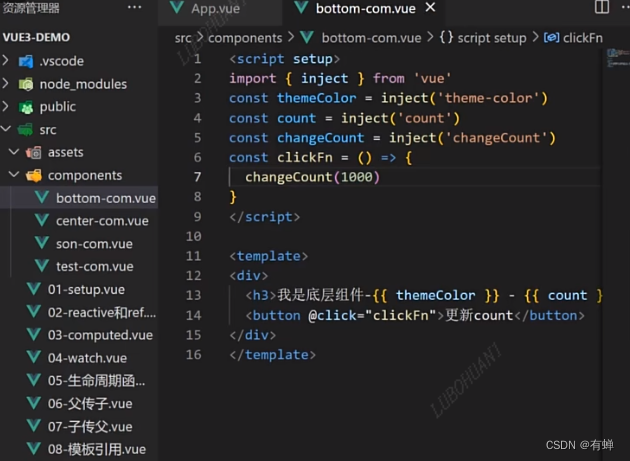
文章目录三、其它 Composition API(不常用,了解即可)5.provide 与 inject测试案例完整代码本人其他相关文章链接三、其它 Composition API(不常用,了解即可)
5.provide 与 inject 作用:实现祖与后代组件间通信套路:父组件有一个 …
20.(vue3.x+vite)Vue子组件和父组件执行顺序
前端技术社区总目录(订阅之前请先查看该博客)
示例效果 Vue3子组件和父组件执行顺序
(1)父组件–setup(vue3中替换了beforeCreate,created) (2)父组件–onBeforeMount (3)子组件–setup(vue3中替换了beforeCreate,created) (4)子组件–onBeforeMount (5)子组件–…
vue3知识点:customRef
文章目录三、其它 Composition API(不常用,了解即可)4.customRef测试案例完整代码本人其他相关文章链接三、其它 Composition API(不常用,了解即可)
4.customRef 作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控…
vue3知识点:shallowReactive 与 shallowRef
文章目录三、其它 Composition API(不常用,了解即可)1.shallowReactive 与 shallowRef测试案例完整代码本人其他相关文章链接三、其它 Composition API(不常用,了解即可)
1.shallowReactive 与 shallowRef 注意点1: 问题:为啥sha…
vue3知识点:toRef函数和toRefs函数
文章目录二、常用 Composition API10.toRef函数案例:区分toRef与toRefs项目代码本人其他相关文章链接二、常用 Composition API 问题:啥叫“组合式API”? 答案:请看官方文档: https://v3.cn.vuejs.org/guide/composition-api-int…
vue3知识点:计算属性与监视属性
文章目录二、常用 Composition API7.计算属性与监视属性1.computed函数案例:拼姓名字符串,同vue2计算属性案例类似完整代码2.watch函数案例:计算求和完整代码3.watchEffect函数本人其他相关文章链接二、常用 Composition API 问题:…
Vue3警告:[Vue warn]: Extraneous non-emits event listeners (changeParentProps) were passed to component
在Vue3中组件通信中(子传父)报出如下警告:
[Vue warn]: Extraneous non-emits event listeners (changeParentProps) were passed to component but could not be automatically inherited because component renders fragment or text root…
Vue3 —— to 全家桶及源码学习
该文章是在学习 小满vue3 课程的随堂记录示例均采用 <script setup>,且包含 typescript 的基础用法 前言
本篇主要学习几个 api 及相关源码:
toReftoRefstoRaw
一、toRef
toRef(reactiveObj, key) 接收两个参数,第一个是 响应式对象…
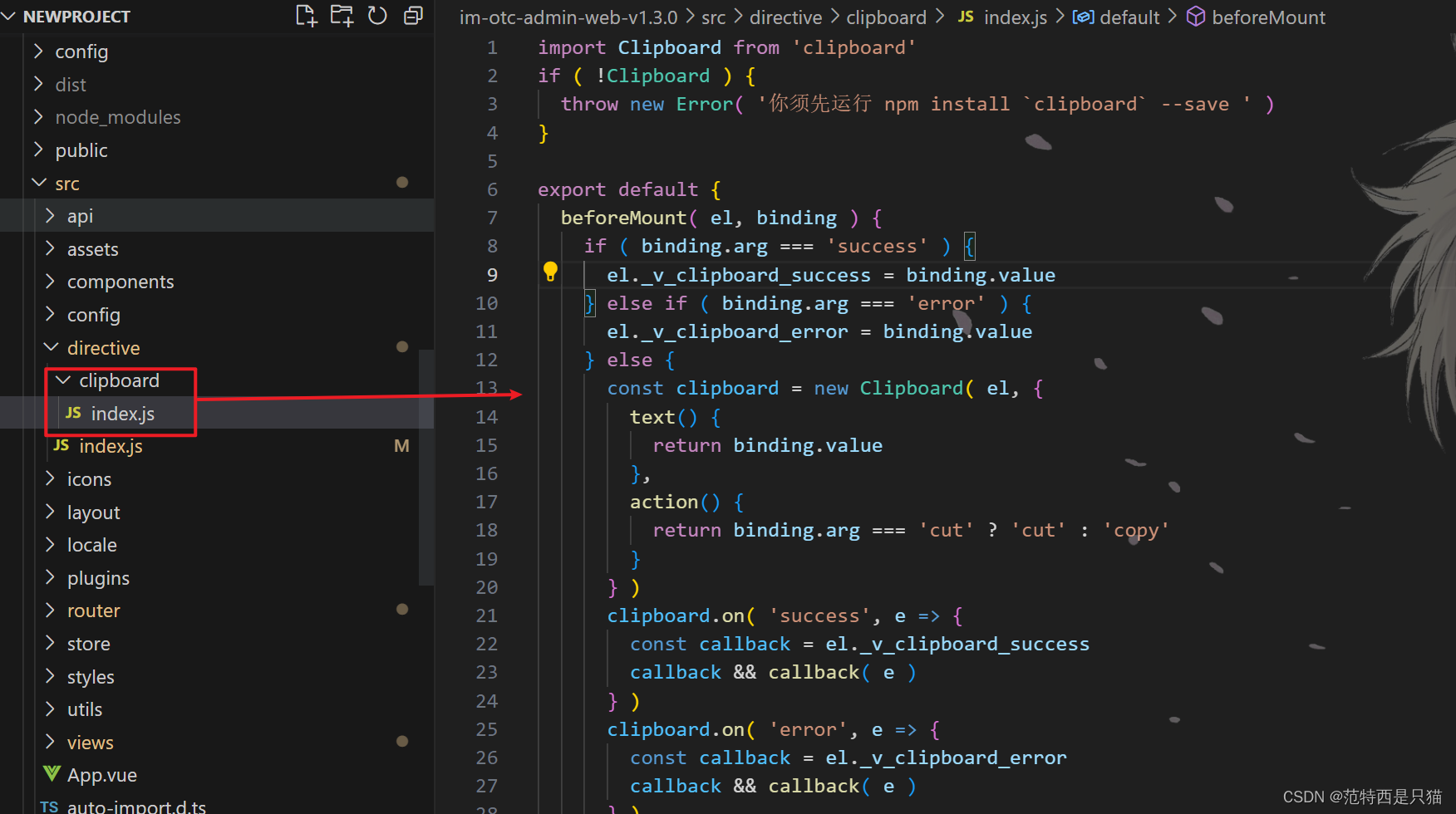
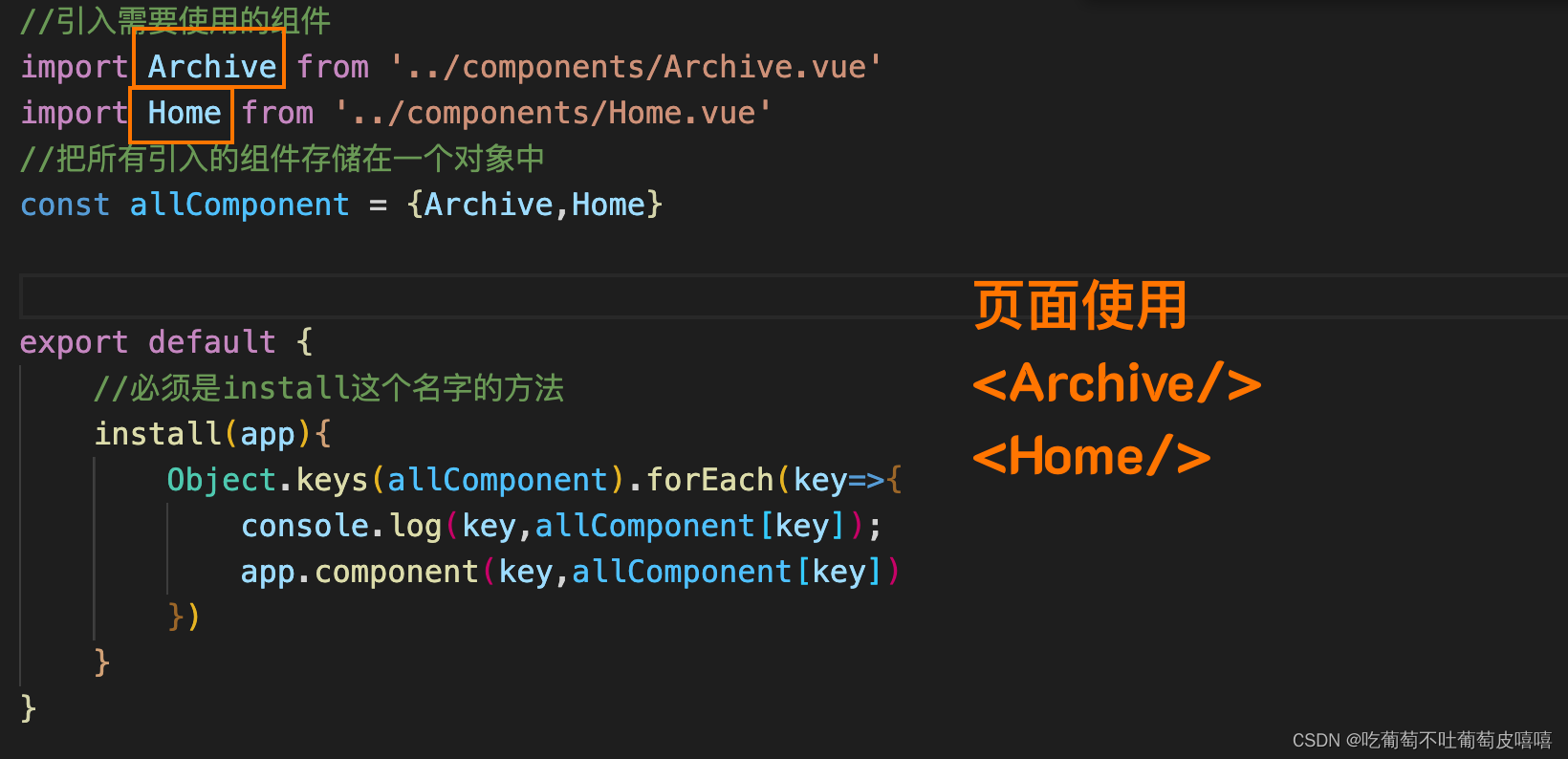
001:vue3 实现自定义指令v-copy复制
文章目录 1. 实现效果2. vue3 注册全局自定义指令详解(v-copy)3. main.js 注册全局自定义指令,挂载到 vue 上4. 页面使用 1. 实现效果 2. vue3 注册全局自定义指令详解(v-copy)
在src中,新建 directive 文…
vite下javascript-obfuscator 代码混淆
1.Vite混淆处理
项目环境:Vue3Vite
1、安装
yarn add --dev rollup-plugin-obfuscator javascript-obfuscator或者
npm install --save-dev rollup-plugin-obfuscator javascript-obfuscator在打包时候还会报错,需要安装下面的依赖
yarn add javasc…
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)十六:统计报表模块相关功能实现
一、本章内容 本章使用Echarts及DataV实现常用图表、特殊图表、地图及综合图表等图表展示功能。
1. 详细课程地址: https://edu.csdn.net/course/detail/38183 2. 源码下载地址: 点击下载
二、界面预览 三、开发视频
3.1 B站视频地址: 基于VUE3+Layui从
【vue3基础核心语法】简单学习vue3核心语法加elementPlus,vue3和vue2的区别,有vue2基础的看完这篇快速使用。学习笔记持续更新【详细注释】
前言
一直用的vue2写的。一直没有接触过vue3没有机会使用工作中 自己又比较懒,一直拖着没学,因为感觉学了不用,过段时间我就忘得差不多了。 这次刚好公司有了这个vue3的项目,我就来学习一波,然后实战练练刚好记得牢一…
前端函数配置化编程 - Element-plus
Element-plus 前端函数配置化编程
介绍
yc-setting-elment-plus 是一款针对了 element-plus 框架进行实现的配置化项目开发插件。其主要是基于 yc-config-create-setting 进行实现的,并且也对 typescript 进行了处理,它能够有效的对 element-plus 所有…
Vue3项目中集成mars3D简单三部曲
Vue3项目中集成mars3D简单三部曲
这里是参考网址,大佬可以点击一件跳转
1.安装依赖
npm install vite-plugin-mars3d --save-dev2.修改 vite.config.ts 配置文件
import { defineConfig } from vite;
import { mars3dPlugin } from vite-plugin-mars3d;export d…
SSM项目实战-前端-将uid存放在pinia中
https://pinia.vuejs.org/zh/getting-started.html 1、安装pinia npm install pinia {"name": "pro20-schedule","private": true,"version": "0.0.0","type": "module","scripts": {"d…
uniapp框架——vue3+uniFilePicker+fastapi实现文件上传(搭建ai项目第二步)
文章目录 ⭐前言💖 小程序系列文章 ⭐uni-file-picker 组件💖 绑定事件💖 uploadFile api💖 自定义上传 ⭐后端fastapi定义上传接口⭐uniapp开启本地请求代理devServer⭐前后端联调⭐总结⭐结束 ⭐前言
大家好,我是ym…
Vue3:容器里面有两个元素,一个子元素居中,另一个子元素靠近容器右边
前言
页面顶部有一个容器盒子,盒子里面有两个元素:一个子元素需要居中,另一个子元素需要靠近容器的右边目标效果如下:
实现
使用弹性布局+百分比来实现
1、template部分
顶部由标题和当前时间组成:
…
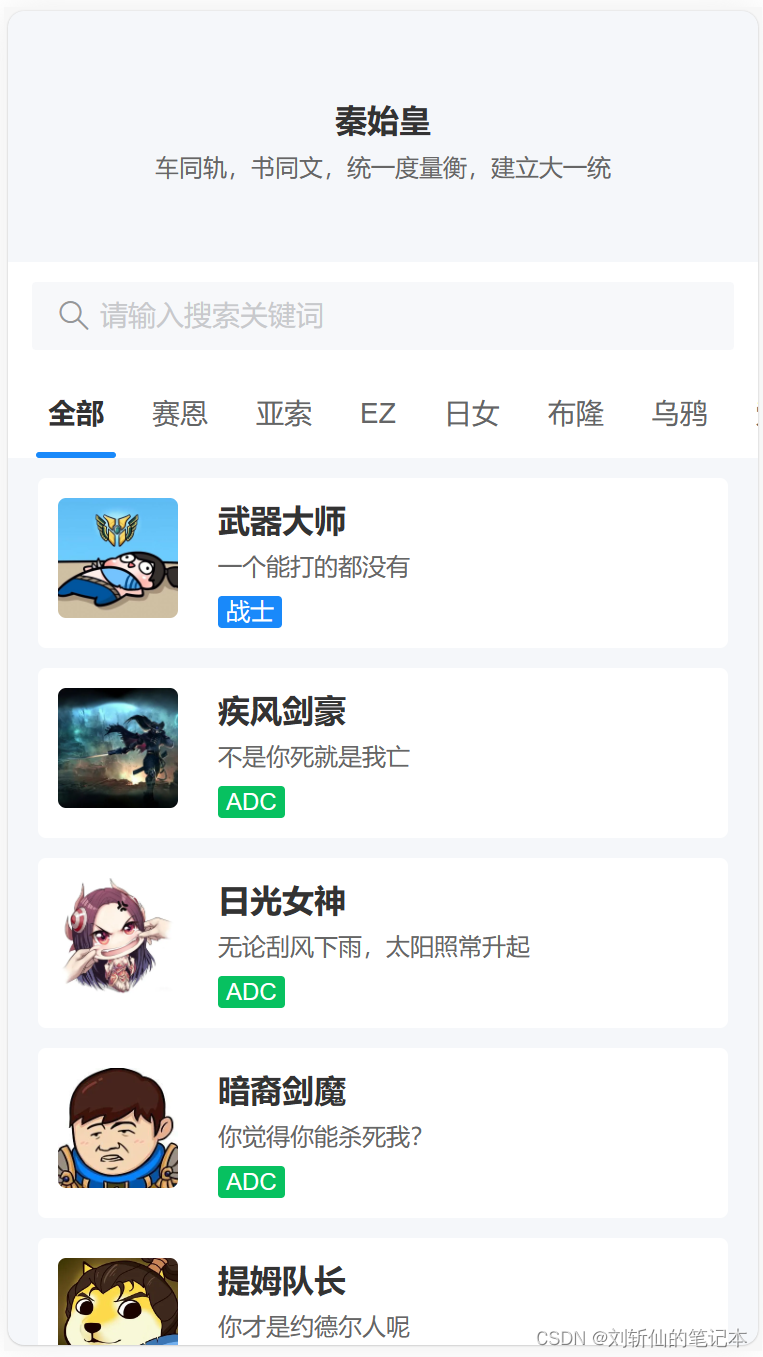
vue3-vant4-vite-pinia-axios-less学习日记
代码地址
GitHub:vue3-vant4-vite-pinia-axios-less
效果如图
1.首页为导航栏 2.绑定英雄页 3.注册页 4.英雄列表页 5.后面不截图了,没啥了
模块
1.vant4:按需引入组件样式文档
2.安装该vite-plugin-vue-setup-extend插件可以直接在…
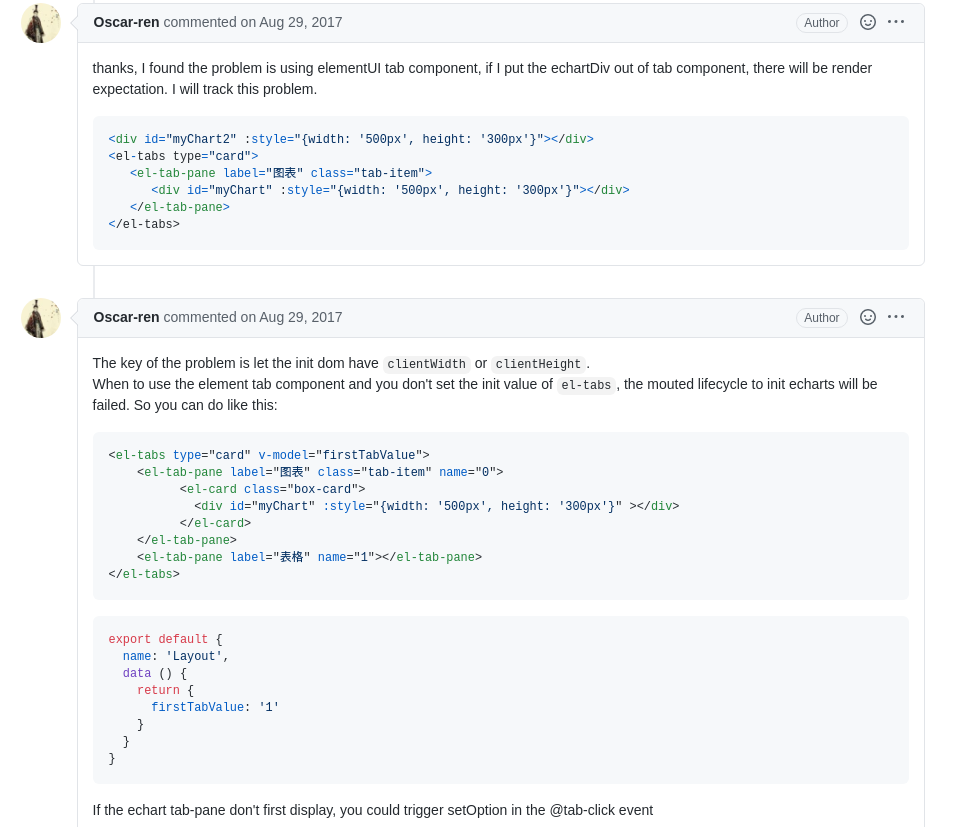
解决Echarts+<el-tab-pane>的警告:Can‘t get DOM width or height
1 问题描述
环境:
Chrome 87Element-PlusVue3.0.5<el-tab><el-tab-pane>中使用Echarts
警告如下: 2 代码
<el-tabs type"border-card"><el-tab-pane label"xxx"><div id"main" style"…
【Vue3】3-1 : 章节介绍 - Vue3组件应用及单文件组件
本书目录:点击进入 一、本章学习目标
二、课程安排 一、本章学习目标
Vue3组件相关概念掌握组件之间的通信封装一个可复用的组件单文件组件SFC:即.vue文件 样式 结构 逻辑脚手架的使用和底层实现机制工程化的认知 二、课程安排 组件的概念及组件的基…
基于ThinkPHP8 + Vue3 + element-ui-plus + 微信小程序(原生) + Vant2 的 BBS论坛系统设计【PHP课设】
一、BBS论坛功能描述
我做的是一个论坛类的网页项目,每个用户可以登录注册查看并发布文章,以及对文章的点赞和评论,还有文件上传和个人签名发布和基础信息修改,管理员对网站的数据进行统计,对文章和文件的上传以及评论…
14.(vue3.x+vite)组件间通信方式之pinia
前端技术社区总目录(订阅之前请先查看该博客)
示例效果 Pinia简介
Pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。
Pinia与Vuex比较
(1)Vue2和Vue3都支持,这让我们同时使用Vue2和Vue3的小伙伴都能很快上手。 (2)pinia中只有state、getter、action,抛弃了Vu…
vue3-ts- element-plus新增组件-过滤
新增组件-所有值为空时过滤 <el-form-item label"家庭成员"><divclass"username-box"v-for"(item, index) in form.namelist":key"index"><div>姓名:<el-input v-model"item.name" placeho…
Vue3学习——hooks
自定义hook函数
什么是hook?——本质是一个函数把setup函数中使用的Composition API进行封装。
类似于Vue2.x中的minx
自定义hook的优势:复用代码,让setup中的逻辑更清楚容易。
// hook/xxx.ts中
export default function () {...}// 组件…
SSM项目实战-登录验证成功并路由到首页面,Vue3+Vite+Axios+Element-Plus技术
1、util/request.js import axios from "axios";let request axios.create({baseURL: "http://localhost:8080",timeout: 50000
});export default request 2、api/sysUser.js import request from "../util/request.js";export const login (…
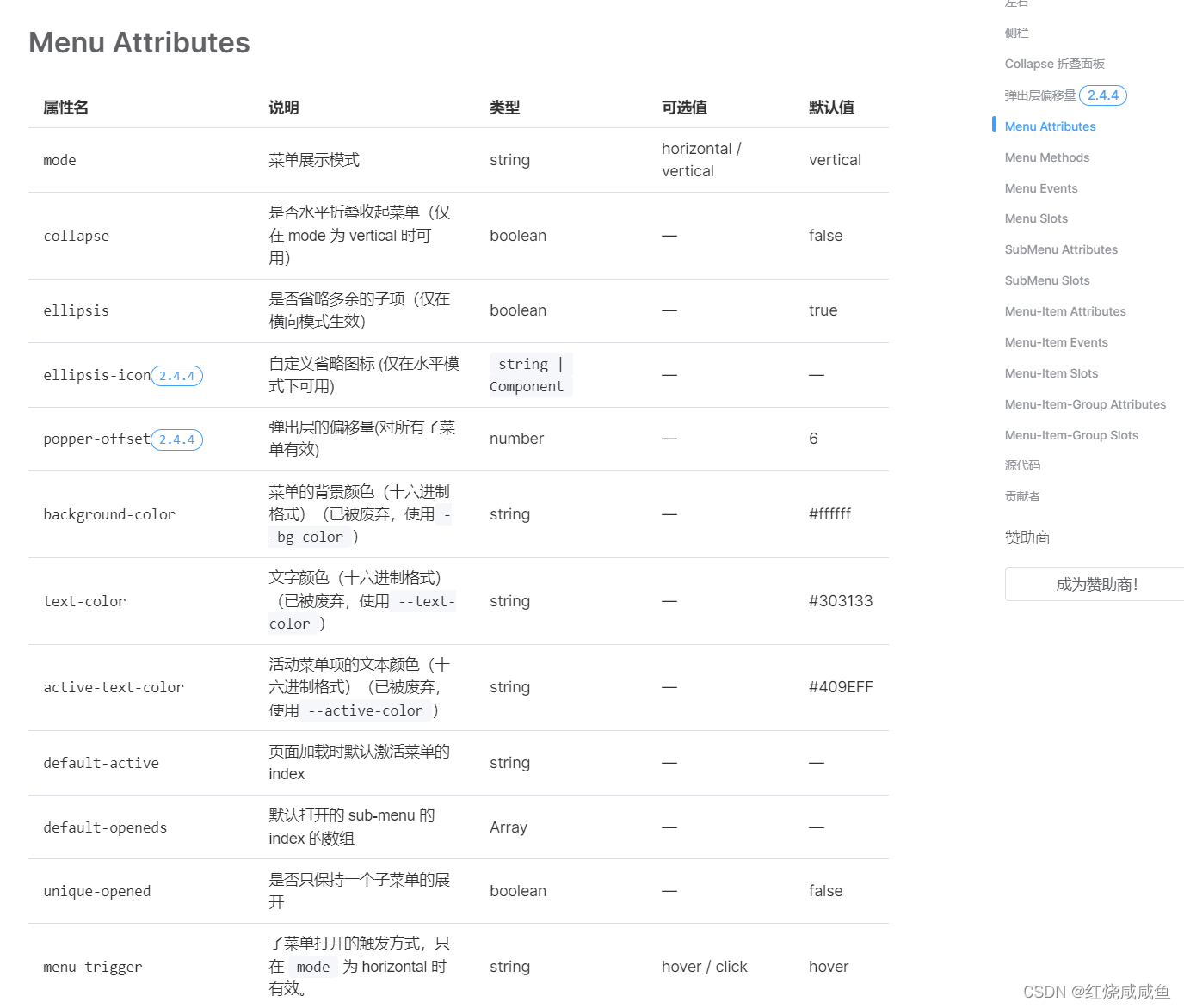
vue3 elementplus左侧无限级菜单
使用的组件是 element Plus Menu 菜单 注意:Menu 菜单属性参数可以自己配置 链接: Menu 菜单
//父级页面
<el-container><el-aside width"320px"><el-menuopen"handleOpen"close"handleClose":default-active"…
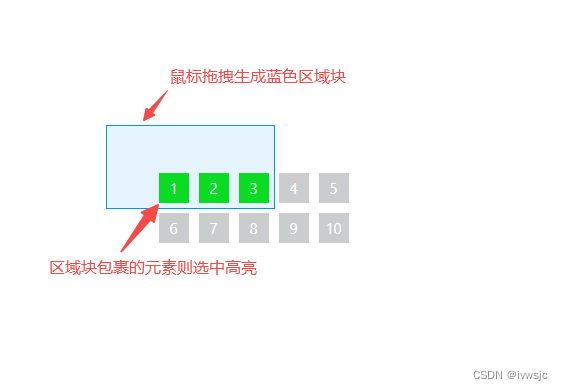
Vue3鼠标拖拽生成区域块并选中元素
Vue3鼠标拖拽生成区域块并选中元素,选中的元素则背景高亮(或者其它逻辑)。 <script setup>
import { ref } from vue// 区域ref
const regionRef ref(null)// 内容ref
const itemRefs ref(null)// 是否开启绘画区域
const enable ref(false)// 鼠标开始位置…
Vue3-47-Pinia-修改全局状态变量值的方式
说明 修改全局状态变量的值,是一个比较常规而且常见的操作。 本文就介绍四种常见的操作。 由于Option Store 和Setup Store 在修改的时候略有不同,所以本文也会将不同点体现一下。 全局状态变量的定义 包含了 Option Store 和Setup Store 两种定义方式&a…
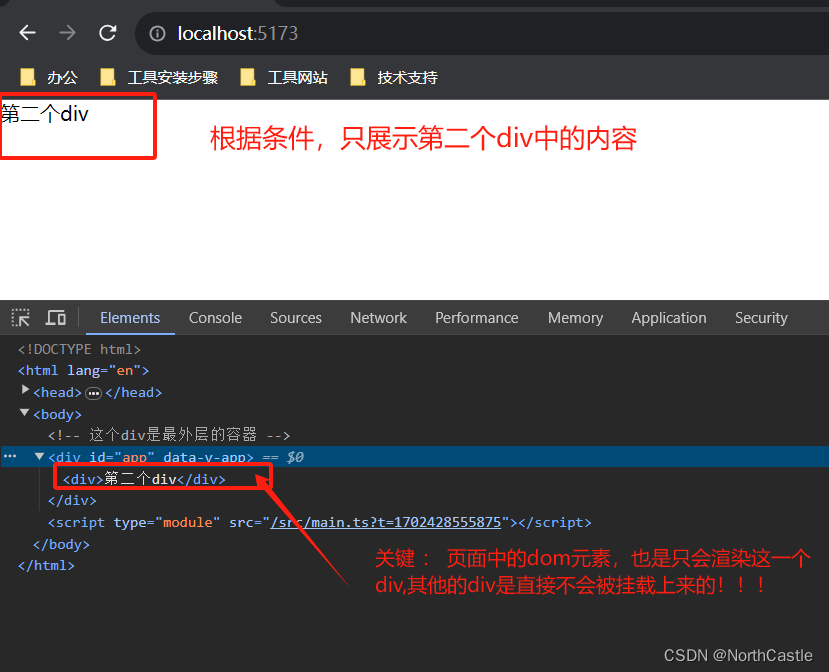
Vue3-09-条件渲染-v-show 的基本使用
v-show 的作用
v-show 可以根据条件表达式的值【展示】或【隐藏】html 元素。v-show 的特点
v-show 的实现方式是 控制 dom 元素的 css的 display的属性,
因此,无论该元素是否展示,该元素都会正常渲染在页面上,
当v-show 的 条件…
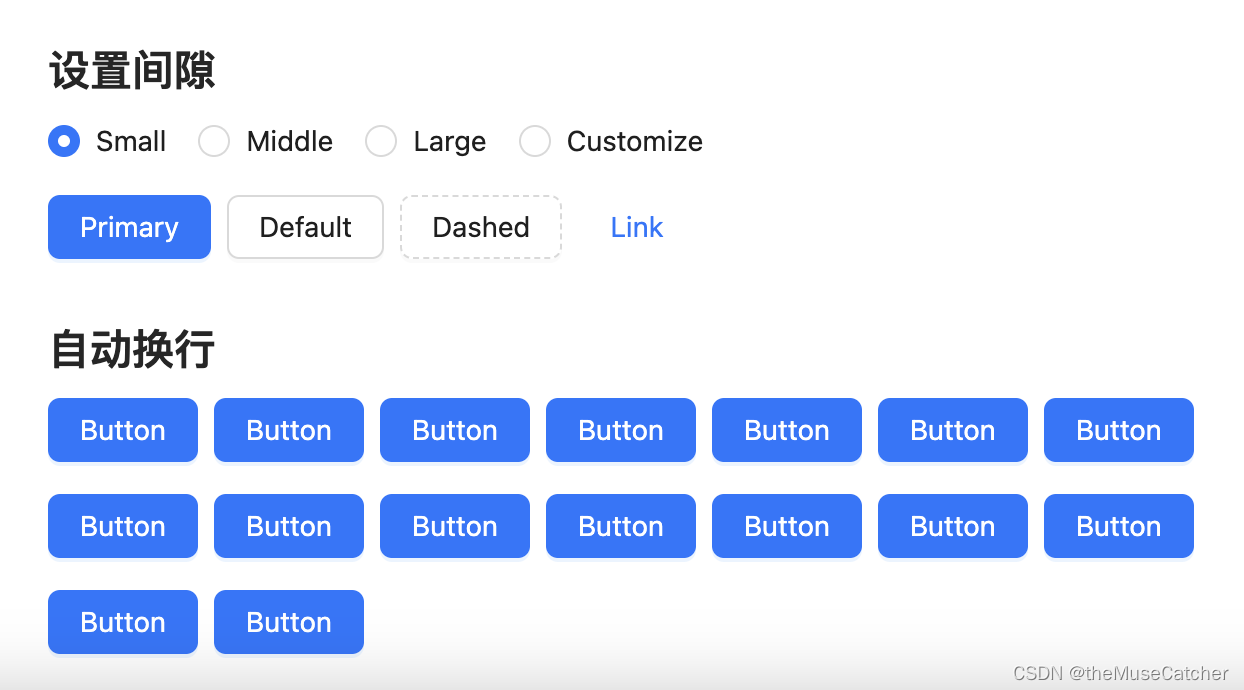
Vue3弹性布局(Flex)
效果如下图:在线预览 APIs
参数说明类型默认值必传width区域总宽度string | number‘auto’falseverticalflex 主轴的方向是否垂直,vertical 使用 flex-direction: columnbooleanfalsefalsewrap设置元素单行显示还是多行显示;参考 flex-wrap…
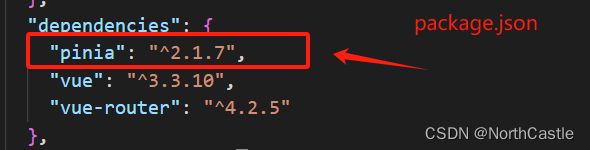
Vue3-44-Pinia- 安装步骤
介绍 本文介绍 在 vue3 中 安装 Pinia 的步骤 安装步骤
1、npm 安装
npm install pinia》 安装完成后可以看到 package.json 中添加了 pinia 的依赖信息
2、main.ts 中配置 // 引入 vue实例创建方法
import { createApp } from vue// 引入pinia
import { createPinia } fro…
vue3+vite4中使用svg,使用iconfont-svg图标
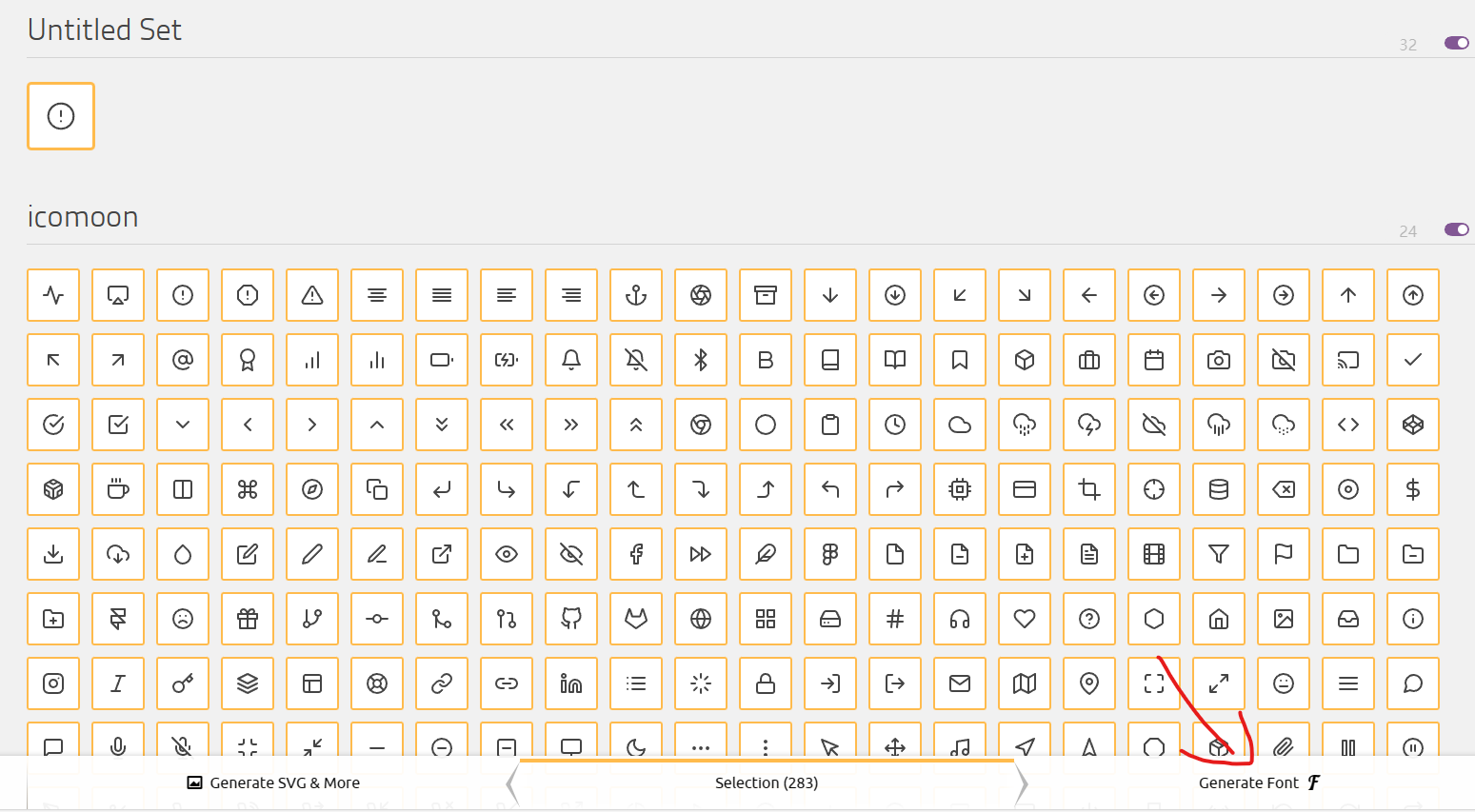
记录一下vue3中如何使用svg图标,vue2中大家常用iconfont字体图标,现在vue3大家都又推荐svg的方式使用图表,包括elementplus组件库也变成使用svg方式引用图标。
1、创建svg组件 components/IconSvg.vue
<template><svg class"…
尚硅谷 Vue3+TypeScript 学习笔记(中)
目录
三、路由
3.1. 【对路由的理解】
3.2. 【基本切换效果】
3.3. 【两个注意点】
3.4.【路由器工作模式】
3.5. 【to的两种写法】
3.6. 【命名路由】
3.7. 【嵌套路由】
3.8. 【路由传参】
query参数
params参数
3.9. 【路由的props配置】
3.10. 【 replace属性…
Vue3 相较 Vue2 做的重大更新
双向数据绑定方法
vue2 Object.definePropertie()
vue3 Proxy
VDOM 性能瓶颈突破
做了静态标记,静态内容不会去再对比 通过位运算对比得出其的静态标记情况
Fragments
允许组件多个根节点 vue3 会虚拟一个根节点,但实际不会渲染虚拟的节点 Tree-S…
vue学习——集成sass
安装
pnpm i sass sass-loader -D在vite.config.ts文件配置:
export default defineConfig({css: {preprocessorOptions: {scss: {javascriptEnabled: true,additionalData: import "./src/styles/variable.scss";,},},},}
}创建三个文件 src/styles/index.scss //…
Vue.js 学习总结(4)—— Vue3响应式系统原理
概念
响应式是指当数据发生变化时,系统会自动更新与数据相关的 DOM 结构。在 Vue2 中,响应式系统的实现基于 Object.defineProperty。然而,Object.defineProperty 有一些局限,如:无法监听数组的变化、需要遍历对象的每…
electron+vue3全家桶+vite项目搭建【27】封装窗口工具类【1】雏形
文章目录 引入思路抽出公共声明文件抽出全局通用数据类型和方法主进程模块1.抽离基础常量2.封装窗口工具类 渲染进程模块测试结果 引入
demo项目地址
可以看到我们之前在主进程中的逻辑全部都塞到index.ts文件中,包括窗口的一些事件处理,handle监听&am…
vue3使用高德地图获取经纬度
首先 安装依赖
cnpm i amap/amap-jsapi-loader --save
<script setup>
import { onMounted, reactive, ref } from vue
import AMapLoader from amap/amap-jsapi-loaderconst map ref(null)
const mapData reactive({map: {},keyword: ,selectedLocation: {},selecte…
vue3.0使用leaflet
1、获取天地图密钥;
访问:https://www.tianditu.gov.cn/
注册并登录,访问开发资源 》地图API 》 地图服务》申请key 应用管理》创建新应用》获取到对应天地图key 2、引入leaflet组件
参考资料:https://leafletjs.com/reference.html#pa…
Vue3+TS中的shims-vue.d.ts文件的作用及代码说明
在Vue3中安装TypeScript后,会出现一个shims-vue.d.ts文件,那么它是干什么的,起着什么作用呢?
shims-vue.d.ts是为了typescript做的适配定义文件,因为.vue文件不是一个常规的文件类型,TypeScript是不能理解…
vue3的全局自定义指令
1. 钩子函数
created 元素初始化的时候beforeMount 指令绑定到元素后调用 只调用一次mounted 元素插入父级dom调用beforeUpdate 元素被更新之前调用update 这个周期方法被移除 改用updatedbeforeUnmount 在元素被移除前调用unmounted 指令被移除后调用 只调用一次
2. 生命周期…
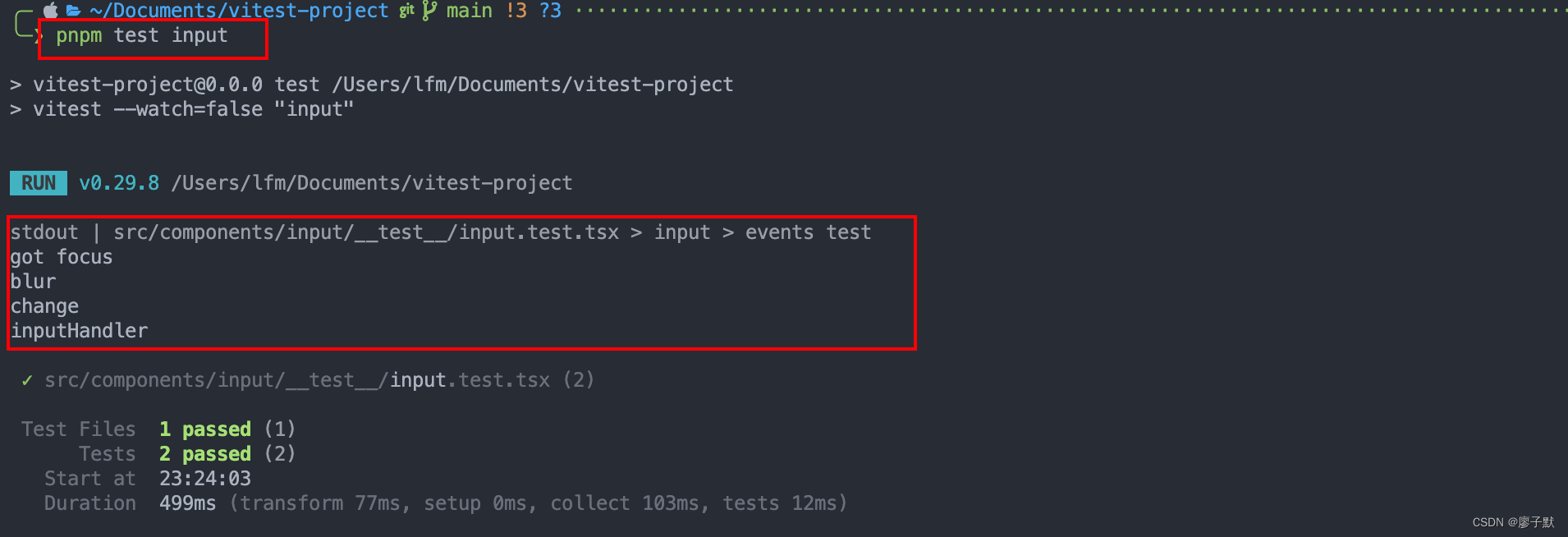
Vue3+Typescript+Vitest单元测试环境+组件事件测试篇
上一节我们学会了组件测试的基础测试部分组件测试基础篇,这一节,我们学习一下深入测试组件的事件
在component中增加一个新的组件,名字就叫做Zmbutton2吧
import { defineComponent } from "vue";const ZmButton2 defineComponent({name: &…
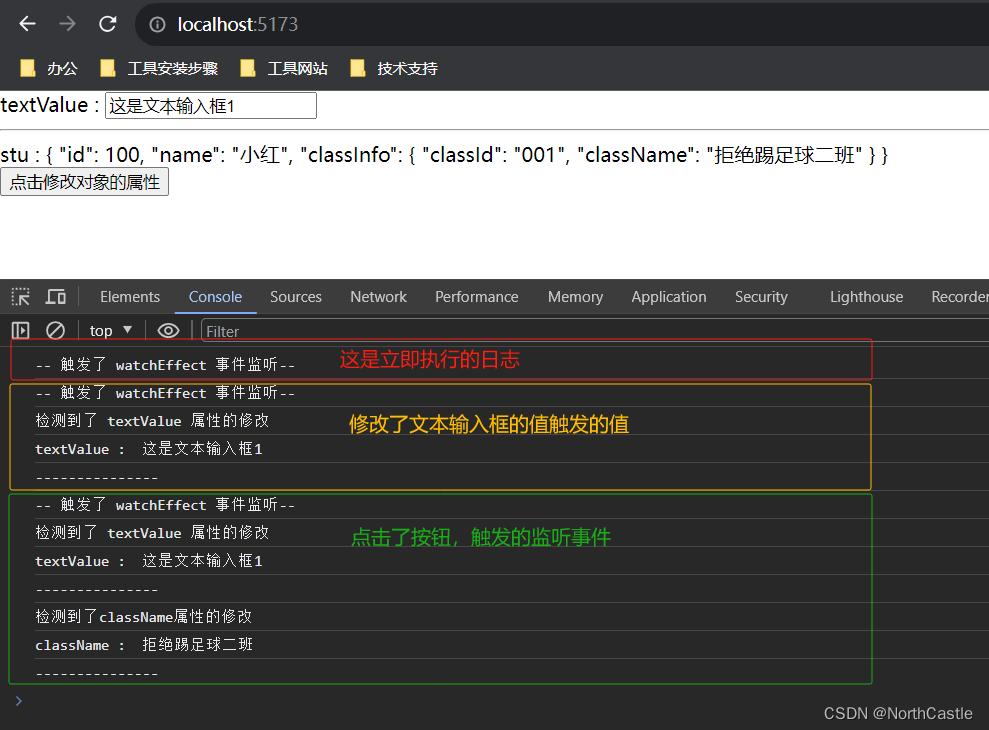
【Vue3】通用表单校验的两种方式
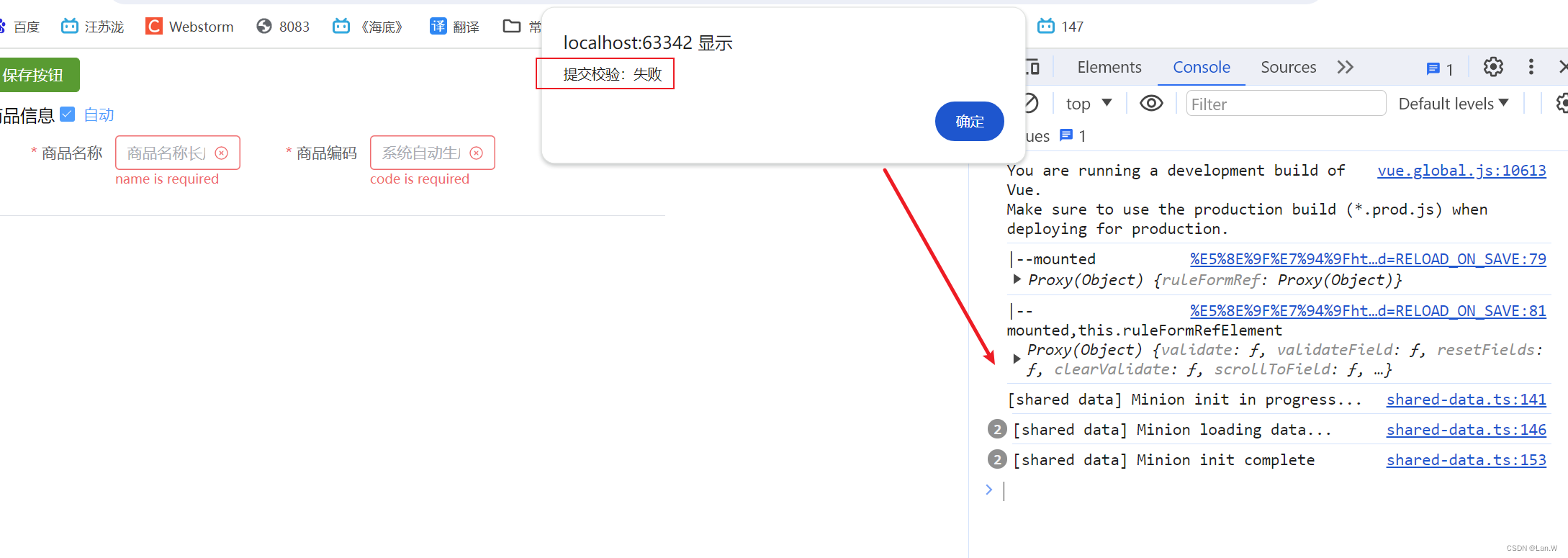
文章目录1. 表单校验需求1.1 动作触发校验1.2 点击按钮校验2. 实现2.1 实现单个输入框校验2.2 点击按钮时整体校验3. 完整代码1. 表单校验需求
1.1 动作触发校验
最常用的就是光标离开输入框时进行单个输入框的校验,如下: 1.2 点击按钮校验
还有一种就…
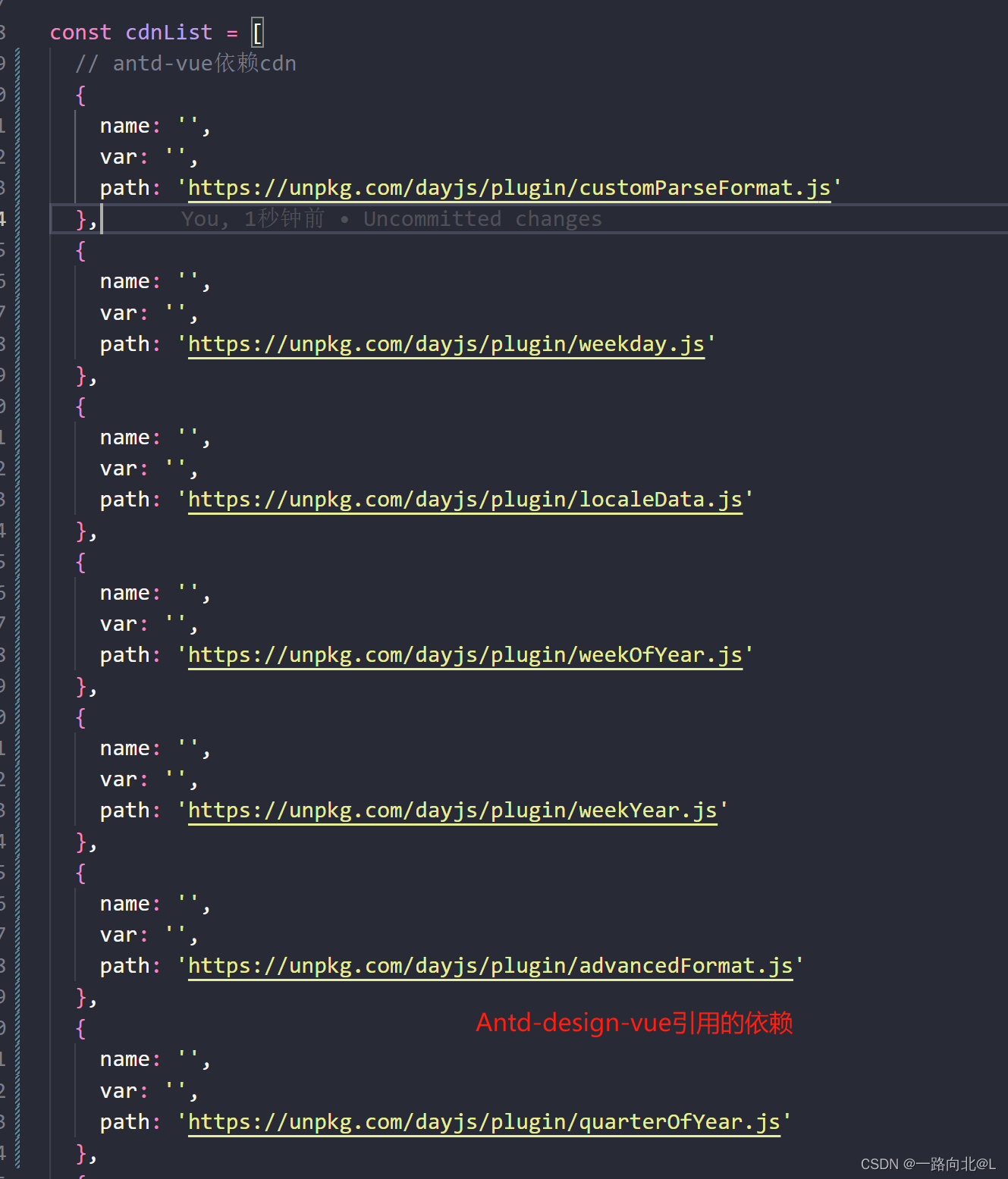
Vite项目打包构建优化(视图分析、CDN引入)
使用rollup-plugin-visualizer插件先分析模块占用空间
安装依赖:pnpm i rollup-plugin-visualizervite配置:
plugins: [vue(), visualizer({filename: analysis.html, // 分析图生成的文件名open:true // 如果存在本地服务端口,将在打包后自…
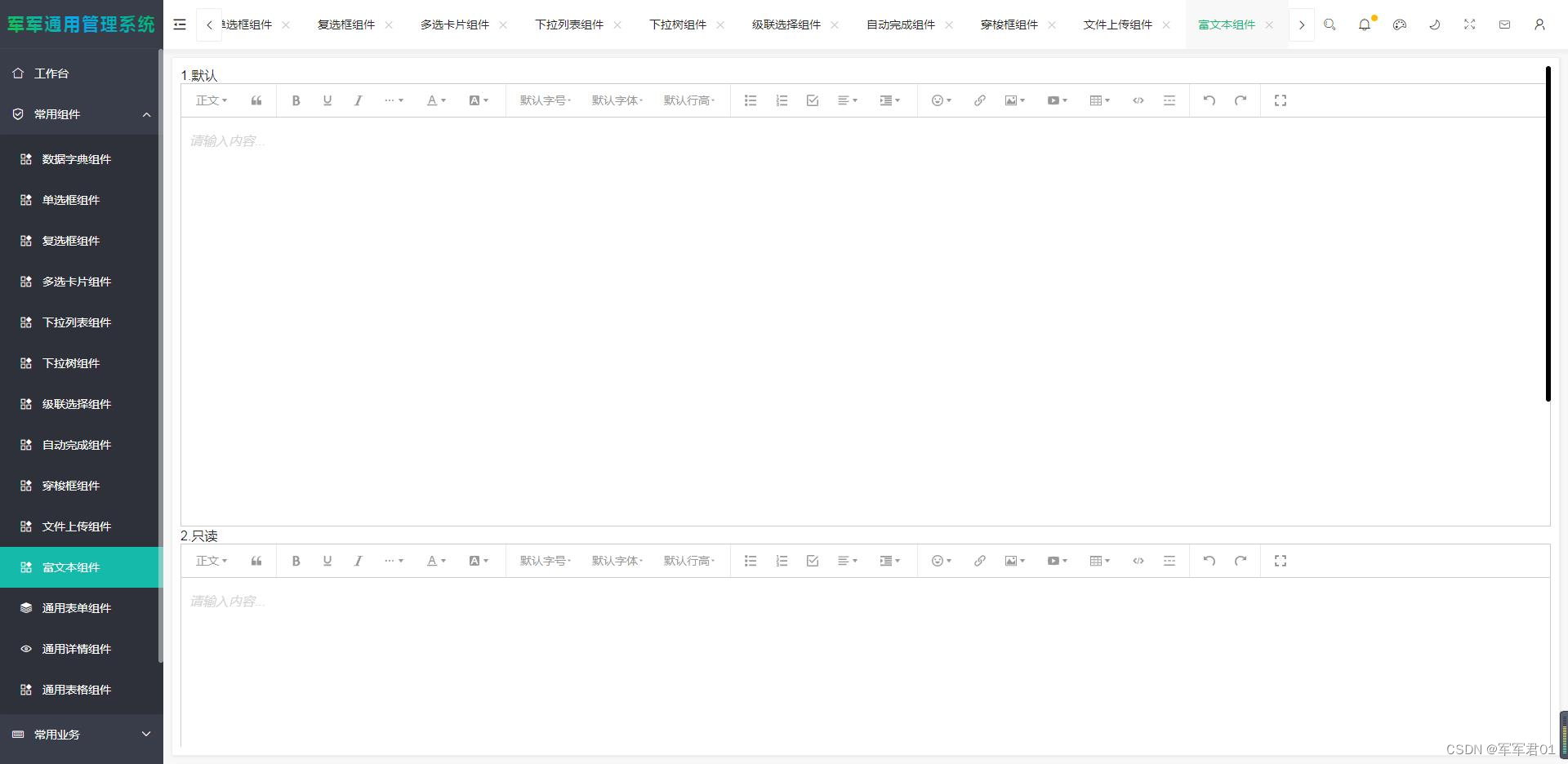
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)九:自定义组件封装下
一、本章内容 续上一张,本章实现一些自定义组件的封装,包括文件上传组件封装、级联选择组件封装、富文本组件封装等。
1. 详细课程地址: 待发布 2. 源码下载地址: 待发布
二、界面预览 三、开发视频 基于VUE3+Layui从头搭建通用后台管
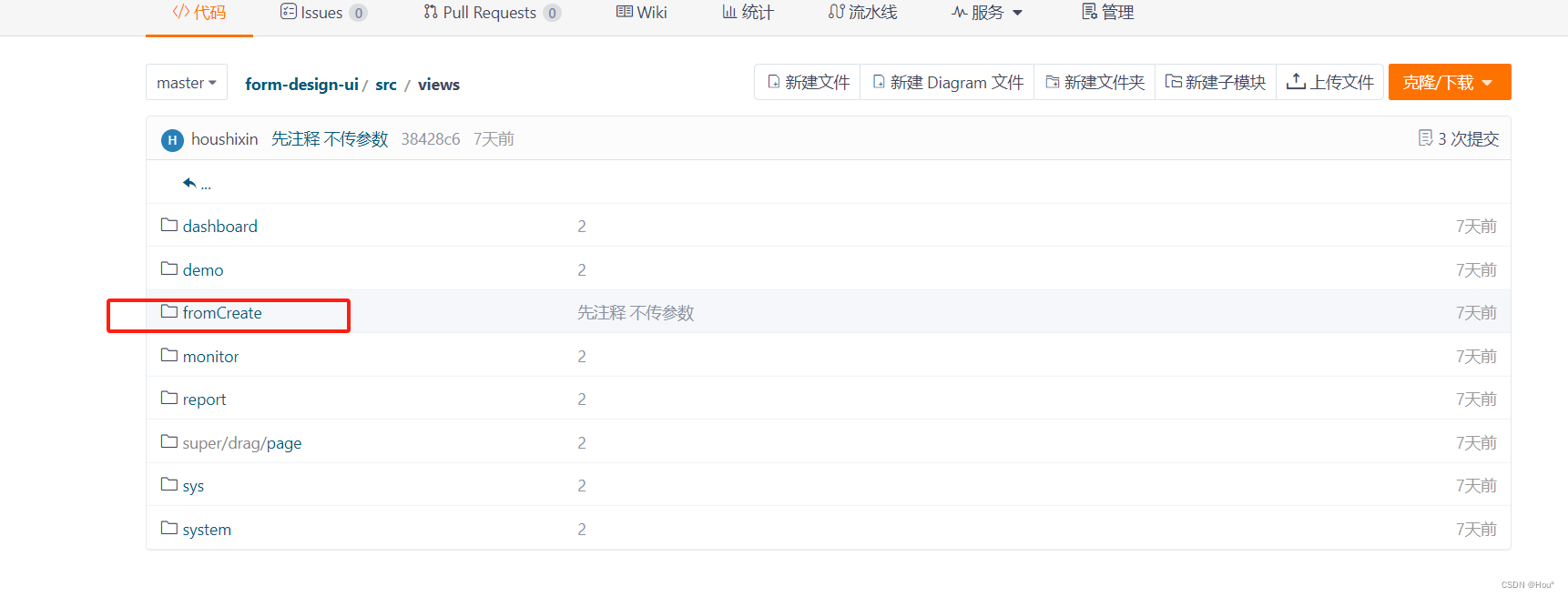
表单生成器基于(form-create-designer+ant design vue)
效果展示 1.源码地址: 前端:https://gitee.com/houshixin/form-design-ui 后端:https://gitee.com/houshixin/form-design-web 2.单独使用前端的时候就把请前后台的接口注释就可以 3.都启动的话: 1).先导入数据库 2.表…
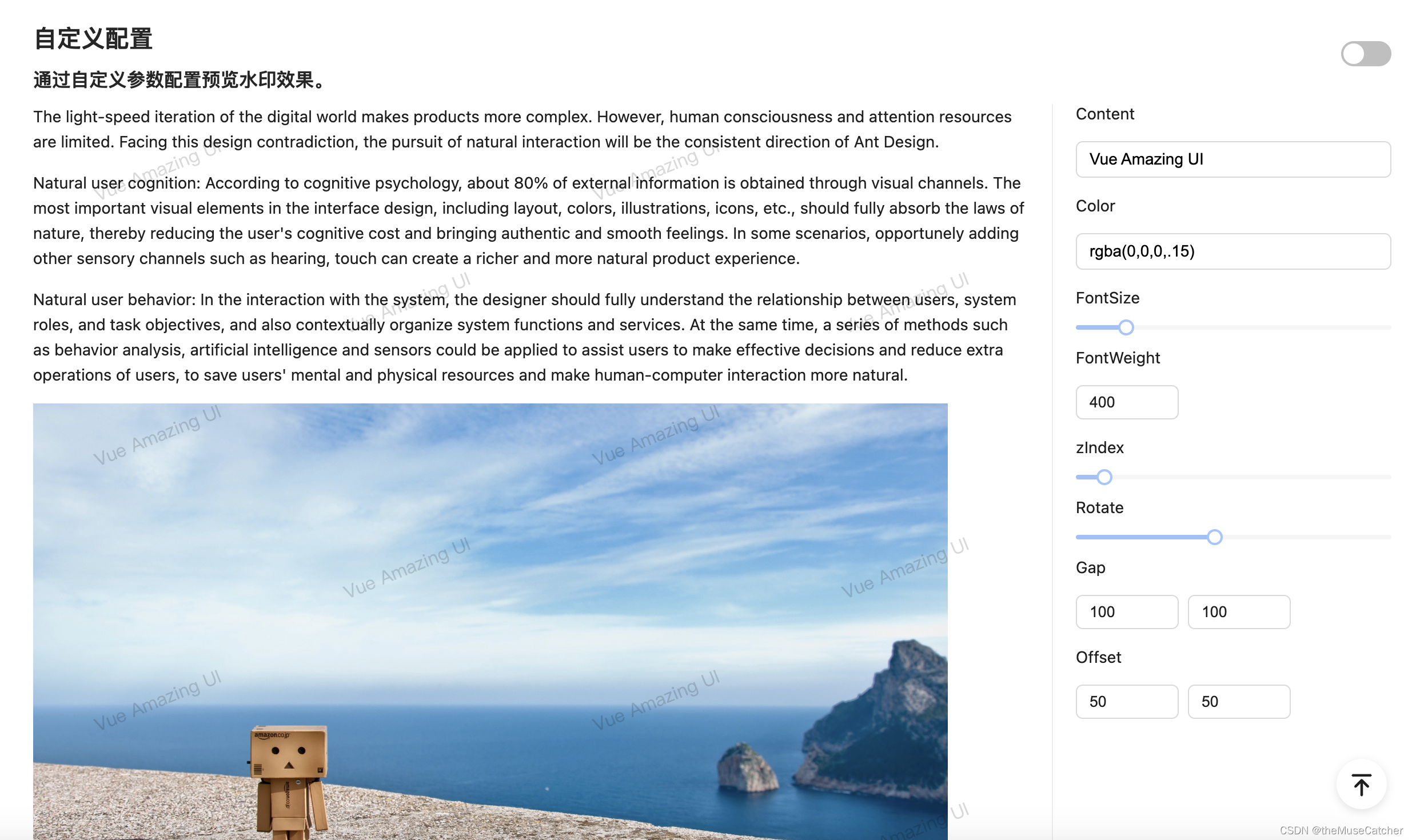
Vue3+TS+Vite开发组件库并发布到npm
Vue2开发插件并发布到npm
使用VitePress静态网站生成器创建组件库文档网站并部署到GitHub
目标:创建 vue-amazing-ui 组件库 ,并发布到npm
该组件库已发布到 npm,直接安装即可使用:
pnpm i vue-amazing-ui
#or
yarn add vue-a…
vue项目升级webpack
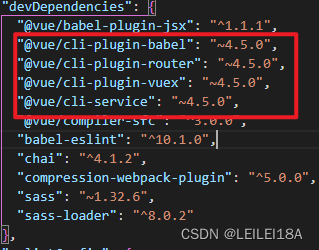
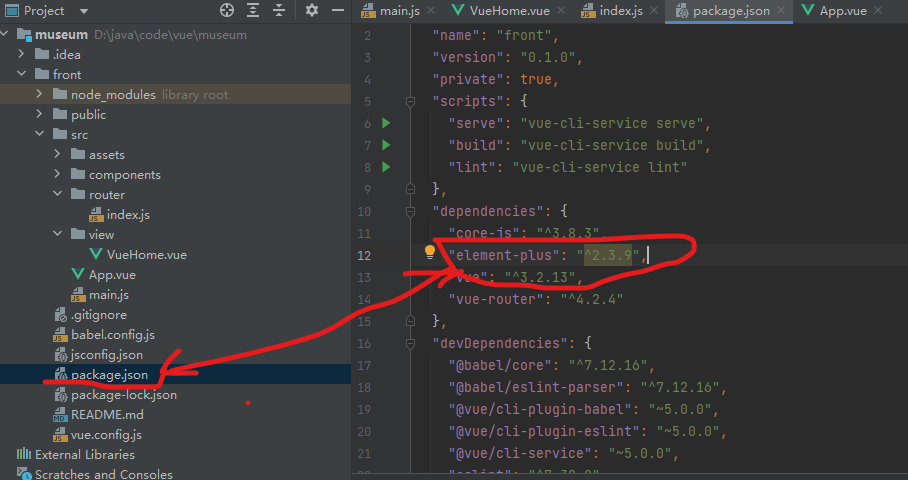
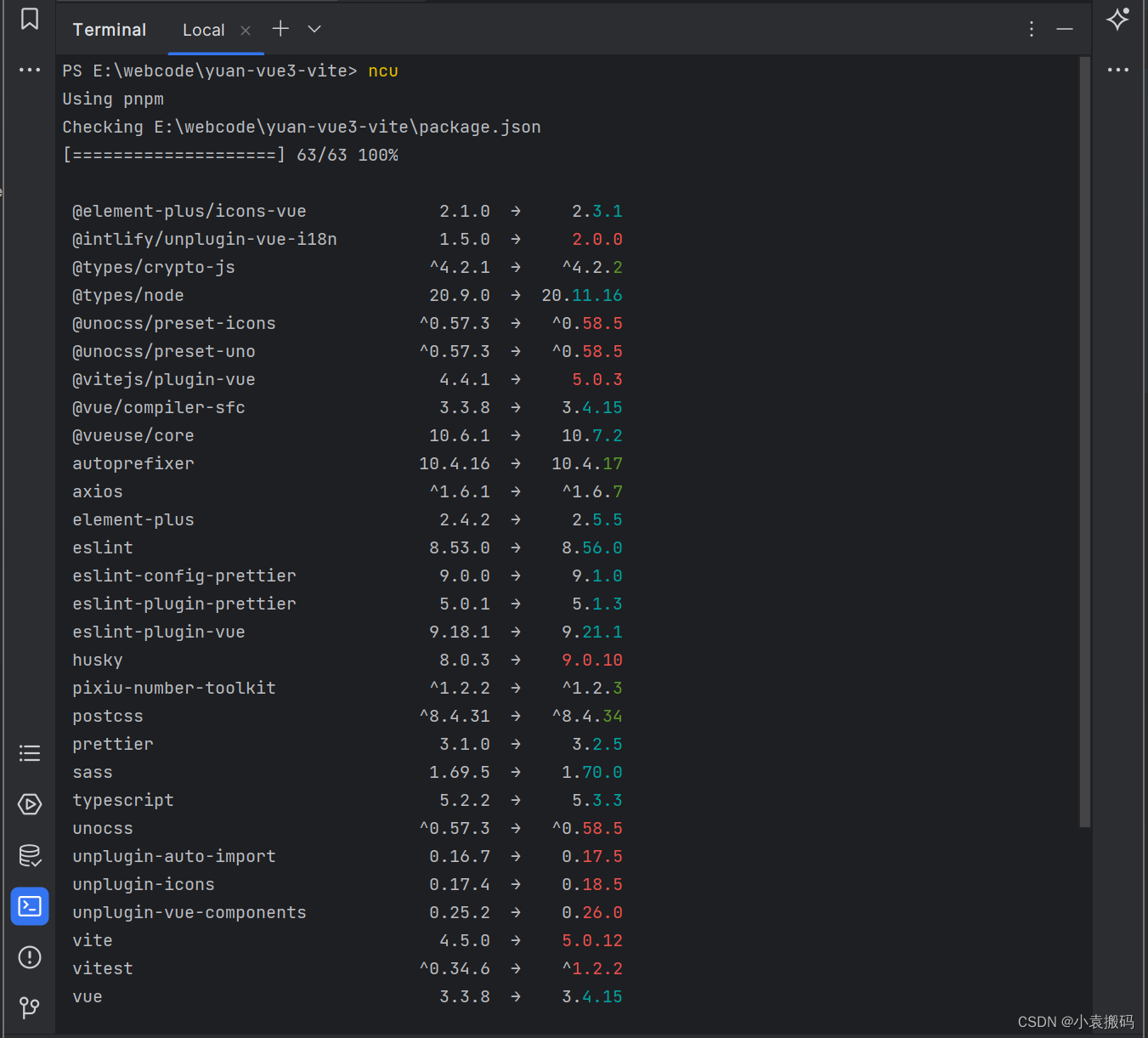
vue项目升级webpack
目录
1. vue项目中影响webpack版本的是什么
2.理解package.json中库前缀^和~区别
3.升级webpack4到5操作 1. vue项目中影响webpack版本的是什么 答案是:vue/cli-service版本 2.理解package.json中库前缀^和~区别 x.y.z x代表大版本…
《Vue.js 技术与实现》第4章 响应式系统的作用和实现 阅读总结
☁️ 2022.03.20 15:30
这一章题序中上来就抛出了如下问题:
什么是响应式数据和副作用函数?实现中如何避免无限递归?为什么需要嵌套的副作用函数?两个副作用函数之间会产生哪些影响?
花费一个晚上+一个下…
简单实现vue3注册全局组件
1.创建一个封装全局组件的js
//引入需要使用的组件
import Archive from ../components/Archive.vue
import Home from ../components/Home.vue//把所有引入的组件存储在一个对象中
const allComponent {Archive,Home}export default {//必须是install这个名字的方法install(…
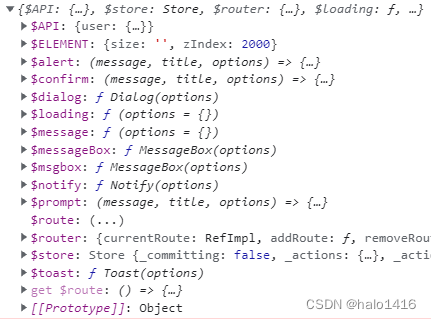
vue3 项目实践总结
一、挂载全局变量
1.1 main.js 中挂载
// 引入全局变量
import api from /api;const app createApp(App);// 挂载全局变量
app.config.globalProperties.$API api;app.use(store).use(router).use(ElementPlus).use(Vant).mount(#app);1.2 组件中获取 方法一 推荐使用proxy…
Vite之对CSS的处理方式及使用
Vite之对CSS的处理方式及使用 文章目录 Vite之对CSS的处理方式及使用1. 直接对CSS处理2. 使用css预处理器less 1. 直接对CSS处理
可直接导入css进行使用,而不需要任何配置
定义样式文件:myStyle.css
body {background-clor:red
}导入css文件
import …
vue3 源码解析(2)— ref、toRef、toRefs、shallowRef 响应式的实现
前言
vue3 源码解析(1)— reactive 响应式实现
介绍完 reactive 之后还有另一个很重要的响应式API,其中包括 ref、toRef、toRefs 和 shallowRef。这些API在vue3中起着至关重要的作用,它们帮助我们更好地管理和跟踪响应式数据的变…
vue3 code format bug
vue code format bug vue客户端代码格式化缺陷,为了方便阅读和维护,对代码格式化发现这个缺陷
vue.global.min.3.2.26.js
var Vuefunction(r){"use strict";function e(e,t){const nObject.create(null);var re.split(",");for(le…
SSM项目实战-前端-添加分页控件-调正页面布局
1、Index.vue <template><div class"common-layout"><el-container><el-header><el-row><el-col :span"24"><el-button type"primary" plain click"toAdd">新增</el-button></el-…
JaveScript 的 newFunction
1、new Function的基础概念
new Function() 是 JavaScript 中的一个构造函数,它可以实例化一个新的函数对象并返回。该函数对象可以使用传递给 new Function() 的字符串参数作为函数体,并使用其他传递给它的参数作为函数参数,从而动态创建一…
从0到1:通用后台管理系统 Vue3使用wangEditor
那么这一节我们在编辑公司信息的弹窗中使用富文本插件wangEditor官网 Vue3使用wangEditor 安装wangEditor在弹窗中引入wangEditor结构api接口部分editor组件script部分怎么去修改富文本的编辑器? 案例内效果:
安装wangEditor
npm install wangeditor/…
NET MVC中如何使用Element-Plus
目的
在Net Mvc5或者Net Core Mvc中,我们如何通过cdn的放引入Element-Plus并,使用Element-Plus相关的组件,包含Vue-Icon和多语言的使用。
准备工作
1.这里为了方便,我们直接使用html文件来代替Mvc项目。新建一个index.html文件…
Vue 3的响应式机制
什么是响应式 Js代码是自上而下执行的,结合下面代码看,代码执行后,会打印两次double的结果,结果也都是2,即使修改了代码中count的值后,double的值也不会发生任何改变。
let count 1
let double count * …
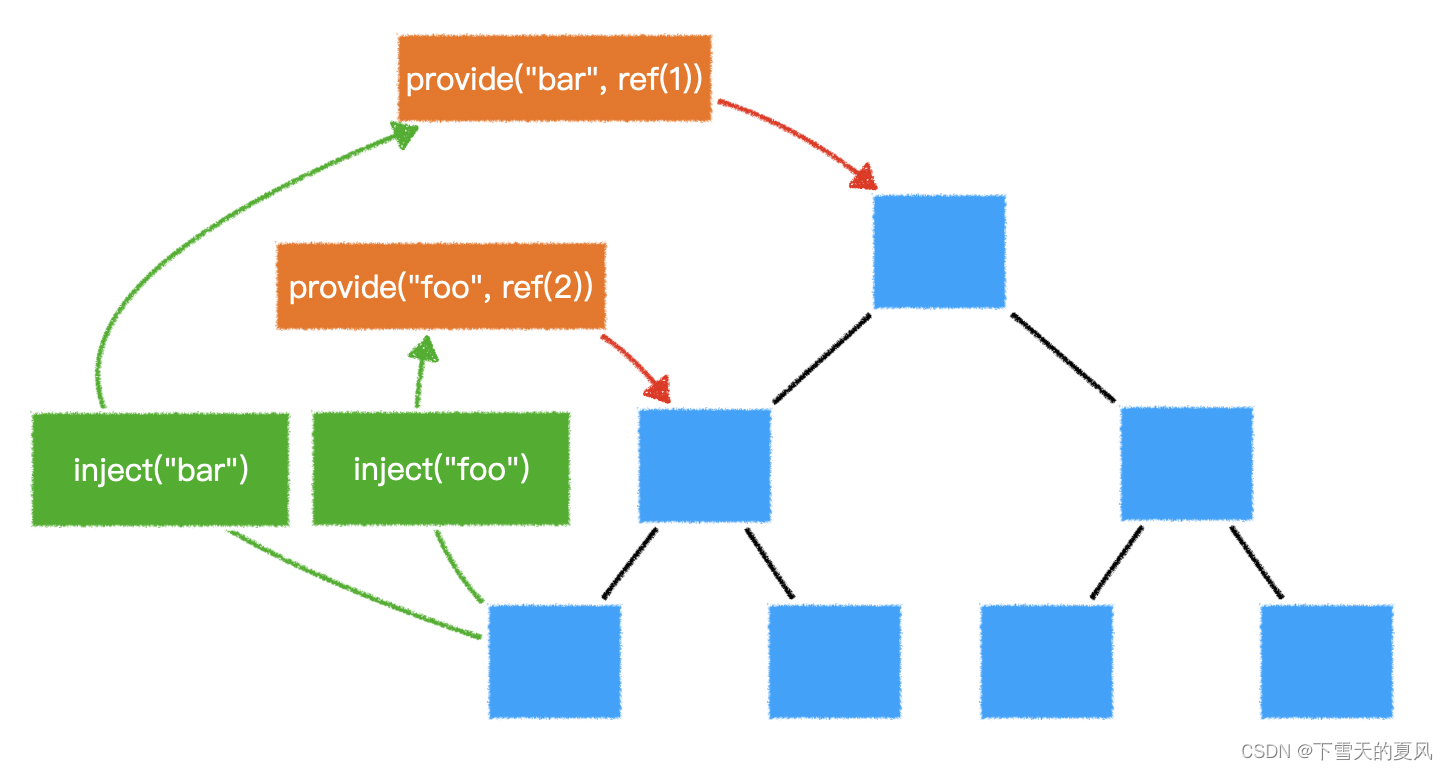
Vue3 的 inject 和 provide (附源码)
一:前言 在前端项目中牵扯的最多的莫过于组件之间的传值了,除了最最常用的 props 和 emit,其实在 Vue 中还额外提供了另外几种方法。今天分享一种组件之间通信的方法:provide 和 inject。
二:使用
1、目录结构 以下是…
vue3+tsx+element-plus中遇到的一些问题总结
前言: vue3tsxelement-plus中遇到的一些问题总结
1、手动打开/关闭 el-tooltip
1、定义ref
const tooltipMoreRef ref(); 2、在标签上加ref
<el-tooltip ref{tooltipMoreRef} content{t("chat.messageBox.more")} placement"top" effect&…
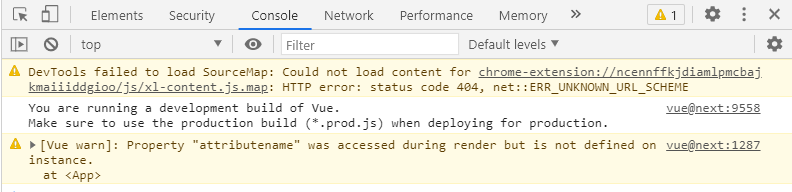
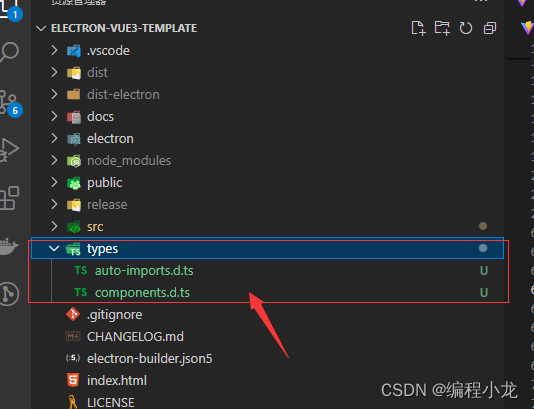
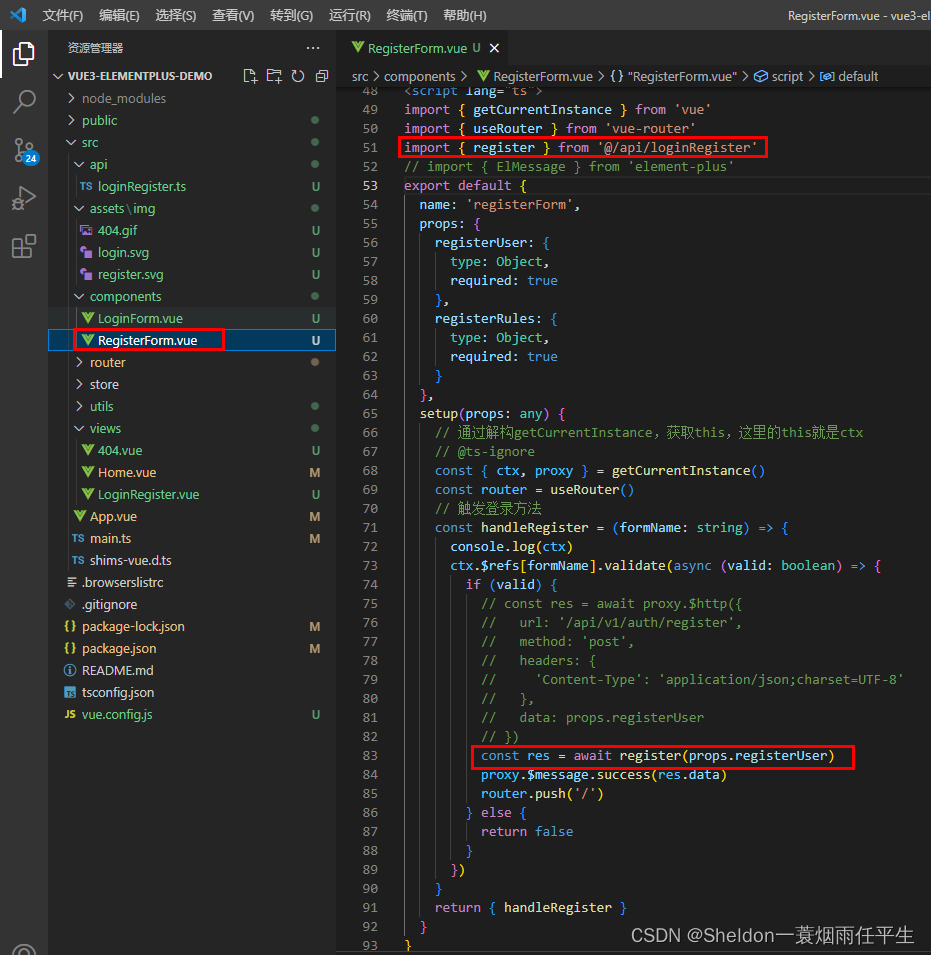
uni-app使用vue3,在元素或组件实例上添加ref,用this.$refs显示undefined
项目中引用了一个UI组件库,在表单上添加了ref属性,方便提交时验证。触发提交方法时显示不存在这个方法或this.$refs为undefined。
解决方法:
import { getCurrentInstance } from vue// 获取当前组件实例
const { ctx } getCurrentInstanc…
【vue3】watch侦听器的使用
计算属性允许我们声明性地计算衍生值。然而在有些情况下,我们需要在状态变化时执行一些“副作用”:例如更改 DOM,或是根据异步操作的结果去修改另一处的状态。
在组合式 API 中,我们可以使用 watch 函数在每次响应式状态发生变化…
vue3组件篇 Select
文章目录组件介绍何时使用基本功能组件代码参数说明事件关于dxui组件库组件介绍
何时使用
弹出一个下拉菜单给用户选择操作,用于代替原生的选择器,或者需要一个更优雅的多选器时。 当选项少时(少于 5 项),建议直接将…
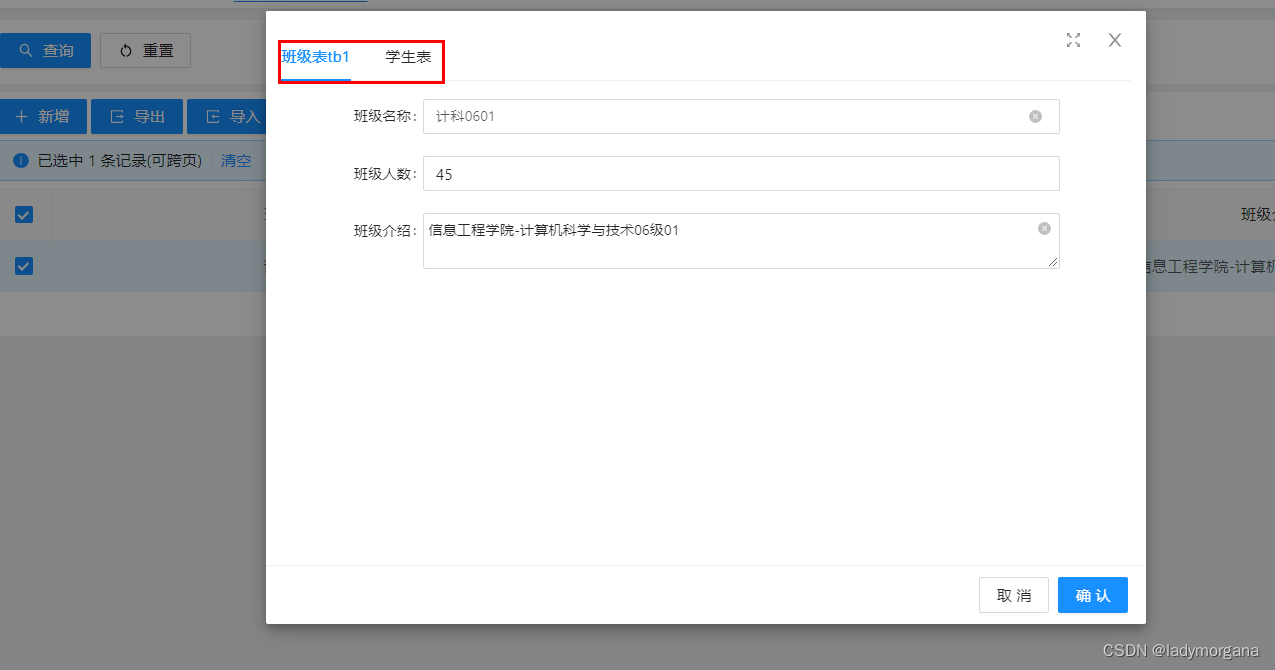
【加餐 2】Tab 标签页管理
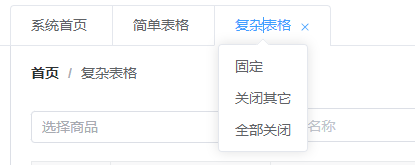
【加餐 2】Tab 标签页管理
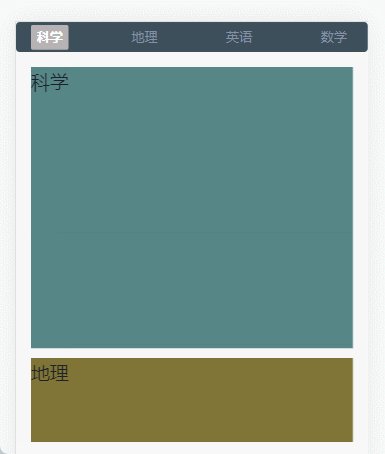
对于管理系统,经常需要开启多个标签页,但是每次都需要手动去关闭,很麻烦,所以就有了这个功能,可以一键关闭所有标签页,或者关闭除当前标签页外的所有标签页,对于重要的标签页,可以进行固定至前列,方便下次快速打开。
一、实现效果
实现效…
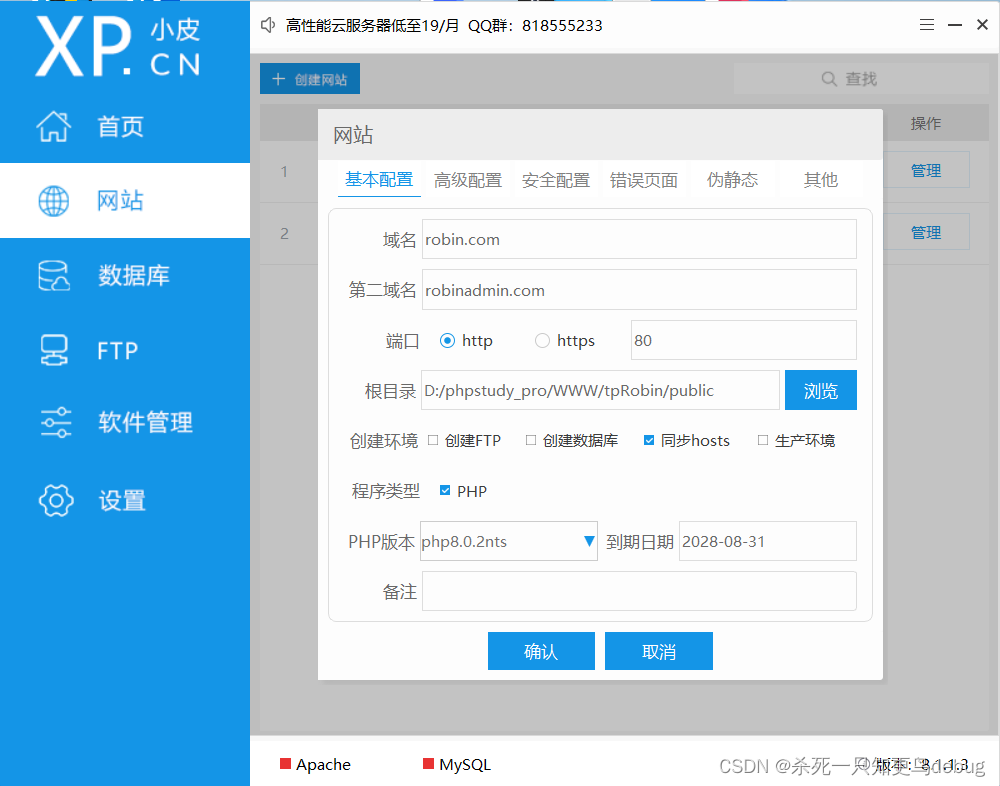
vue3的介绍和两种创建方式(cli和vite)
目录
一、vue3的介绍
(一)vue3的简介
(二)vue3对比vue2带来的性能提升
二、vue3的两种创建方式
方式一:使用vue-cli创建
操作步骤
方式二:使用vite创建
操作步骤 一、vue3的介绍
(一…
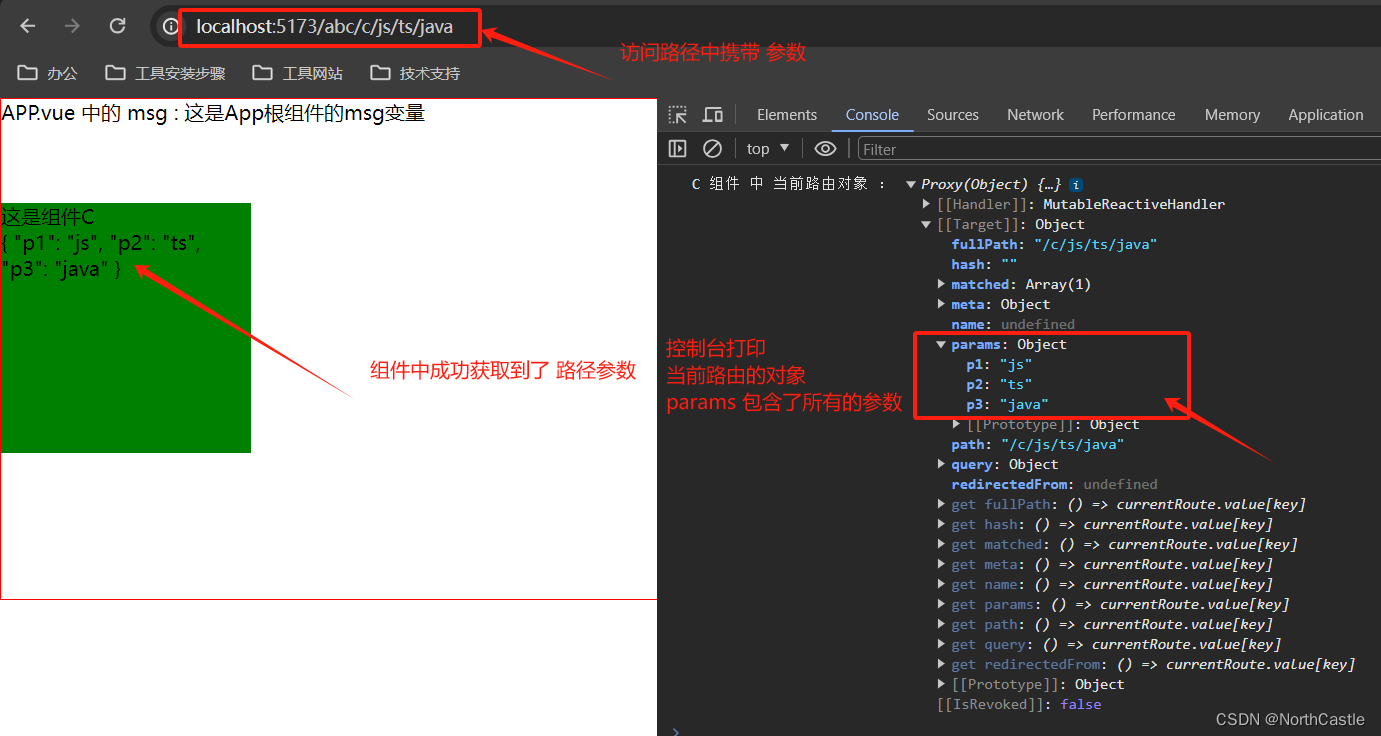
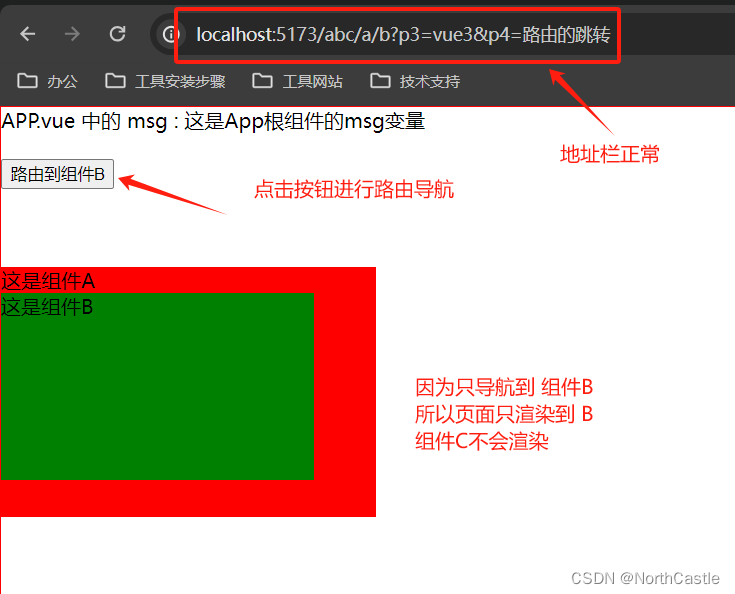
Vue3-34-路由-路由配置参数 props
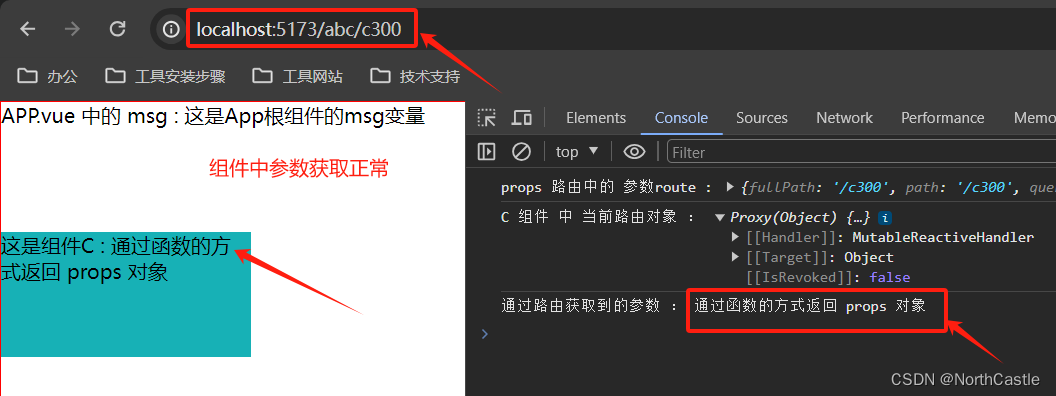
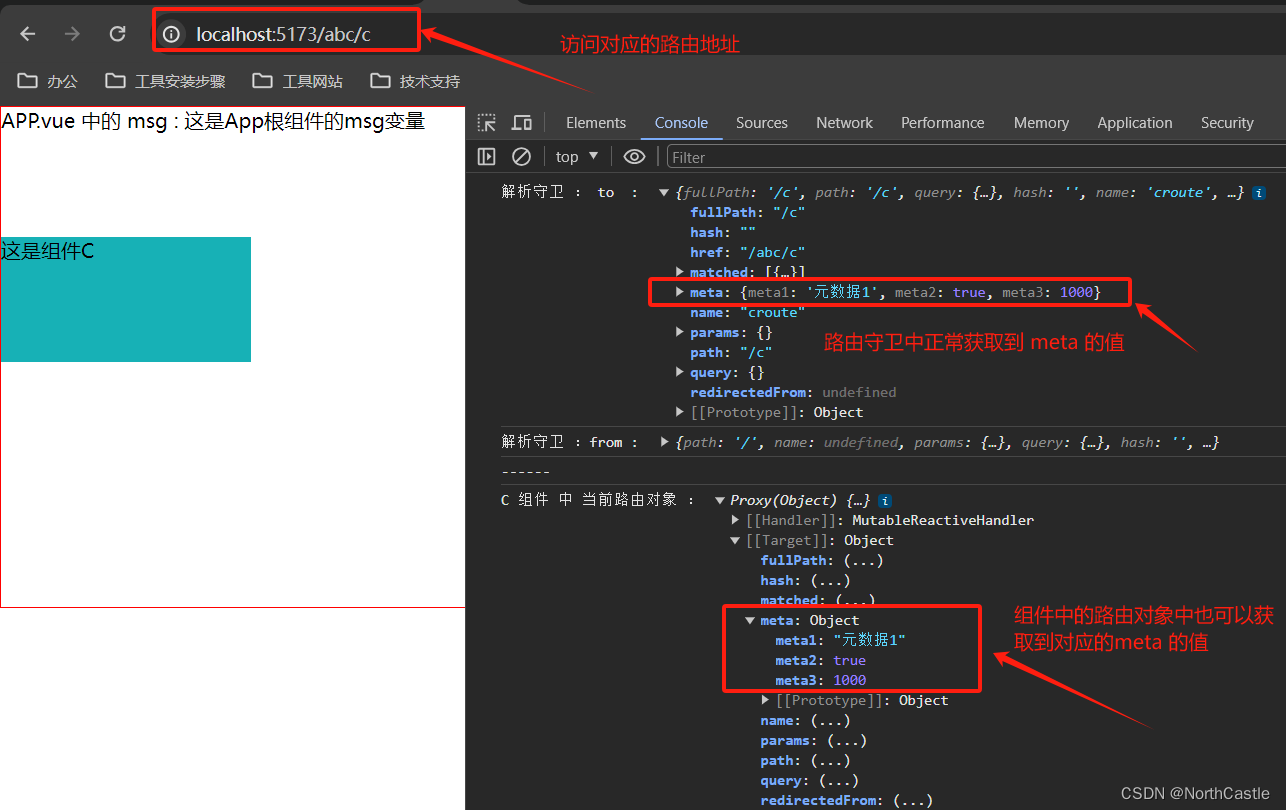
说明 路由的路径中可以携带参数, 形式如 :/a/:pname ,这个:表示这是个参数,pname :表示 参数名称。 在组件中,可以通过 当前路由对象的 params 属性来获取到这个参数, 当前路由对象 可以通过 us…
Vue3+Vite引入Echarts5.0图表库
1 概述
环境Vue3Vite,需要引入ECharts库。
2 尝试
目前ECharts已更新到5.0版本,在Vue中引入并不难,npm/cnpm安装后在需要的组件中引入:
import echarts from echarts即可。
但,
问题是这是以前的版本可行的&…
自己封装 vue3+ts 组件库并且发布到 NPM
自己封装 vue3ts 组件库并且发布到 NPM
创建项目
pnpm create vite配置 package.json
按照提示创建好项目,然后再 package.json 中进行如下配置:
{"name": "tribiani-vue-tools","private": false,"version"…
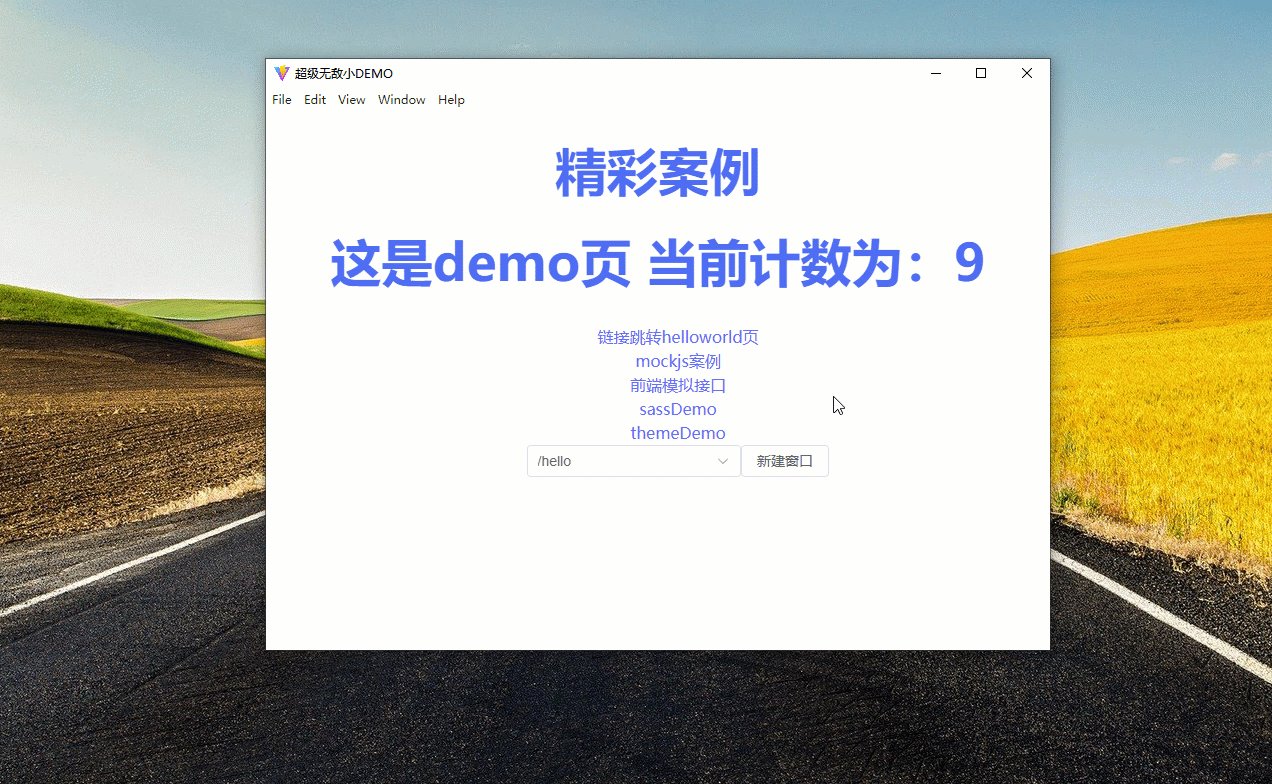
electron+vue3全家桶+vite项目搭建【13】封装加载进度显示,新建窗口 演示主进程与渲染进程通信
文章目录 引入实现效果演示:1.封装新建窗口工具2.测试新建窗口3.封装进度条加载4.测试进度条加载 引入
这里我们通过封装electron的工具类来演示electron中的主进程和渲染进程利用ipc进行通信
demo项目地址
electron官方文档ipc通信
实现效果演示:
…
上传成功但是在app管理中心找不到版本提交的解决方法
转载:Appuploader 常见错误及解决方法
Appuploader常见错误及解决方法
问题解决秘籍 遇到问题,首先请登录苹果开发者官网检查账号是否有权限,是否被停用,是否过期,是否有协议需要同意,并且在右上角切换账…
vue3知识点:Suspense组件
文章目录五、新的组件3.Suspense案例完整代码本人其他相关文章链接五、新的组件
3.Suspense 等待异步组件时渲染一些额外内容,让应用有更好的用户体验 使用步骤: 第1步:异步引入组件 import {defineAsyncComponent} from vue
const Child …
《vue3第四章》Composition API 的优势,包含Options API 存在的问题、Composition API 的优势
文章目录四、Composition API 的优势1.Options API 存在的问题2.Composition API 的优势四、Composition API 的优势
1.Options API 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里…
vue3知识点:响应式数据的判断
文章目录三、其它 Composition API(不常用,了解即可)6.响应式数据的判断测试案例完整代码本人其他相关文章链接三、其它 Composition API(不常用,了解即可)
6.响应式数据的判断 测试案例
完整代码 项目目录 main.js //引入的不再是Vue构造函数了&#…
vue3知识点:toRaw 与 markRaw
文章目录三、其它 Composition API(不常用,了解即可)3.toRaw 与 markRaw测试案例完整代码本人其他相关文章链接三、其它 Composition API(不常用,了解即可)
3.toRaw 与 markRaw 注意点1: 之前上面讲解的函数都是把普通数据 -> 响应式数据…
vue3知识点:readonly 与 shallowReadonly
文章目录三、其它 Composition API(不常用,了解即可)2.readonly 与 shallowReadonly测试案例完整代码本人其他相关文章链接三、其它 Composition API(不常用,了解即可)
2.readonly 与 shallowReadonly 注意点1: 如果使用readonly包裹的perso…
《vue3第三章》其它 Composition API(不常用,了解即可),包括shallowReactive 与 shallowRef、readonly 与 shallowReadonly等等
文章目录三、其它 Composition API(不常用,了解即可)1.shallowReactive 与 shallowRef测试案例完整代码2.readonly 与 shallowReadonly测试案例完整代码3.toRaw 与 markRaw测试案例完整代码4.customRef测试案例完整代码5.provide 与 inject测试案例完整代码6.响应式…
vue3知识点:自定义hook函数
文章目录二、常用 Composition API9.自定义hook函数案例:页面打印鼠标滑动坐标项目代码本人其他相关文章链接二、常用 Composition API 问题:啥叫“组合式API”? 答案:请看官方文档: https://v3.cn.vuejs.org/guide/composition-…
vue3知识点:生命周期
文章目录二、常用 Composition API8.生命周期vue2.x的生命周期vue3.0的生命周期案例:假设就有人想把“组合式API”和“vue2配置项写法”写一起,那么执行顺序啥样?项目代码本人其他相关文章链接二、常用 Composition API 问题:啥叫…
vue3知识点:reactive对比ref
文章目录二、常用 Composition API5.reactive对比ref本人其他相关文章链接二、常用 Composition API 问题:啥叫“组合式API”? 答案:请看官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
5.reactive对比ref
从…
vue3知识点:reactive函数
文章目录二、常用 Composition API3.reactive函数本人其他相关文章链接二、常用 Composition API 问题:啥叫“组合式API”? 答案:请看官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
3.reactive函数
作用: 定…
《vue3第二章》常用组合式 Composition API,包括setup、ref函数、reactive函数、vue3.0中的响应式原理、计算属性与监听属性
文章目录二、常用 Composition API1.拉开序幕的setup2.ref函数3.reactive函数4.Vue3.0中的响应式原理vue2.x的响应式Vue3.0的响应式5.reactive对比ref6.setup的两个注意点7.计算属性与监视属性1.computed函数案例:拼姓名字符串,同vue2计算属性案例类似完…
vue3第一章基础:创建Vue3.0工程,包括使用vue-cli 创建、使用 vite 创建
文章目录一、vue2、vue3、vue-cli版本、vue-router版本的关联关系1.说明2.不同版本的vue对应的vue-router版本和vuex版本二、创建Vue3.0工程1.使用 vue-cli 创建2.使用 vite 创建一、vue2、vue3、vue-cli版本、vue-router版本的关联关系
1.说明
1. Vue CLI 4.5以下࿰…
Vue3快速上手简介
文章目录Vue3快速上手简介1.Vue3简介2.Vue3带来了什么1.性能的提升2.源码的升级3.拥抱TypeScript4.新的特性Vue3快速上手简介
1.Vue3简介
2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)耗时2年多、2600次…
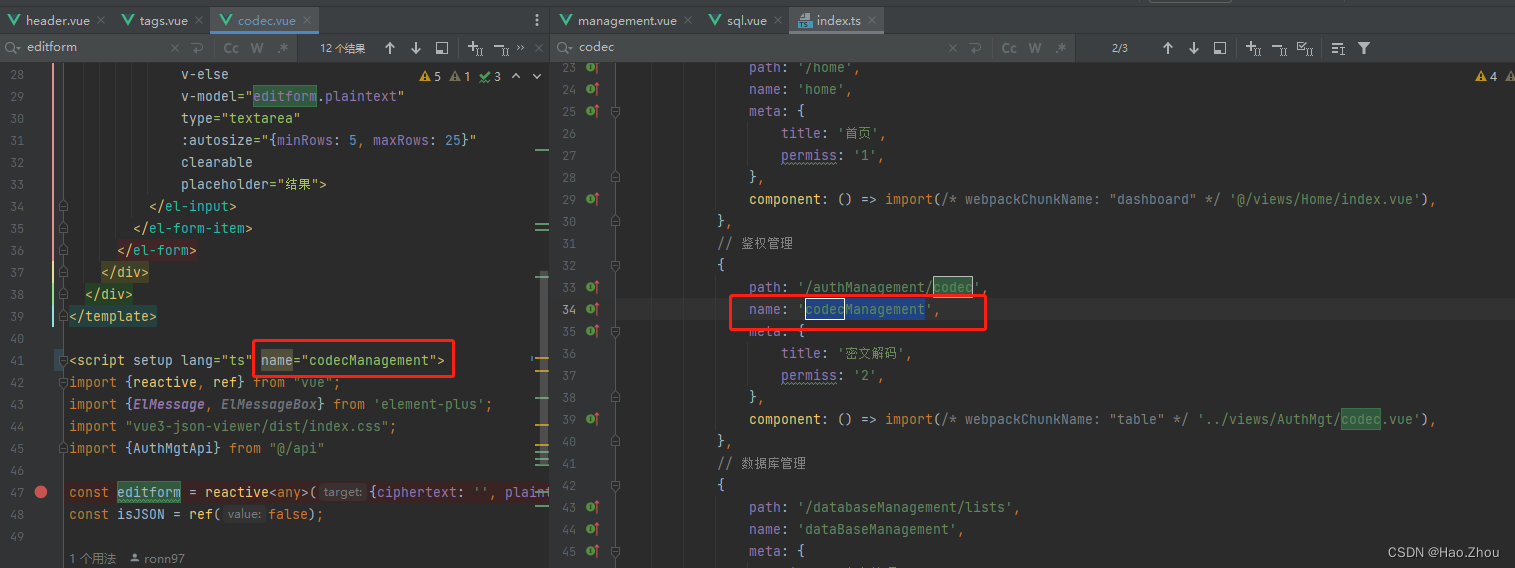
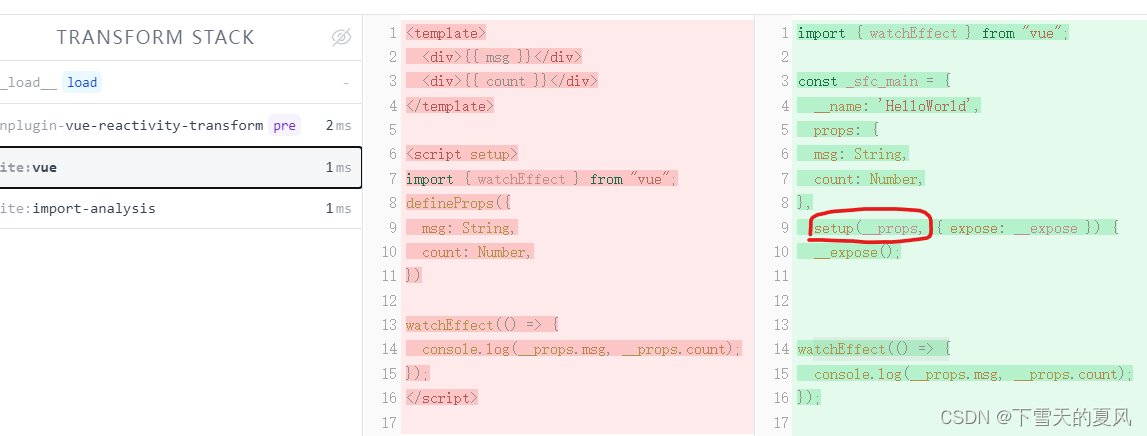
vue3 keep-alive include失效的原因排查 setup语法糖文件名称name暴露的问题
目录 案例解决方法 案例
举例路由配置如下:
export const Layout () > import("/layout/index.vue")
const componentsRouter {path: /code,component: Layout,redirect: noRedirect,name: Code,meta: {title: ,permi: [],icon: },children: [{pat…
vue3+ts+wangEditor5菜单栏添加自定义图标按钮,自定义弹出界面内容,自定义插入链接 五步走
Wangeditor安装:VUE3的安装 ,其它看官网:
npm install wangeditor/editor --save
npm install wangeditor/editor-for-vuenext --save
官网:优势 | wangEditor
官方插入自定义内容样例:
https://github.com/wange…
基于vite4+pinia2模仿chatgpt移动端聊天模板Vue3MobileGPT
运用vite4.x构建mobile端仿chatgpt聊天实例Vue3-mobileGPT vue3-mobilegpt 基于 vite4vue3pinia2vue-routervant 等技术开发移动端仿ChatGPT智能聊天项目模板。支持lightdark两种主题,搭配vue3组件库Vant,界面简洁美观。 就前几天OpenAI就推出了IOS版Cha…
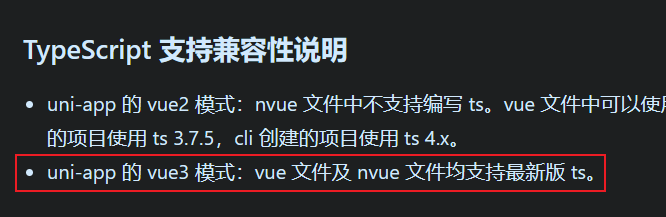
2023年试用uniapp、vue2、vue3、typescript、vite、nvue
1. 前言
试用了一下 uniapp、vue2、vue3、typescript、vite、nvue 等技术,写了两个页面,两个页面加起来不到400行代码。
尝试使用了四种组合:
组合1:uniapp vue2 JavaScript nvue文件 非fast模式
组合2:uniapp…
Vue3中axios如何使用路由(useRouter)以及自定义hooks中使用useRouter报错问题(已踩坑)
随着vue3的更新,vue-router也更新到了4.x
useRouter 相当于vue2的this.$router全局的路由实例,是router构造方法的实例
useRoute 相当于vue2的this.$route表示当前激活的路由的状态信息,包含了当前 URL 解析得到的信息,还有 URL 匹配到的 r…
vue3基础常用语法
前言:vue2 是option API; vue3是composition API。所以在语法上有很大不同,以下为上手vue3的常用语法。
一、vue3里 script 的三种写法
1.1 最基础 —— vue2的写法
<template><div>{{ num }}</div><button click"onClick&…
2. Vue3 Composition API
Composition API
1.Composition API
接下来我们来介绍一下Vue3中新增的Composition API如何使用。注意Composition API仅仅是Vue3中新增的API,我们依然可以使用Options API。先来实现一下之前演示的获取鼠标位置的案例。做这个案例之前,需要先介绍一下…
vue3+ts 实现文件在线预览
一、背景
企业微信自建项目中要求PC端也能进行文件预览,但是企业微信提供的接口只能在移动端使用,通过查阅资料修改成贴合项目的方法。参考:https://blog.csdn.net/w_t_y_y/article/details/115767747 kkFileView官方文档
二、preview-file…
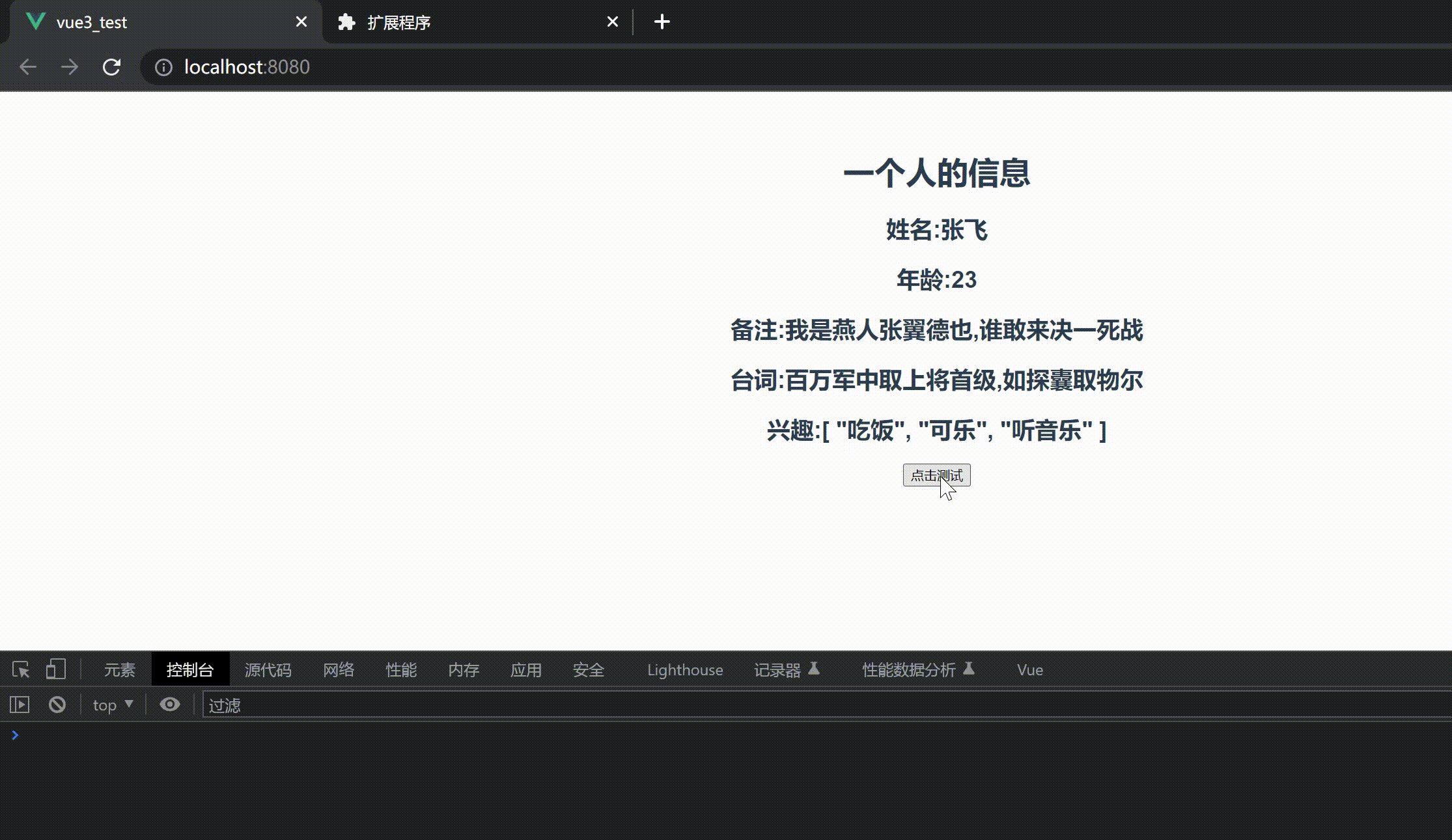
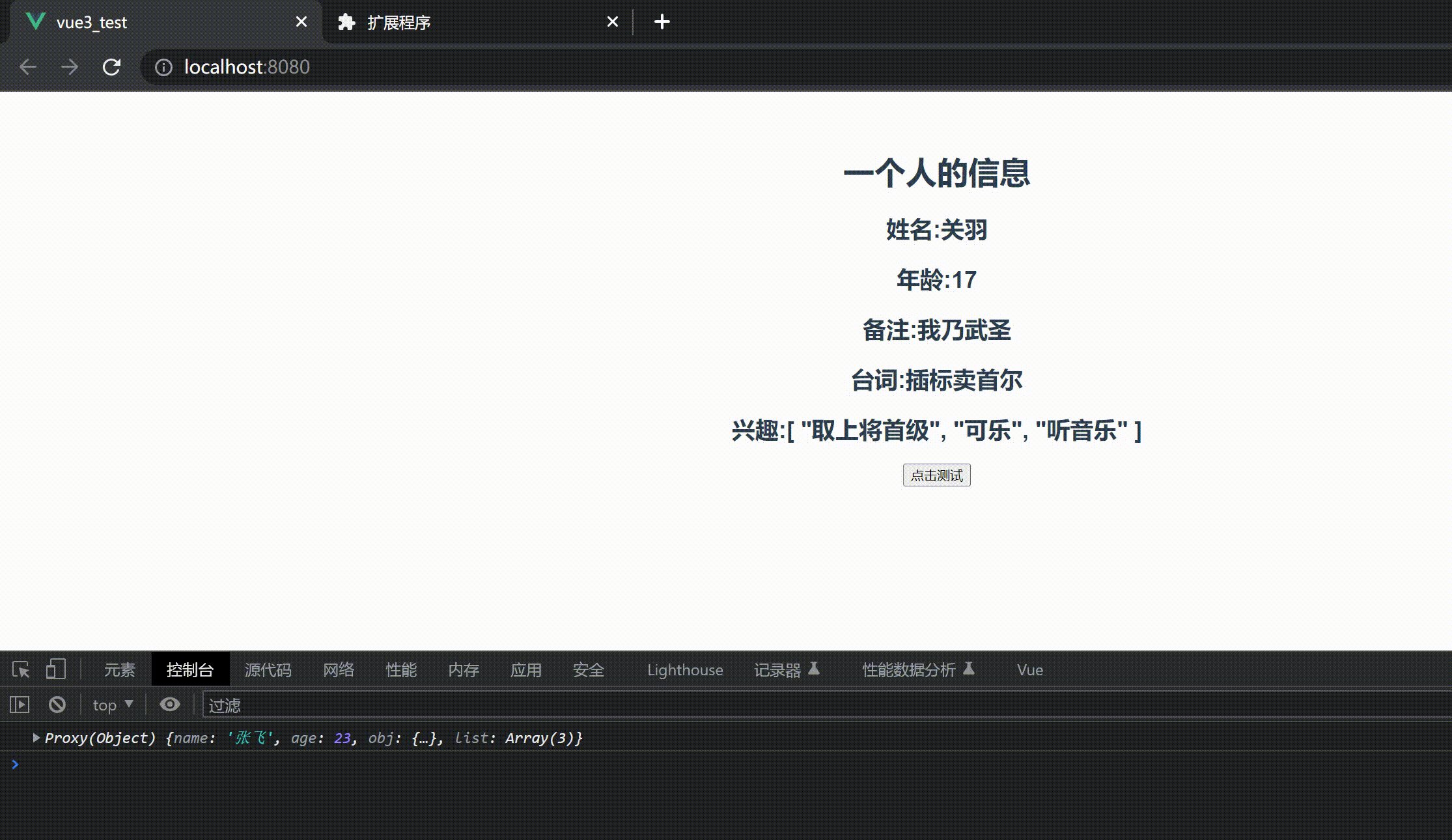
Vue3 One Piece Study
目录 脚手架安装vue3
使用vue-cli创建 使用vite创建 setup
介绍
示例使用
ref函数
介绍
代码示例
reactive函数
介绍
代码示例 脚手架安装vue3
使用vue-cli创建 vue create 项目名 安装完成
进入到刚才创建的项目目录中
cd vue3_test
输入npm run serve测试 使用…
深入学习Vue.js(六)简单Diff算法
文章目录1.Diff函数的基本思路2.DOM复用和key的作用3.标记需要移动的元素4.移动元素5.添加新元素6.移除不存在的元素1.Diff函数的基本思路 简单来说,当新旧vonde的子节点都是一组节点,为了以最小的性能开销来完成更新操作,需要比较两组子节点…
如何在Vue3+js项目(脚手架)中使用(下载安装及运行)element-plus以及解决使用过程中遇到的问题
文章目录
📋前言
🎯关于 ElementUI 框架描述
🧩设计原则
1️⃣一致 Consistency
2️⃣反馈 Feedback
3️⃣效率 Efficiency
4️⃣可控 Controllability
🧩环境支持
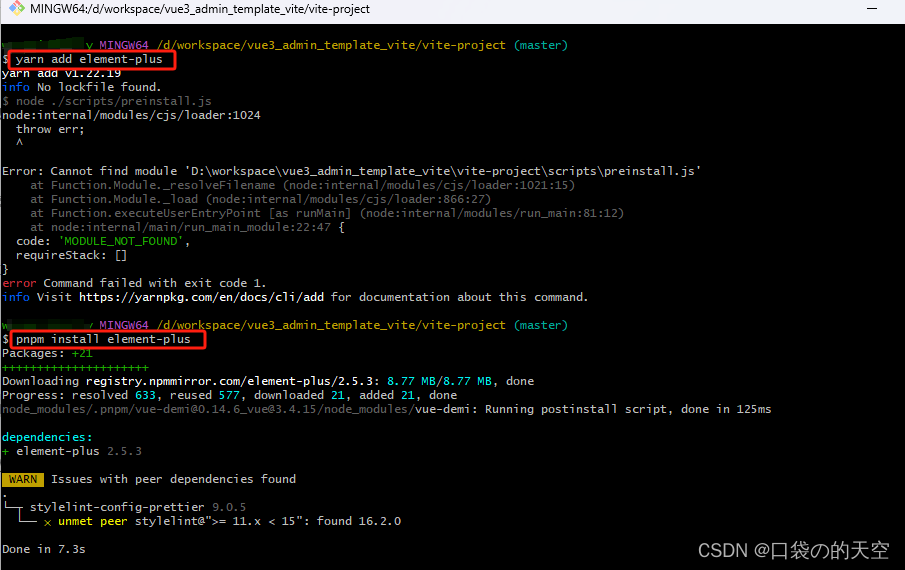
🎯安装element-plus
🧩遇到的问…
学习Vue3——To全家桶
toRef
如果原始对象是非响应式的,就不会更新视图, 数据是会变的
<template><div>{{ person }}</div><div>{{ name }}</div><button click"change">修改</button>
</template><script se…
Vue3 更高效的构建工具——Vite
文章目录前言一、Vite简介1. Vite组成2.为什么选 Vite?二、Vite的优缺点vite优点vite缺点三、使用Vite创建Vue3项目1. 创建 vite 的项目2.项目的结构前言
本文讲解了构建工具 Vite,目前只有vue3才可以使用Vite,如果本文对你有所帮助请三连支持博主。 下…
vue3 通过自定义指令在table中滚动加载数据
1.在utils文件中新建一个loadMore.ts文件。
import type { Directive, App } from vue;const debounce function (func: any, delay: any) {let timer: any nullreturn function () {if (timer) clearTimeout(timer)timer nulllet self thislet args argumentstimer set…
【Vue】浅谈vue2、vue3响应式原理,vue中数组的响应式,响应式常见问题分析
前言:此处响应式指的是数据响应式变化,而不是页面的响应式布局,页面的响应式布局在我的其他文章中有提到。 一、什么是vue响应式
Vue 最标志性的功能就是其低侵入性的响应式系统。组件状态都是由响应式的 JavaScript 对象组成的。当更改它们…
Vue3 - hooks 功能模块抽离示例(项目开发常用)
前言 在 vue3 项目开发中,功能模块或页面 / 组件逻辑都避免不了 hooks,充分利用它会使项目代码耦合较低、复用性更强、易维护等。 本文 提供 vue3 真实项目开发中,最常见的 hooks 功能抽离示例,
按照此示例,可进行更多场景的举一反三。
新手小白一看就懂,秒知 hooks 的…
【vue3】vue3中父子组件传参:
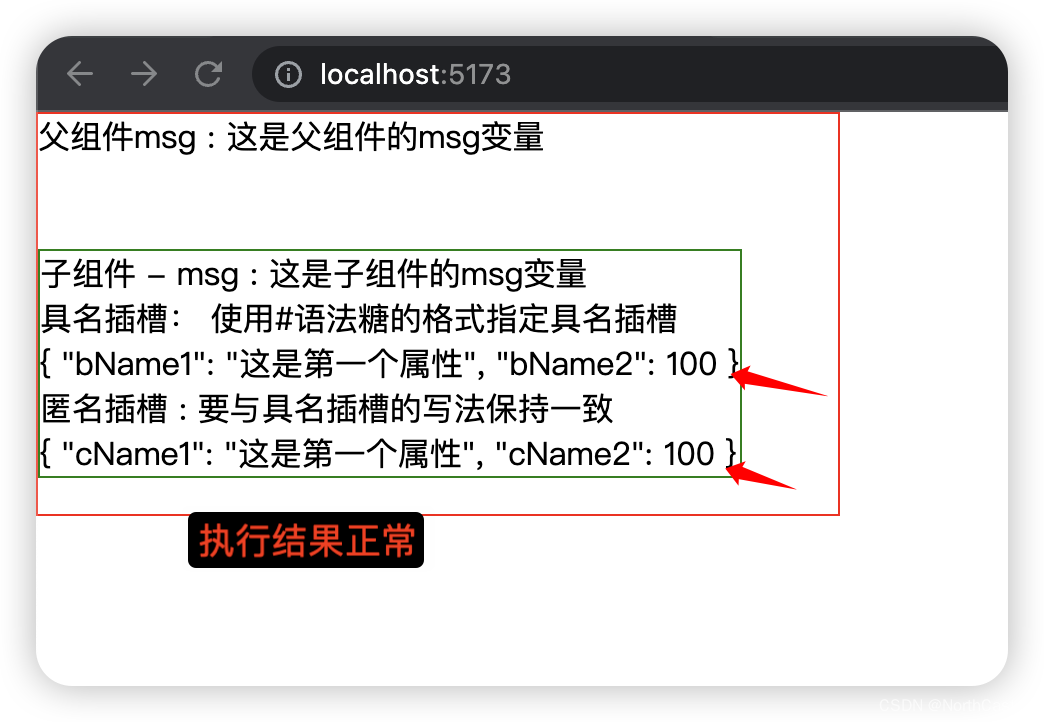
文章目录 一、父传子:二、父调用子方法:三、子组件发送emit方法给父组件: 一、父传子:
【1】父组件传值: 【2】子组件接收:
二、父调用子方法:
【1】父组件调用: 【2】子组件暴…
编写 loading、加密解密 发布NPM依赖包,并实施落地使用
你的 Loading 开箱即可用的 loading, 说明:vue3-loading 是一个方便在 Vue 3 项目中使用的加载指示器组件的 npm 插件。它允许您轻松地在项目中添加加载动画,提升用户体验。 目录 你的 Loading🌍 安装🛹 演示地址&…
Vue3 + setup + ts 使用总结
阅读vue的英文官网
中文的vue官网比vue的英文官网差很多,这个其实很容易理解,毕竟vue是服务于全球的开源项目之一。
所以程序员的第一生产力还是英语
不管学什么都要去获取第一手资料,不要看中文官网,直接去看英文官网
vite初…
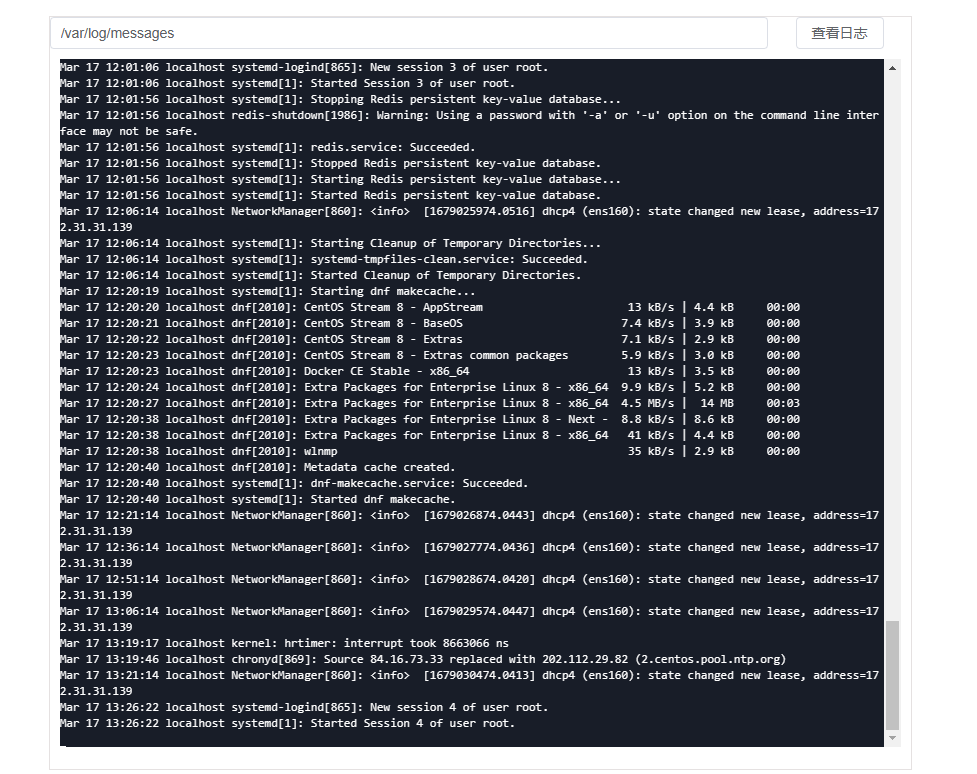
基于Django的channels实时查看服务日志,类似tail命令
本文主要使用的技术栈:
django :Django documentation | Django documentation | Djangochannels :Installation — Channels 4.0.0 documentationvue3 :简介 | Vue.jsxterm: Xterm.js
主要实现功能:
通过websocket实时查看指定文件日志,类…
【Vue3 基础篇】02.声明式渲染
什么是声明式渲染
Vue 的核心功能是声明式渲染 :通过扩展于标准 HTML 的模板语法,我们可以根据 JavaScript 的状态来描述 HTML 应该是什么样子的。当状态改变时,HTML 会自动更新。
当状态改变时,HTML 自动更新,这个能…
【TypeScript 入门】13.枚举类型
枚举类型
枚举类型:定义包含被命名的常量的集合。比如 TypeScript 支持枚举数字、字符两种常量值类型。
使用方式: enum + 枚举名字 + 花括弧包裹被命名了的常量成员:
enum Size {S,M,L
}
const a = Size.M
console.log(Size, Size)
解决WebStorm无法正确识别Vue3组合式API的问题
1 问题描述
Vue3的组合式API无法在WebStorm中正确识别,表现为defineComponent等无法被识别: 2 尝试方案
猜想这种问题的原因是无法正确识别对应的Vue3库,笔者相信WebStorm是可以做到的,只是某些配置没有正确,笔者尝试…
ElementPlusViteStarterPnpm版本
1 起因
由于最近Vite升级了2.x版本,项目中需要改动的东西有点多,本来想基于官方给出的starter重做,但是又看到了一个叫pnpm的仓库,构建速度会比原生npm/yarn快两倍以上: 因此模仿官方starter做了一个pnpm版本的starte…
Vue3.2中使用swiper实现层叠式轮播图
介绍
在 vue3 中使用 swiper 实现缩略图的轮播图效果,具体如下图所示:
代码
<template><div classindex><div class"banner-box"><swiper:autoplay"state.autoplay":loop"state.loop":speed&q…
vue3 单一状态管理
目录 1,问题2,单一状态管理 1,问题
有一个全局错误弹窗,当项目中有接口报错时,会显示错误信息。
思路:在 axios 的响应拦截器中,满足条件后打开错误弹窗。
问题:如何在 js 文件&a…
VScode 编辑器报错: ‘HelloWorld‘ is declared but its value is never read.
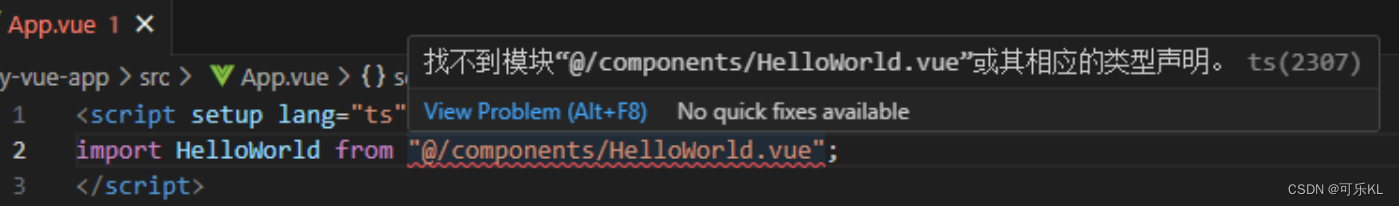
.vue文件被标识红色波浪线;提示: HelloWorld is declared but its value is never read.
问题原因: 因为vue3已经不支持vetur插件。
1、在扩展里面进行搜索Vetur插件,进行禁用或卸载; 2、在 VScode扩展里面搜索并下载…
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)十:实体配置功能实现
一、本章内容 本章实现实体配置功能,包括识别实体属性、设置各属性的展示方式、相关类型、要和展示、编辑的内容等。
1. 详细课程地址: 待发布 2. 源码下载地址: 待发布
二、界面预览 三、开发视频
3.1 B站视频地址:
前端Vue3框架知识点大全
Vue.js是一种流行的JavaScript前端框架,它的第三个版本Vue3带来了许多令人兴奋的新特性和改进。
1、响应式数据:
Vue 3采用了基于Proxy的响应式系统,相比Vue 2中的Object.defineProperty,Proxy提供了更强大和灵活的拦截器&#…
vue3+ts引入echarts并实现自动缩放
第一种写法(不支持随页面大小变化而缩放)
统一的HTML页面 <div class"content_box" ref"barChart" id"content_box"></div>TS语法
<script setup lang"ts">import * as echarts from echar…
Vue3 Proxy Reflect
为什么 Vue3 中 Proxy 的 get 中使用的是 Reflect 获取属性值呢?
来看一段代码:
const target {name: "yang",get alias() {console.log("this", this); // 打印的是 targetreturn this.name;},
};const proxy new Proxy(target…
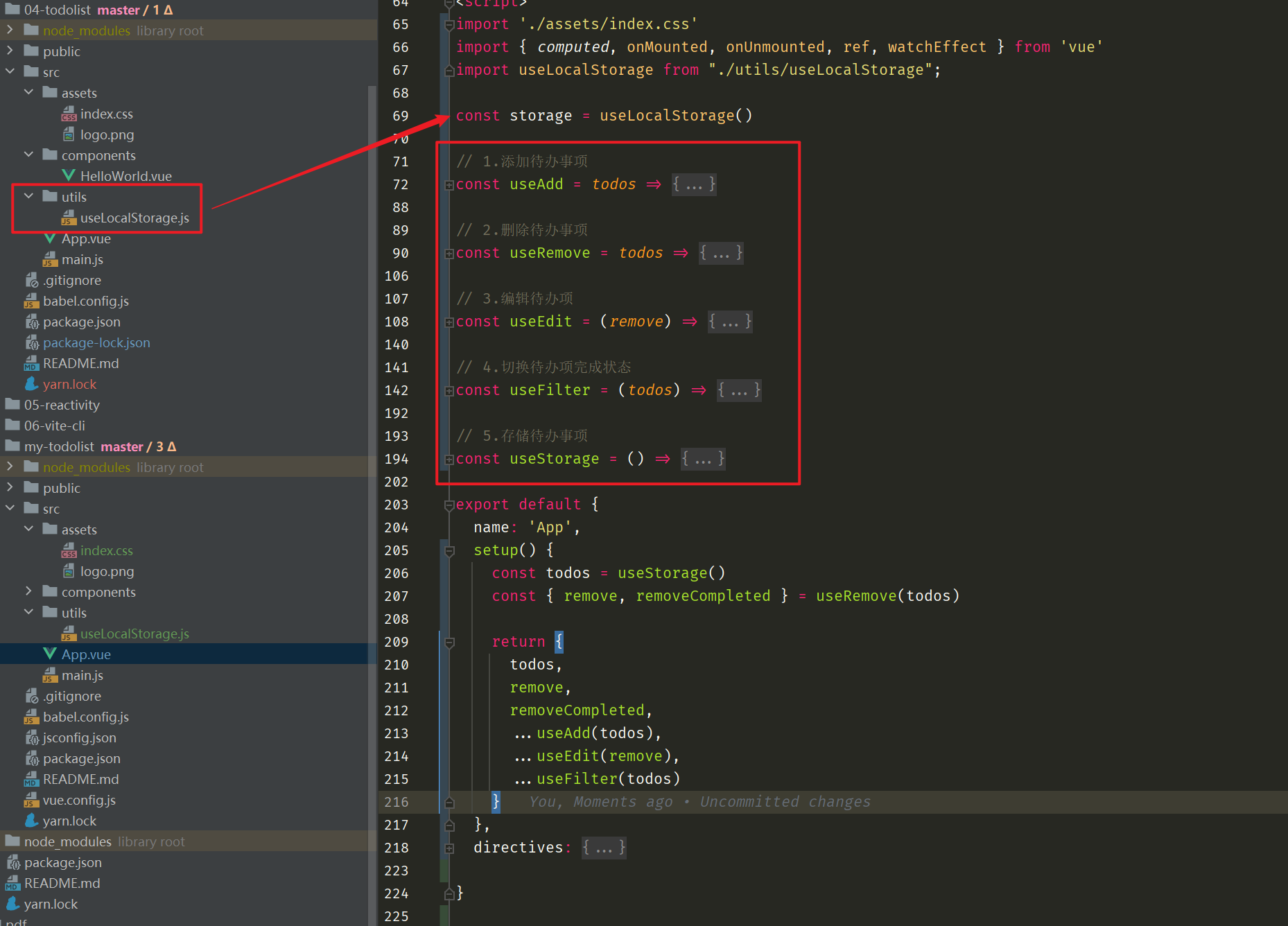
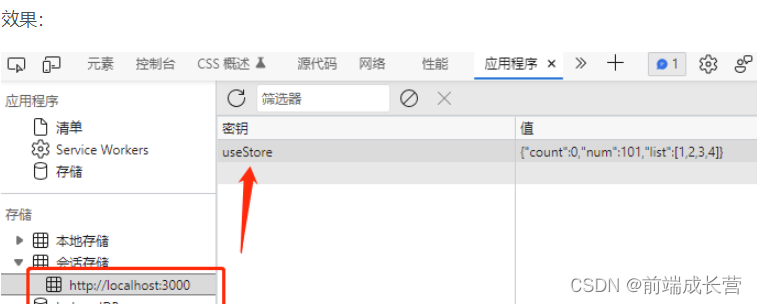
在Vue 3中使用useStorage轻松实现localStorage功能
在Vue 3中使用useStorage轻松实现localStorage功能
VueUse 介绍
VueUse文档:Get Started | VueUse
VueUse是基于Vue3的Composition API的实用函数的集合,useStorage是其中的一个函数。我们可以使用useStorage来实现我们的localStorage功能。
安装
n…
vue3 cesium datav 可视化大屏
目录
0. 预览效果 1. 代码库包
2. 技术点
3. 一些注意事项(配置参数)
4. 相关代码详情 0. 预览效果 包含的功能: ① 地球按照一定速度自转 ② 修改加载的geojson面样式 ③ 添加 文字 标注! 1. 代码库包 直接采用vue-cli5 创建…
Vue3与Vue2比较
Vue.js 3相对于Vue.js 2带来了一些重大变化,其中包括一些语法变化。
下面是Vue.js 2和Vue.js 3的一些语法差异比较:
一、语法差异比较
1.组件的注册方式不同
在Vue.js 2中,我们使用Vue.component()或者Vue.extend()方式创建一个组件。但是…
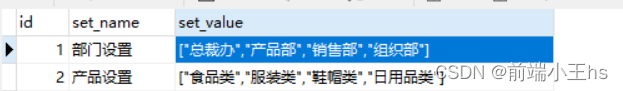
Vue3+express实现动态编辑element-plus组件tag标签和select下拉框
需求是利用element-plusd的组件标签tag去实现增加部门的种类,效果图如下: ①在系统设置中添加/删减对应的部门 ②在部门下拉框中弹出自己设置的部门 实现的思路是:通过系统设置中的部门设置增删部门,更新数据库中的部门设置字段…
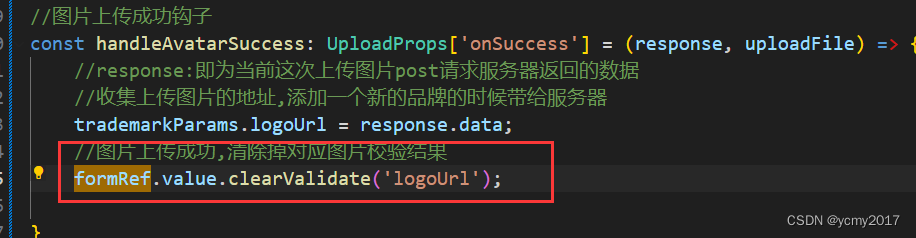
vue3-实战-06-管理后台-品牌管理模块开发
目录
1-品牌列表
1.1-需求图
1.2-定义接口和数据类型
1.3-请求接口和渲染数据
2-新增和修改品牌
2.1-需求原型分析
2.2-dialog开发
2.3-请求接口封装
2.4-图片上传组件开发
2.5-新增-修改品牌信息
3-删除品牌
4-表单校验 在开发品牌管理之前,我们先将mo…
VUE3浅析---组件
vue3中的各种组件 文章目录 一、父子组件1、父组件2、子组件3、父子组件传值4、兄弟组件传参 二、全局组件三、局部组件四、递归组件五、动态组件1、TabComponent.vue:点击不同的按钮,显示不同组件信息2、Tab1Component.vue/Tab2Component.vue/Tab3Compo…
关于 Vue3 响应式 API 以及 reactive 和 ref 的用法
文章目录 📋前言🎯关于响应式🎯reactive 的用法🎯ref 的用法📝最后 📋前言
这篇文章记录一下 Vue3 响应式的内容,其中还包括了 reactive 和 ref 的用法。响应式是一种允许以声明式的方式去适应…
第3章 管理端(Vue)布局面的设计实现
1 导入“element-plus:Icon”组件
1.1“element-plus:Icon” 组件导入命令: npm install element-plus/icons-vue
1.2“element-plus:Icon” 组件配置:
import { createApp } from vue//在vue-cli4(4.5.…
Vue3 计算属性和侦听器实战(computed、watch)——简易点餐页面
文章目录 📋前言🎯项目介绍🎯项目创建🎯代码分析🎯完整代码(含 CSS 代码)📝最后 📋前言
这篇文章记录一下 Vue3 计算属性和侦听器 (computed、watch…
Vue3 开发语法使用总结(超详细、超基础)
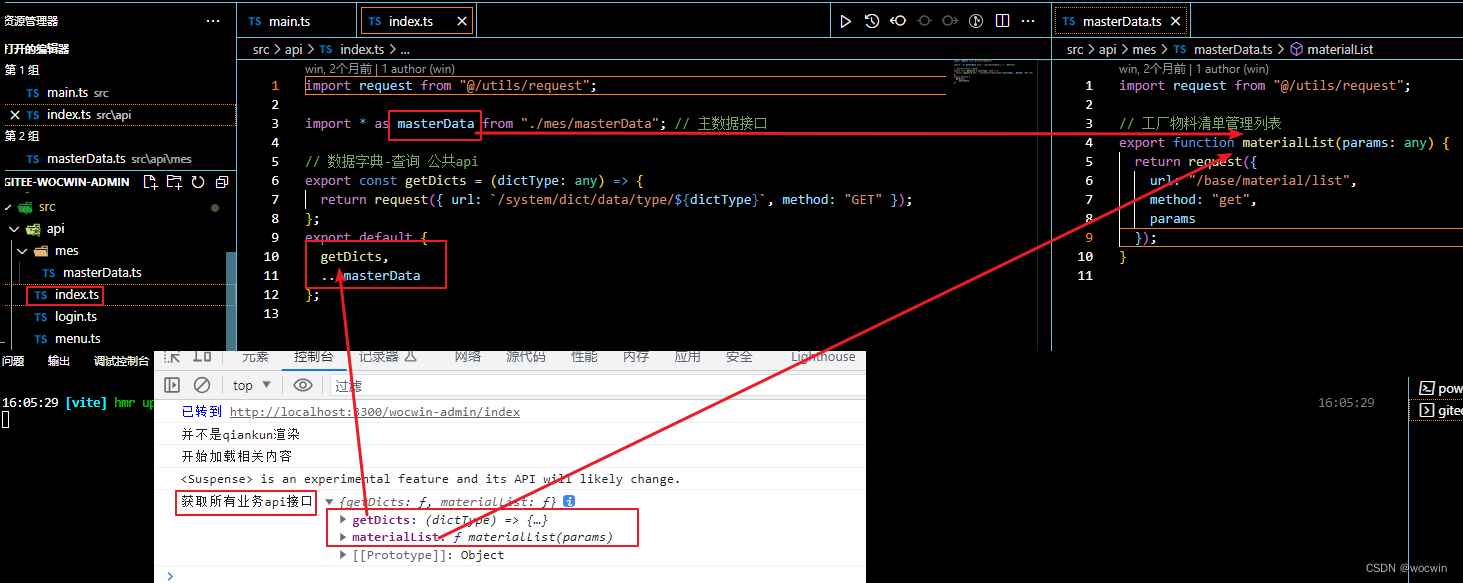
前言 最近开源了一套后台管理模板Wocwin-Admin,是基于 Vue3.2、TypeScript、Vite4、Pinia、Element-Plus、Qiankun(微前端) 技术栈,借此归纳一下Vue3.2的新语法。 一、全局注册(属性/方法)
1、main.ts注册
import { createApp } from "vue";…
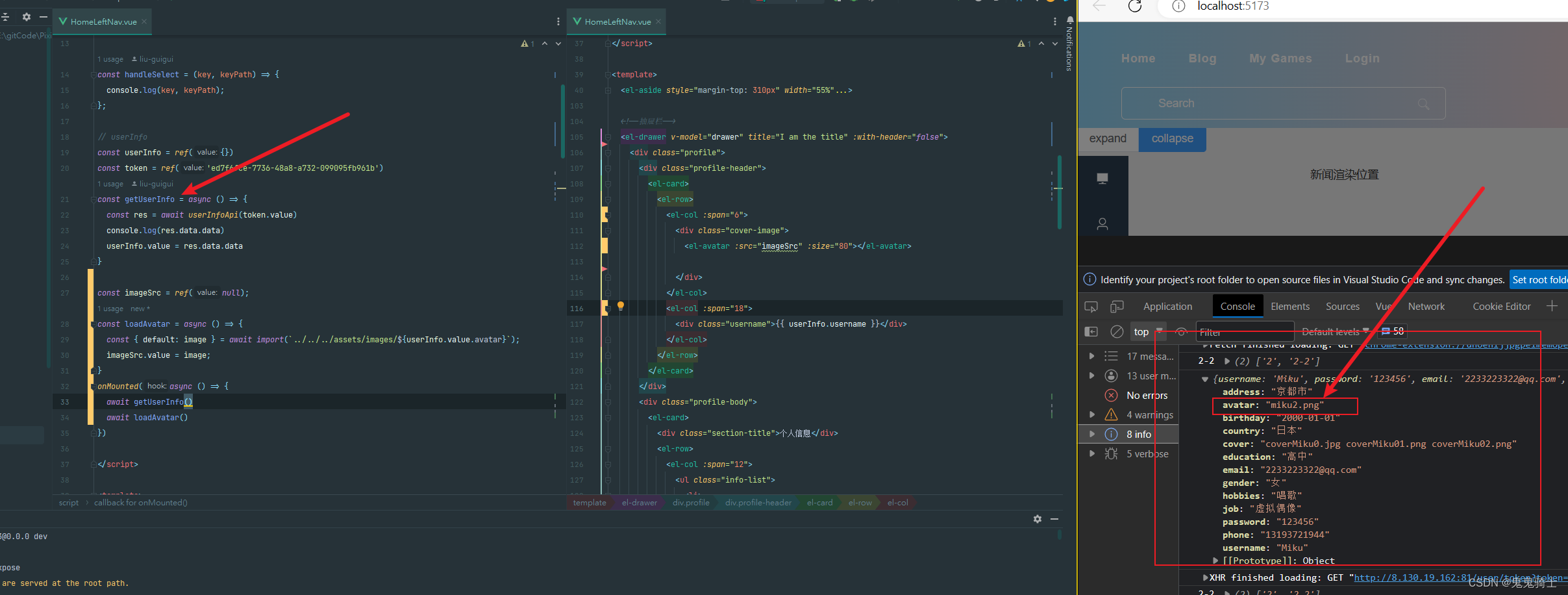
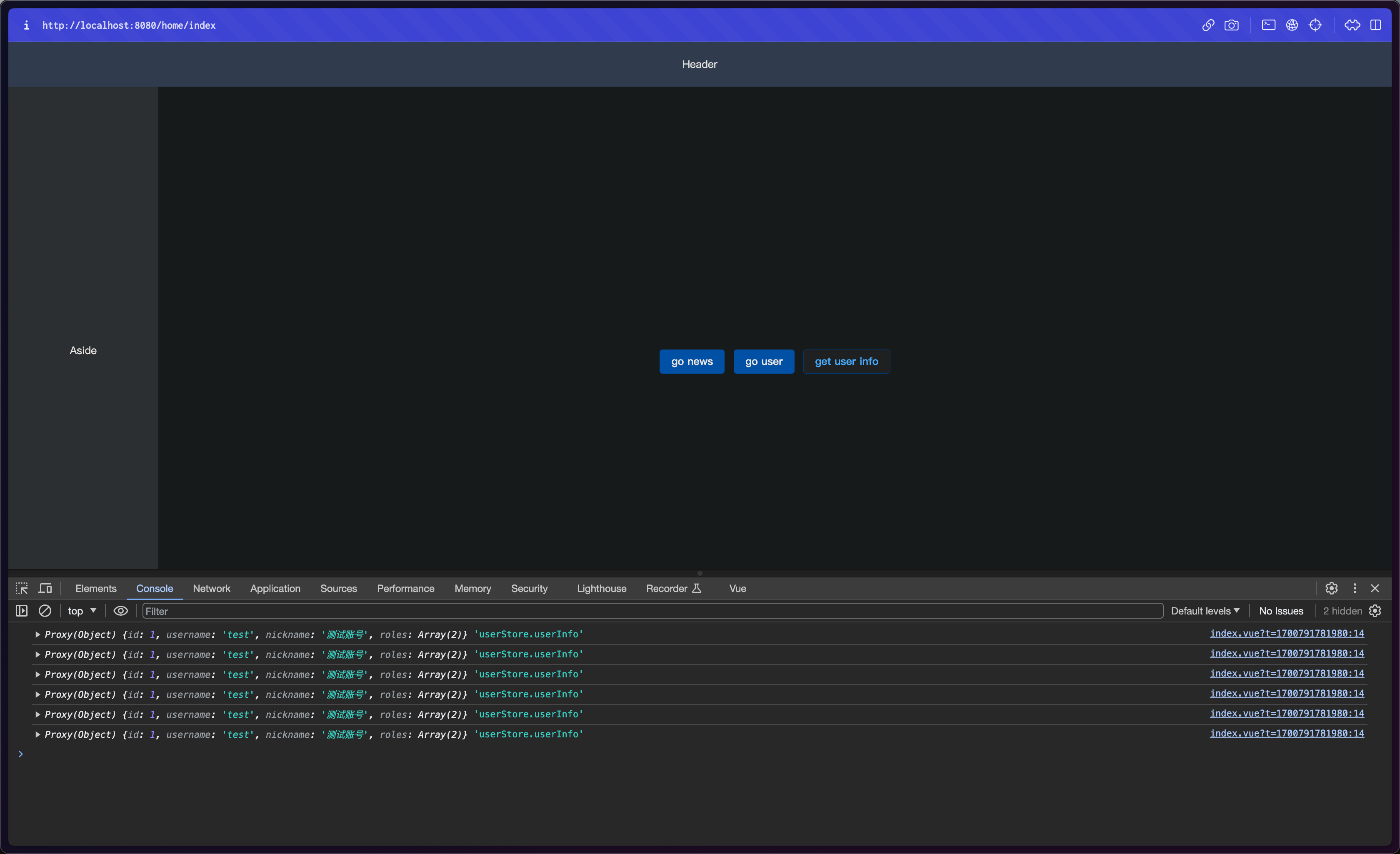
Vue3无法解析require后动态导入图片路径的解决方案
文章目录 业务需求解决方案完整代码 先看我的业务需求,然后再看解决方案,因为vue3无法解析require,所以我们用以下方式解决问题 业务需求
前端向后端获取userInfo,后端返回的图片数据是一个文件名,所以我们前端要从某…
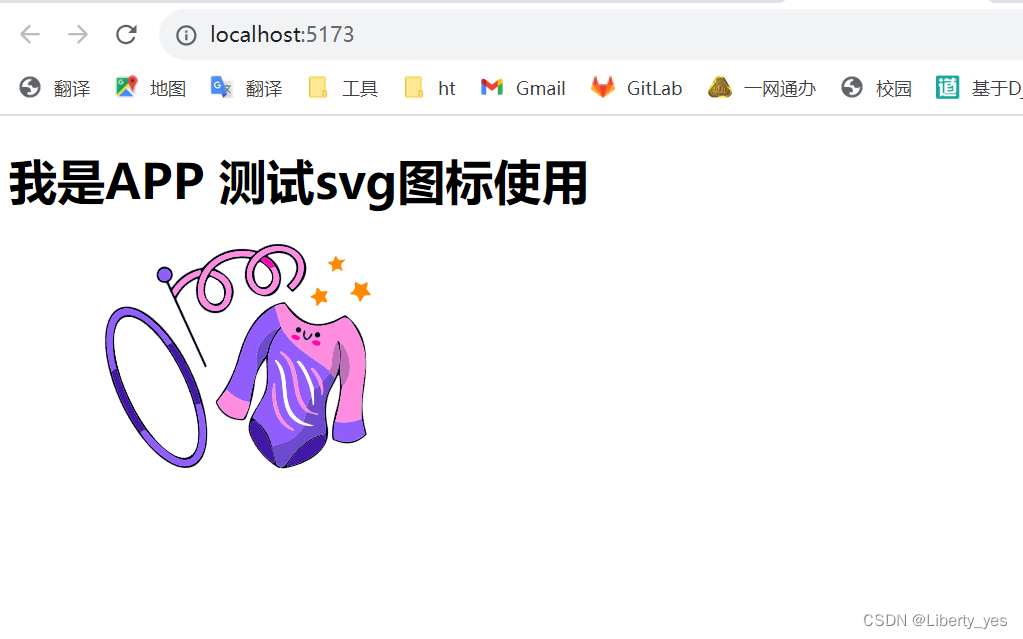
vue3+vite使用vite-plugin-svg-icons
使用vite-plugin-svg-icons插件显示本地svg图标 在开发项目的时候,经常会用到svg矢量图标,而且我们使用svg以后,页面上加载的不再是图片资源,这对页面性能来说是个很大的提升,而且我们svg文件比img要小很多,…
Vue3使用wangEditor
那么这一节我们在编辑公司信息的弹窗中使用富文本插件wangEditor官网 Vue3使用wangEditor 安装wangEditor在弹窗中引入wangEditor结构api接口部分editor组件script部分怎么去修改富文本的编辑器? 案例内效果:
安装wangEditor
npm install wangeditor/…
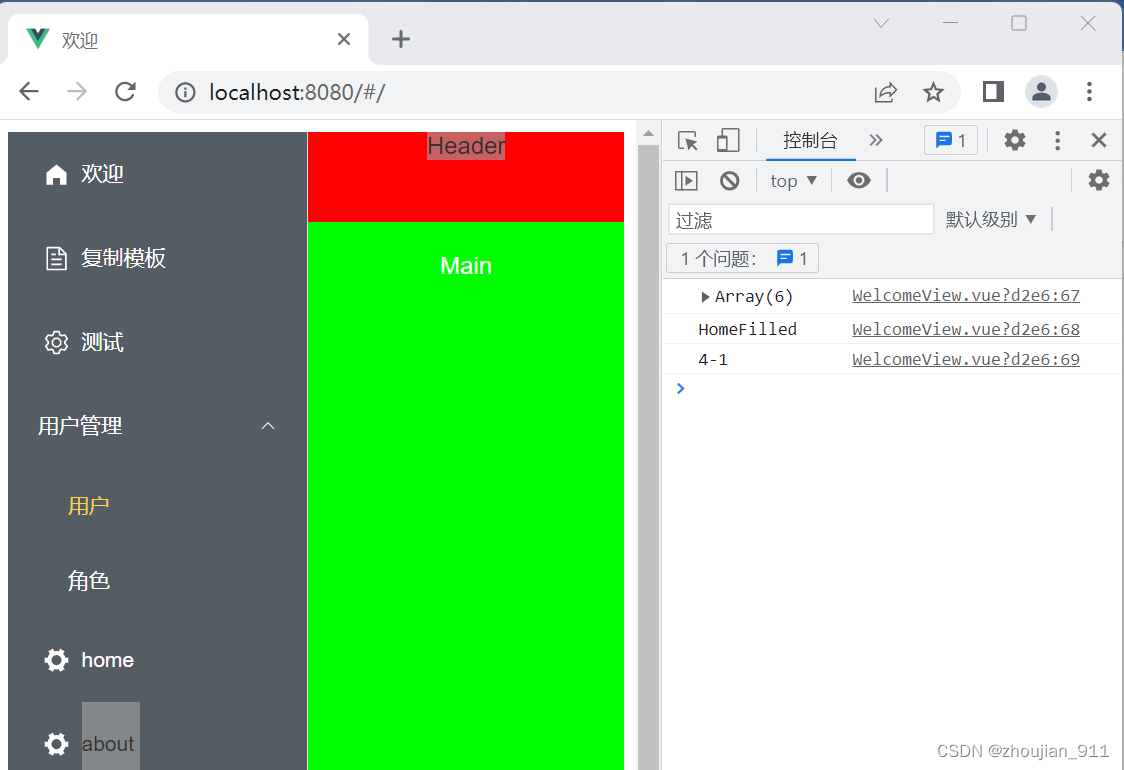
【Vue3 博物馆管理系统】定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页
系列文章目录
第一章 定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页 第二章 使用Vue3、Element-plus菜单组件构建菜单 [第三章 使用Vue3、Element-plus菜单组件构建轮播图] [第四章 使用Vue3、Element-plus菜单组件构建组图文章] 文章目…
Vue3 —— reactive 全家桶及源码学习
该文章是在学习 小满vue3 课程的随堂记录示例均采用 <script setup>,且包含 typescript 的基础用法 前言
上一篇学习了 ref 全家桶,在此基础上一起学习下 reactive 全家桶
一、reactive 对比 ref
ref 可以接收 所有类型,reactive 只…
Vue3头像(Avatar)
效果如下图:在线预览 APIs
参数说明类型默认值必传shape指定头像的形状‘circle’ | ‘square’‘circle’falsesize设置头像的大小number | ‘large’ | ‘small’ | ‘default’ | Responsive‘default’falsesrc图片类头像资源地址string‘’falsealt图片无法显…
使用Nuxt3搭建自己的网站
我的目录 Nuxt3介绍一.创建Nuxt3项目创建Nuxt3项目创建出错时,使用以下方法使用vscode进入项目目录安装相关依赖运行项目 二.完善项目的结构1.创建页面(pages)2.创建公共布局(layouts)创建默认布局创建自定义布局 3.创建公共组件(…
vue3 elementplus table合并
table表格下方合并写法: 1:单行合并 (1)在标签中加入属性 :summary-method"getSummaries":show-summary"true"<el-table:data"data"id"tableRef"ref"tableRef"row-key"…
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)八:自定义组件封装上
一、本章内容 本章实现一些自定义组件的封装,包括数据字典组件的封装、下拉列表组件封装、复选框单选框组件封装、单选框组件封装、文件上传组件封装、级联选择组件封装、富文本组件封装等。
1. 详细课程地址: 待发布 2. 源码下载地址: 待发布
二、界面预览 ![在这里插入图…
Vue3 - setup语法糖
与setup函数不同的是,在script标签中添加setup
1、变量、方法不需要 return 出来 属性和方法也不用返回,也不用写setup函数,也不用写export default ,甚至是自定义指令也可以在我们的template中自动获得
<script setup>im…
Vue3 - 监听(watch函数、watchEffect函数)
1、watch函数(既要指明监视的属性,也要指明监视的回调) 坑: 1)监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效) 2)监视reactiv…
Vue3 - setup函数
Vue3.0中一个新的配置项,值为一个函数
组件中所用到的:数据、方法等等,均要配置在setup中
setup执行的时机:在beforeCreate之前执行一次,this是undefined setup有两个参数:props、context 1、props 值为…
Vue3 - 响应式原理(Proxy、Reflect)
实现原理: 通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等,语法: new Proxy(target, handler) 。 通过Reflect(反射): 对源对象的属性进…
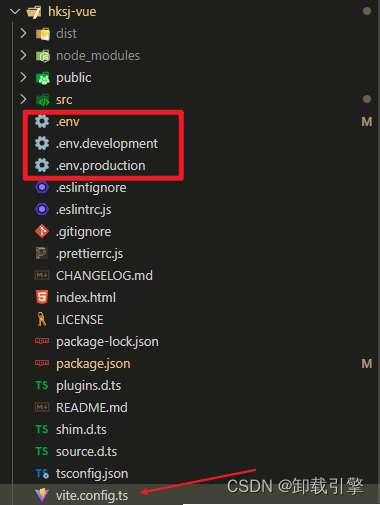
【Vue3】 vite获取.env文件中配置的环境变量
1、修改vite.config.ts配置
主要配置
// 根据当前工作目录中的 mode 加载 .env 文件
// 第二个参数:process.cwd()表示返回运行当前脚本的工作目录的路径(current work directory)
// 设置第三个参数为 来加载所有环境变量,而不…
【Vue3】vue3中组合式Api的setup写法快速入门上手起步
要使用Vue3,那必须得会setup,因为setup是组合式API表演的舞台。 安装volar
如果你的VScode之前安装有vuter插件,请先把他禁用或者卸载掉,然后安装volar。 因为,vuter插件是针对Vue2的,而Vue3的写法跟Vue3是…
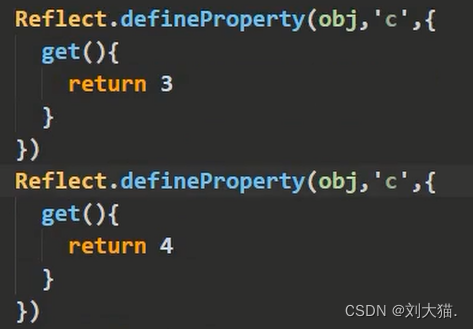
defineProperty的特性
defineProperty的特性 defineProperty作用:
拦截对象中某一个指定属性的调用和变换
基础格式:
Object,defineProperty(obj, key, {get(){},set(){}});参数一:拦截的对象参数二:指定对象的属性名参数三:方法中get调用…
vue3-vuex持久化实现
vue3-vuex持久化实现 一、背景描述二、实现思路1.定义数据结构2.存值3.取值4.清空 三、具体代码1.定义插件2.使用插件 四、最终效果 一、背景描述
有时候我们可能需要在vuex中存储一些静态数据,比如一些下拉选项的字典数据。这种数据基本很少会变化,所以…
手把手教你用Vite构建第一个Vue3项目
写在前面
在之前的文章中写过“如何创建第一个vue项目”,但那篇文章写的是创建vue2的 项目。
传送门如何创建第一个vue项目
打开Vue.js官网:https://cn.vuejs.org/,我们会发现Vue 2 将于 2023 年 12 月 31 日停止维护 虽然Vue2的项目还不少࿰…
ant vue3 自定义table一行两列
效果图 table代码
<a-tablesize"small":columns"columns":row-key"(record, index) > index 1":data-source"tableInfo.data":pagination"false"change"handleTableChange"resizeColumn"handleResiz…
vue3 elementplus table根据某id相同合并单元格
根据表格中id相同的合并单元格 1.标签上加入合并方法 <el-table:data"tableData.data"selection-change"handleSelectionChange":span-method"arraySpanMethod">/*** 合并行*/
interface SpanMethodProps {row: ListPageType;column: Tabl…
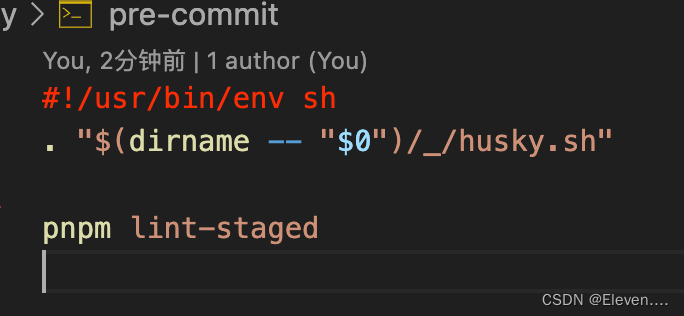
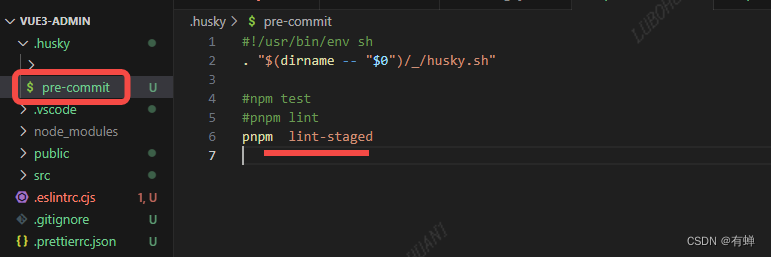
vue3:21、配置代码检查工作流(husky)
pnpm安装husky-init
pnpm dlx husky-init ; pnpm install 其他命令安装
npx husky-init ; npm install # npm
npx husky-init ; yarn # Yarn 1
yarn dlx husky-init --yarn2 ; yarn # Yarn 2
pnpm dlx husky-init ; pnpm install # pnpmpnpm安装lint-sta…
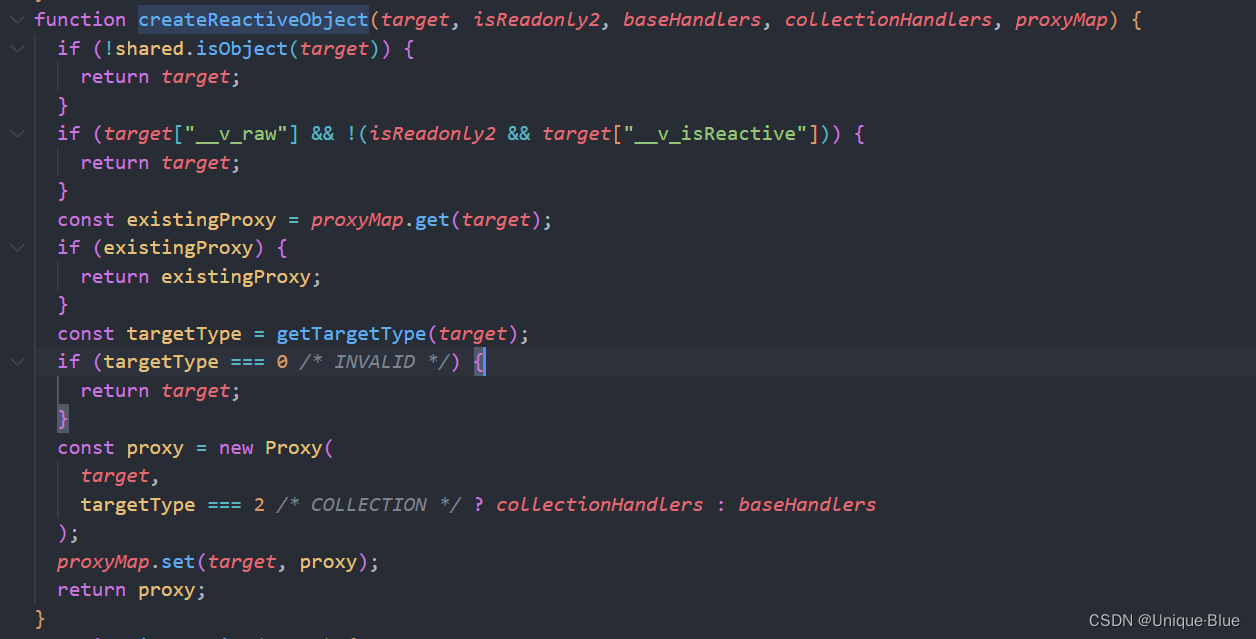
vue3 源码解析(1)— reactive 响应式实现
前言
本文是 vue3 源码解析系列的第一篇文章,项目代码的整体实现是参考了 v3.2.10 版本,项目整体架构可以参考之前我写过的文章 rollup 实现多模块打包。话不多说,让我们通过一个简单例子开始这个系列的文章。
举个例子
<!DOCTYPE html…
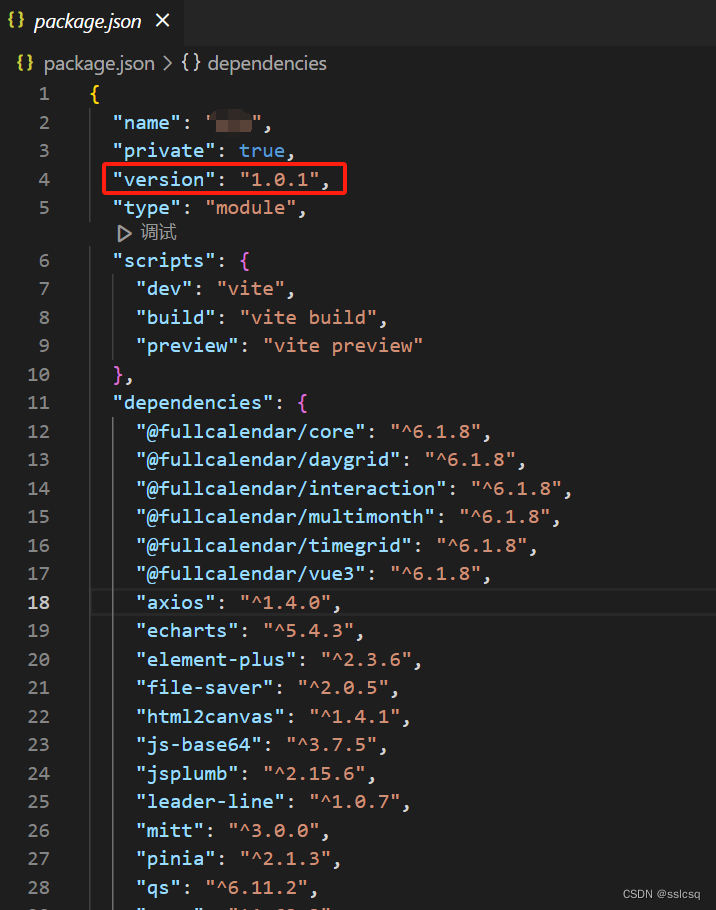
解决vite打包部署后需手动刷新才能加载新的内容!!!
首先在package.json配置文件中设置版本号,每次打包时更换下版本 然后在入口文件或登录页或路由跳转时增加判断,看具体需要把版本更新判断放在哪!
1、引入package.json
import getVersion from /package.json2、判断版本,使用window.locati…
「Vue3系列」Vue3简介及安装
文章目录 一、Vue3简介二、Vue3安装三、Vue3应用案例四、package.json详解五、相关链接 一、Vue3简介
Vue3是Vue.js框架的第三个主要版本,于2020年9月18日发布,代号为“One Piece”。Vue3在性能、体积、TypeScript支持、API设计等方面都有显著的提升和改…
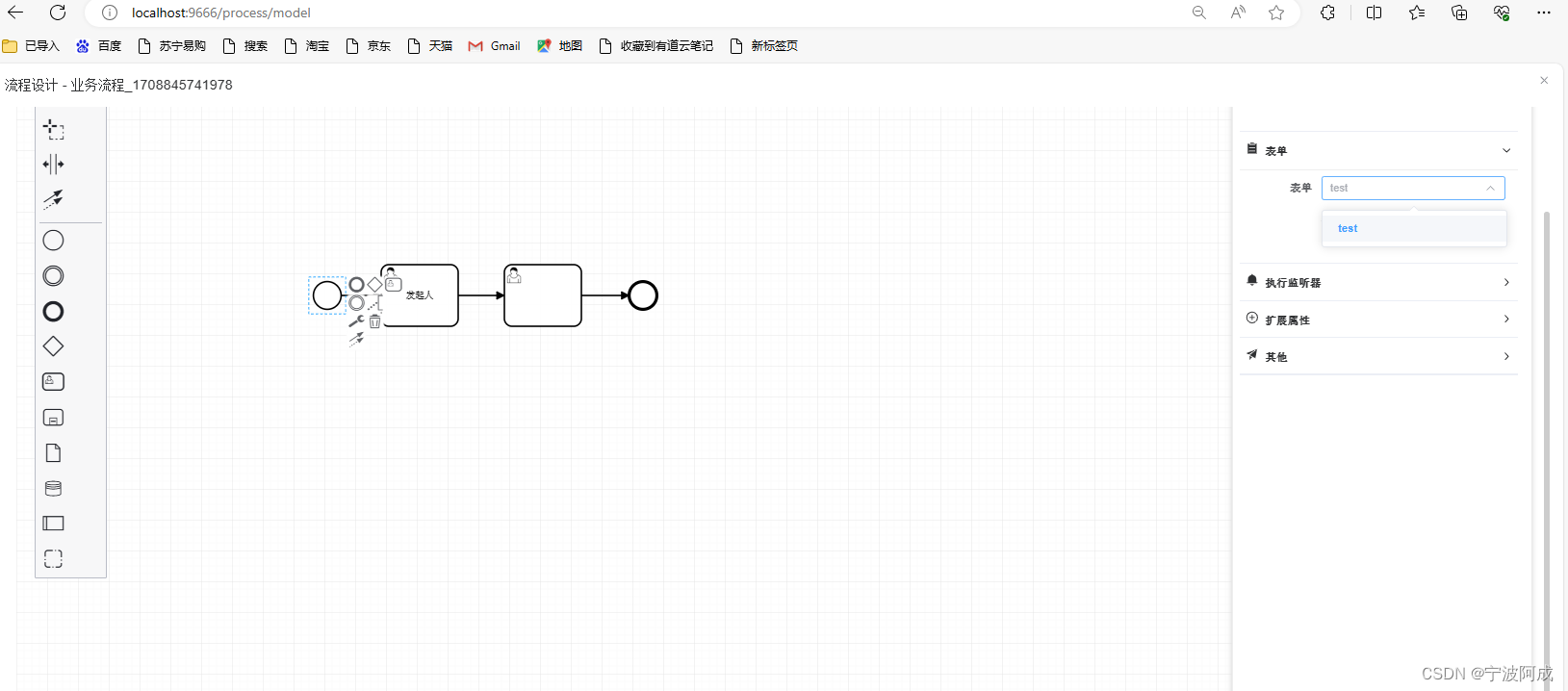
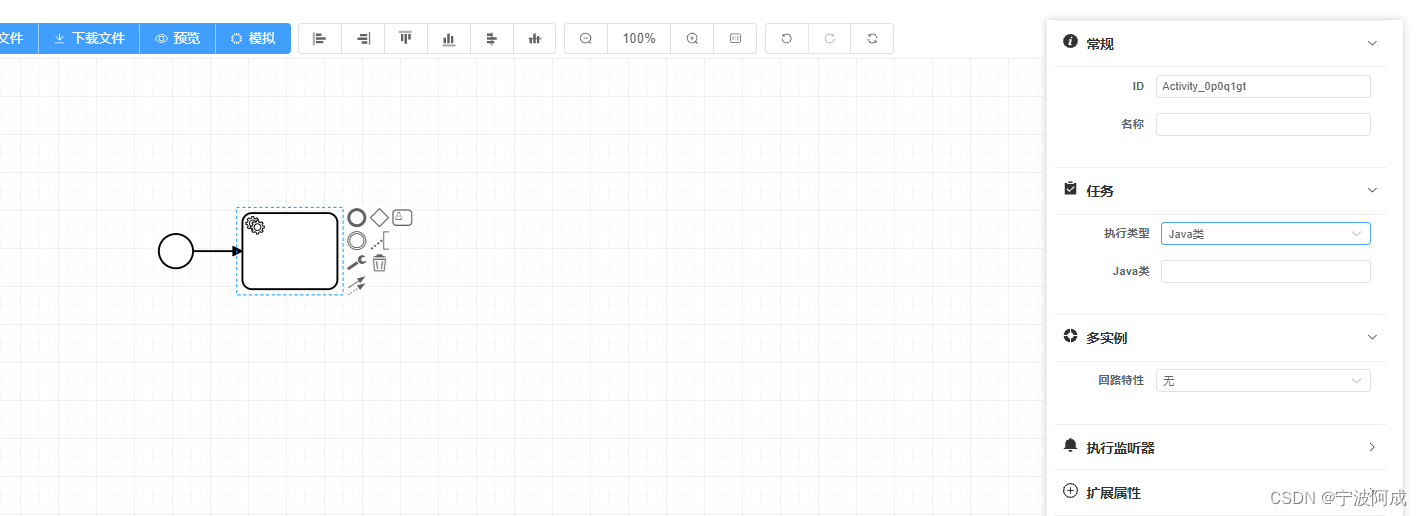
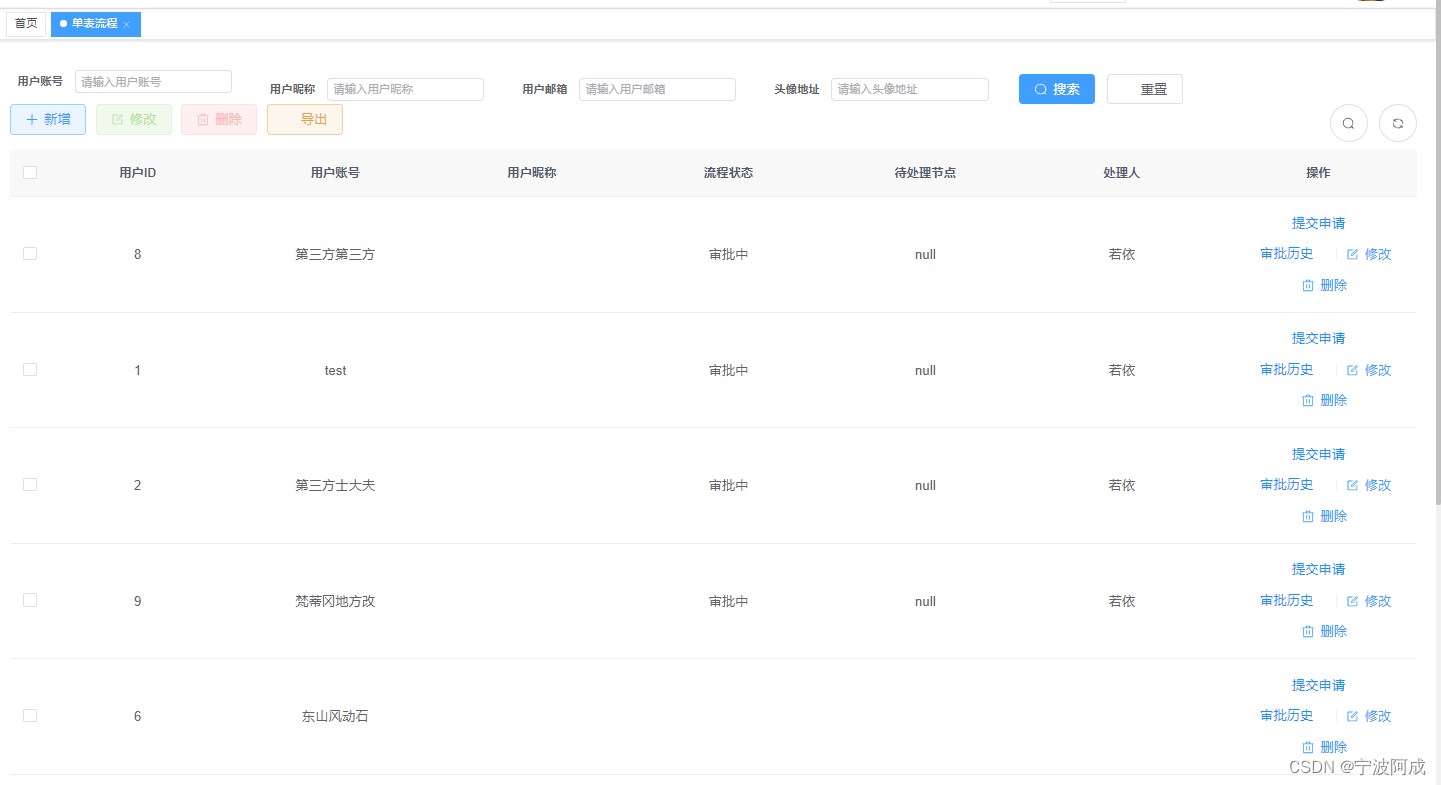
ruoyi-nbcio-plus基于vue3的flowable增加开始节点的表单绑定修改
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
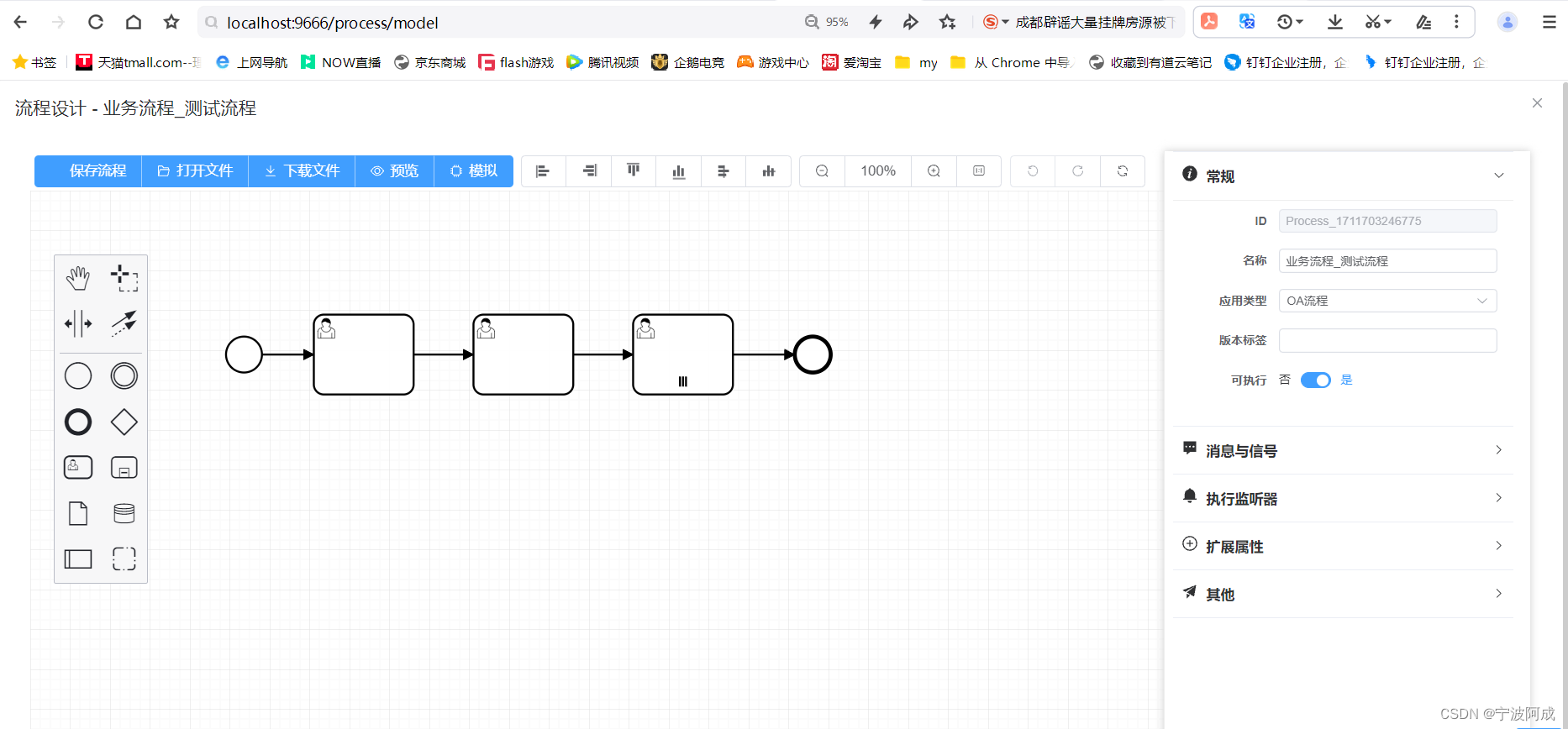
演示地址:RuoYi-Nbcio后台管理系统 http://122.227.135.243:9666/
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码:…
Vue3+cropperjs 实现图片裁剪功能
安装cropperjs
npm install cropperjs --save
或者
yarn add cropperjs封装一个cropperImg组件
//cropperImg.vue
<template><div><!--使用ref属性给图片元素命名为imageRef--><img ref"imageRef" :src"imageSrc" alt"image&q…
【Vue3 基础加餐篇】08.源码解析响应式原理
其实 Vue2 和 Vue3 这里对于响应式是有一定差异的,这里我们不展开对比,只关注 Vue3 本身实现方式。
Vue3 响应式部分的源码在 @vue/reactivity/dist/reactivity.cjs.js 文件,从头到尾的看可能会有些困难,按照这个步骤去看源码,会轻松许多:
1、定义响应式 Reactive
找到…
vue3使用UEditorPlus 、后端配置、上传图片等处理
前端安装
vue3安装vue-ueditor-wrap // vue-ueditor-wrap v3 仅支持 Vue 3 npm i vue-ueditor-wrap3.x -S // or yarn add vue-ueditor-wrap3.x 下载 UEditorPlus
仓库地址 把dist文件复制到vue3项目中的public下,重命名为UEditorPlus UEditorPlus文档
在main.…
【实战】17.使用 Vue-router 进行路由管理
在本章中,我们将使用 Vue-router 进行路由管理和权限控制,并开发一部分登录页面功能。
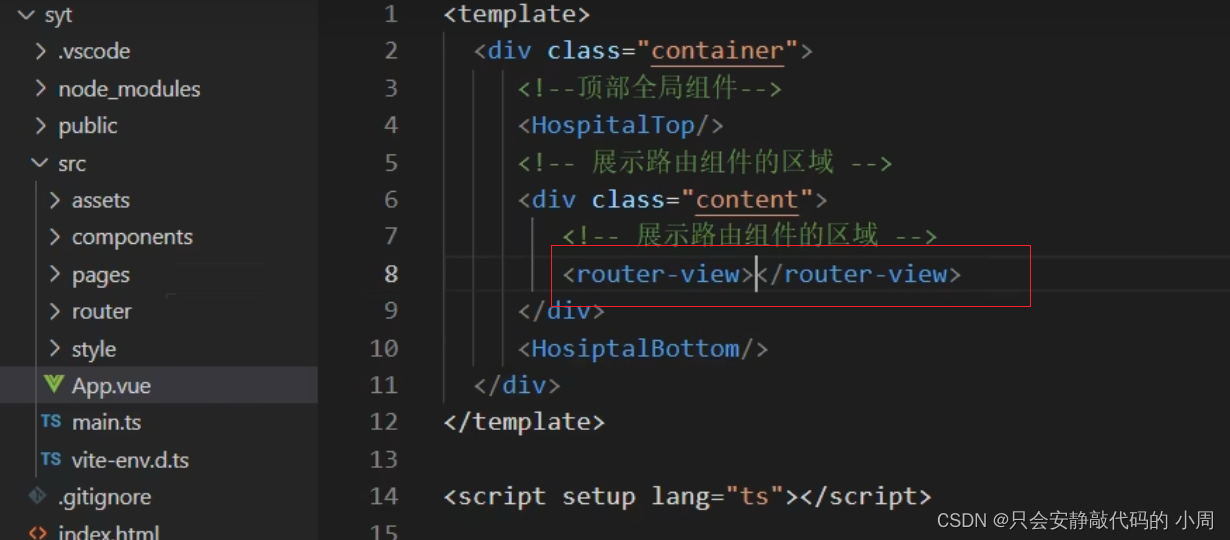
改造 App.vue
我们改造一下 App.vue 页面,希望它只用来呈现不同页面,而不处理额外的交互等:
<script setup lang="ts">
import {RouterView } from vue-router
<…
vue3如何选择reactive或ref
前言
在 Vue 3 中,我们可以使用 reactive 和 ref 来创建响应式数据。但是,在实际开发中,我们应该如何选择使用哪种方式呢?本文将从以下几个方面来探讨这个问题:
reactive 和 ref 的基本概念和用法;reacti…
关于vite+vue3引入tailwind框架的正确方式
首先可以明确的知道,只按照官网的配置是会导致样式不加载或者加载不生效等问题的。正确的处理方案 1.首先按照官网的指示安装
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init2.然后项目根目录创建postcss.config.js文件
module.exports = {plugins: …
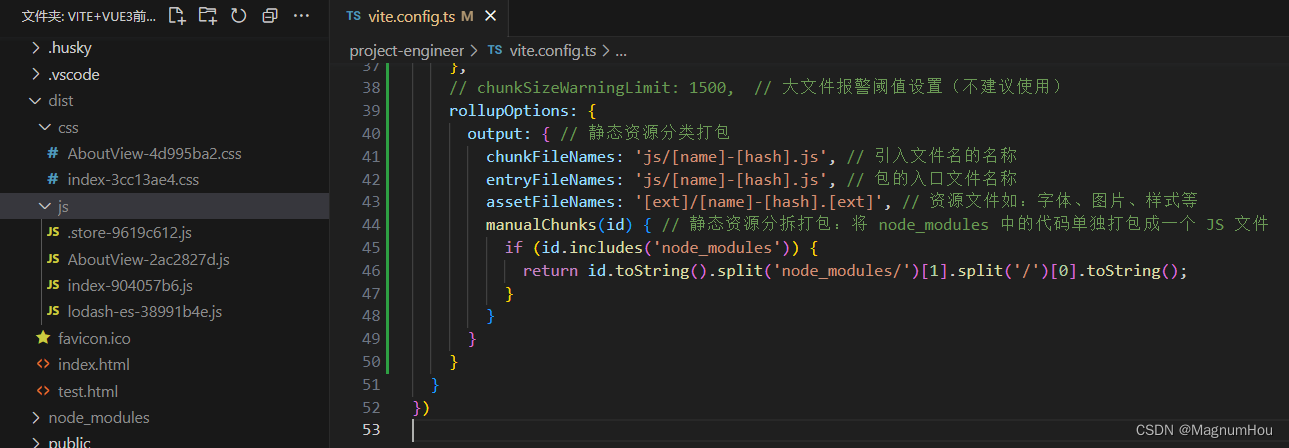
vite3+vue3 项目打包优化二 —— 依赖分包策略
在没有配置构建工具的分包功能时,构建出来的文件将无比巨大且是独立的一个 js 和 css 文件(如下图),这样本地加载文件时会存在巨大的压力。 默认情况下,浏览器重复请求相同名称的静态资源时,会直接使用缓存…
基于 Vite + Vue3 + TS + sass + router + element-plus 的项目搭建
基于 Vite Vue3 TS sass router element-plus 的项目搭建 这是一个 Vite Vue3 TS 项目且包含 sass、router 和 element-plus 安装 vite
注意:Vite 需要 Node.js 版本 > 14.6.0 查看 node 版本命令:node -v
查看 vite 版本命令:vi…
vue3中响应式数据动态关联的解决方案
vue3中响应式数据动态关联的解决方案
正在写vue3的一个大项目,目前有这么个需求,就是我有很多输入框,但我并没有写成一个form表单(原因:纯粹懒,觉得太麻烦了),但是当我点击提交按钮…
ruoyi-nbcio-plus基于vue3的flowable服务任务的升级修改
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统 http://122.227.135.243:9666/
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码:…
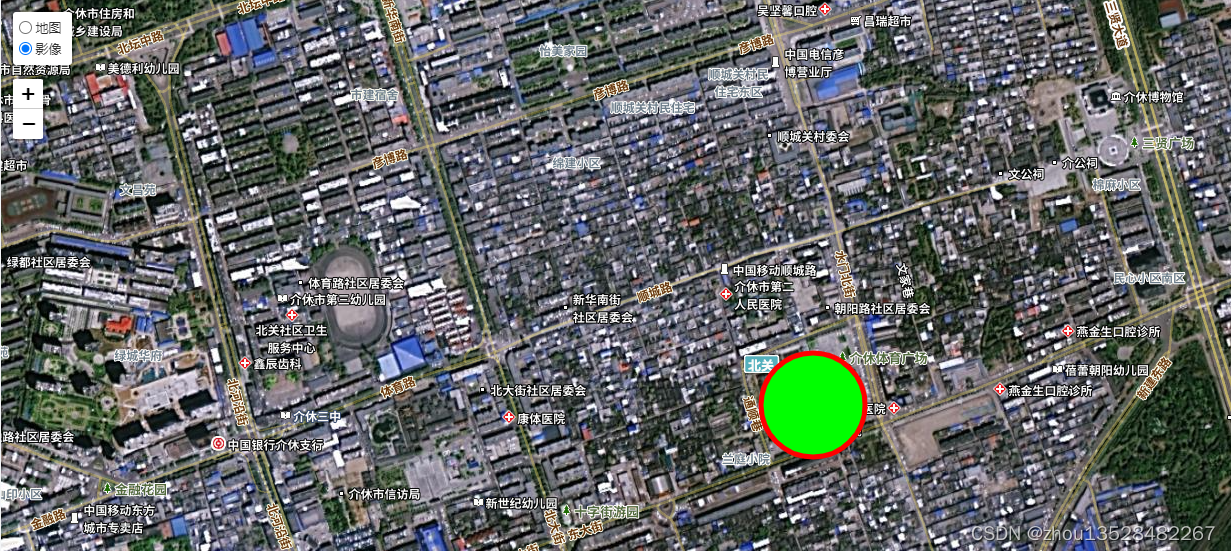
vue3中mars3d通过滑动条去改变地图图层的透明度
效果图
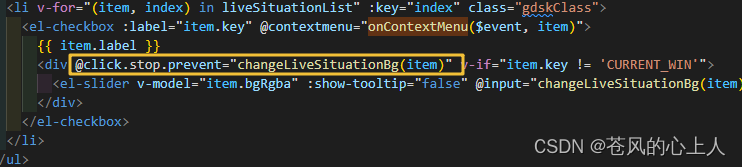
加滑动条
因为我这个存在单选框,在点击滑动条的时候 会出现将单选框选中的问题,所以用了一个div把滑动条包裹起来并加了冒泡
changeLiveSituationBg方法
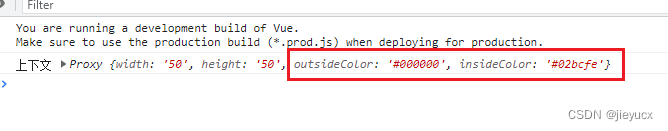
// 改变底图显示颜色 val是我点击这个单选框对应值
const changeLiveSituationBg va…
Vue3中的pinia使用(经典收藏版)
首先分享一下一个微信小程序 虚拟电话救星 ,尴尬的时候假装打电话脱身必备神器 微信扫码体验
1.pinia介绍 Pinia 官方中文文档 pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。就是和vuex一样的实现数据共享。 依据Pinia官方文档,Pin…
ruoyi-nbcio-plus基于vue3的flowable流程设计器主界面升级修改
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统 http://122.227.135.243:9666/
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码:…
flex:1的作用是什么?
占满剩余的高度
<div classfather><div classson1></div><div classson2></div>
</div>当给father添加display:flex之后,假设给son2添加flex:1,那么son2将会占满除son1之外的高度
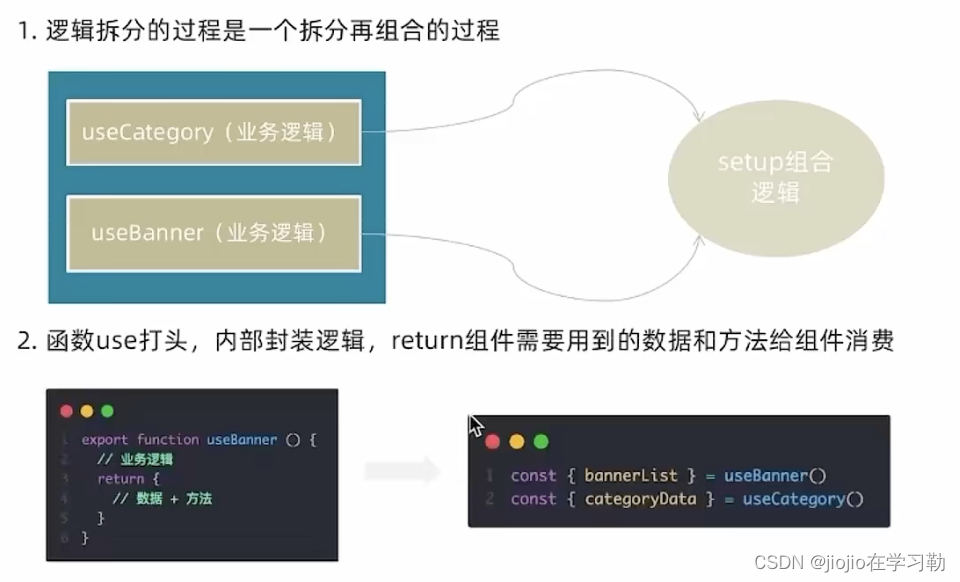
Vue3 中使用组合式API替换mixins,实现代码复用并解决隐患
我们在vue mixin混入–基础中聊过mixins可以使我们的代码进行复用,非常的灵活方便。 但是在vue3中却不推荐使用了,因为它存在一些问题。
mixins问题
不清晰的数据来源:当使用了多个 mixin 时,实例上的数据属性来自哪个 mixin 变…
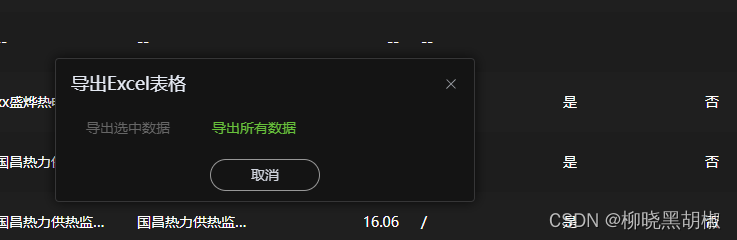
Vue3:将表格数据下载为excel文件
需求
将表格数据或者其他形式的数据下载为excel文件
技术栈
Vue3、ElementPlus、
实现
1、安装相关的库
下载xlsx 和 file-saver 库
npm install -S file-saver
npm install -S xlsx引入XLSX库和FileSaver库
import XLSX from xlsx;
import FileSaver from file-saver;…
Pinia 及其数据持久化 Vue新一代状态管理插件
黑马前端Vue新一代状态管理插件Pinia快速入门视频教程 Pinia主页
超级简单,不需要耐心
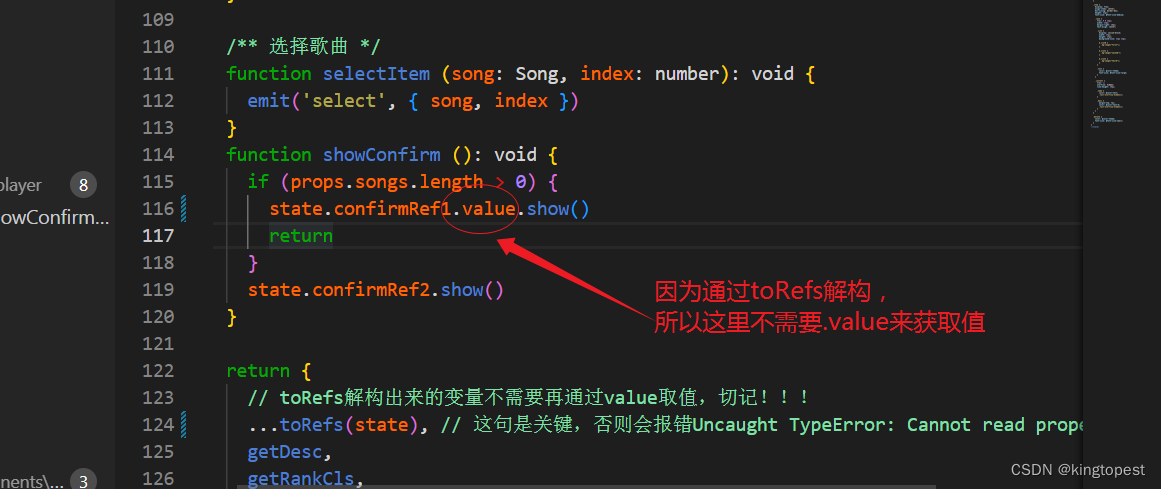
pinia :新一代的VueX
1. 安装
npm install pinia2. 在main.js中引入
import { createPinia } from pinia
app.use(createPinia())3. 新建stores目录,…
手写VUE后台管理系统5 - 整合状态管理组件pinia
整合状态管理组件 安装整合创建实例挂载使用 pinia 是一个拥有组合式 API 的 Vue 状态管理库。 pinia 官方文档:https://pinia.vuejs.org/zh/introduction.html 安装
yarn add pinia整合 所有与状态相关的文件都放置于项目 src/store 目录下,方便管理 在…
手写VUE后台管理系统8 - 配置404NotFound路由
设置404页面 配置路由404页面 配置路由
这里配置了两个路由,一个是主页,另外一个则匹配任意路由显示为404页面。因为只配置了两个路由,如果路径没有匹配到主页,则会被自动导向到404页面,这样就可以实现整站统一的404页…
Vue3-12- 【v-for】循环一个整数
说明
v-for 这个东西就很神奇,可以直接循环一个整数,而且循环的初始值是从1 开始。使用案例
<template><div v-for"(num,indexB) in 6" :key"indexB">【索引 {{ indexB }}】 - 【数字 {{ num }}】 </div></t…
vue3组件通信详解
vue3组件通信方式有以下几种:porps,$emit, bus,v-model,useAttrs,$ref/$parent,provide/inject,pinia,slot。下面将逐一讲解。
目录
1.porps:实现父子组件通…
Vue3 过渡动画效果
文章目录 Vue3 过渡动画效果概述<Transition>组件简单使用为过渡效果命名自定义过渡classJavaScript动画效果元素间过渡 <transition-group>组件列表动画状态动画 Vue3 过渡动画效果
概述
Vue 提供了两个内置组件,可以帮助你制作基于状态变化的过渡和…
Vue3回到顶部(BackTop)
效果如下图:在线预览 APIs
参数说明类型默认值必传bottomBackTop 距离页面底部的高度number | string40falserightBackTop 距离页面右侧的宽度number | string40falsevisibilityHeight滚动时触发显示回到顶部的高度number180falsetoBackTop 渲染的容器节点 可选 元…
vue3-实战-09-管理后台-SKU模块开发
目录
1-需求原型分析
2-功能模块开发
2.1-列表页面数据获取和展示
2.2-上架下架sku
2.3-更新sku信息
2.4-查看sku详情
2.5-删除sku 1-需求原型分析 列表页面就是el-card里面放置el-table结构,下面有个el-pagination组件显示分页器。点击查看详情的时候有个抽…
postcss插件使用和适配方案
postcss插件使用和适配方案 使用 postcss-px-to-viewport 插件解决移动端的适配方案。 原理是将固定的像素单位(px)转换为根据视窗大小缩放的单位(vw|vh),该插件实现的就是这一单位间的转化。 参考网址: postcss-px-to-viewport 中文文档:htt…
使用 Vite + Vue3 + Element-Plus + Pinia + Ts 搭建 Vue3 项目
使用 Vite Vue3 Element-Plus Pinia Ts 搭建 Vue3 项目 使用Vite搭建配置Router配置 Element-Plus配置sass配置Pinia配置解析 符号,并找到对应的路径TypeScript忽略类型检查 使用Vite搭建
Vite 需要 Node.js 版本 14.18,16。然而,有些模…
Vue3 + setup + TypeScript: 构建现代、类型安全的Vue应用的关键技巧总结
1. 组件引入
当使用 setup 的时候,组件直接引入就可以了,不需要再自己手动注册
<template><Child />
</template><script setup lang"ts">
import Child from "./Child.vue";
</script>2. ref 和 r…
vue3-实战-12-管理后台-权限管理之菜单管理模块-首页-主题颜色-暗黑模式
目录
1-列表页面功能开发
1.1-需求原型分析
1.2-接口和数据类型定义
1.3-获取服务端数据渲染页面
2-新增编辑菜单
2.1-原型需求分析
2.2-表单数据收集和页面结构开发
2.3-提交或者取消
3-删除菜单
4-首页开发
5-暗黑模式的切换和主题颜色
5.1-暗黑模式
5.2-主题颜…
Vue3数值动画(NumberAnimation)
效果如下图:在线预览 APIs
参数说明类型默认值必传from数值动画起始数值number0falseto数值目标值number1000falseduration数值动画持续时间,单位msnumber3000falseautoplay是否自动开始动画booleantruefalseprecision精度,保留小数点后几位…
vue3中css使用script中定义的变量
代码
<template><div class"box">haha</div>
</template><script setup lang"ts">
const boxWidth 500px
</script><style lang"scss">
.box {width: v-bind(boxWidth);height: 200px;background-c…
Vue3 ElementPlus写的导航栏
Vue3 ElementPlus Vuex Router写的导航栏,效果如图:
导航条路径那里是自动的。 链接: https://pan.baidu.com/s/1pjqgR9QGbB2ZYIECPwNIoQ?pwdk5ew 提取码: k5ew 复制这段内容后打开百度网盘手机App,操作更方便哦
Vue3:页面A搜索后跳转到页面B,然后从页面B退回页面A重新搜索,但是得到的页面B得刷新一下才会显示正确的数据
问题
Vue3: 从页面A进行搜索后跳转到页面B,然后从页面B退回页面A重新搜索,但是得到的页面B得刷新一下才会显示正确的数据。
读取数据的代码格式大致如下(代码做了一些删减):
解决 会出现上述情况&#…
前端Vue3+element-plus表单输入框实现Cron表达式校验
页面如下: 本来想手写正则表达式校验,结果发现很麻烦,cron表达式组成如下: 开发使用框架为vue3element-plus,于是选择cron-validator依赖。使用步骤如下:
1、通过npm install cron-validator命令安装&…
Vue3-初识Vue3、创建Vue3工程、vue3组合式API(setup、ref函数、reactive函数)、响应式原理、计算属性、监视属性
Vue3(1) 目录 Vue3(1)一、Vue3简介二、创建Vue3.0工程1、使用vue-cli创建2、使用vite创建 三、常用的Composition API(组合式API)1、拉开序幕的setup2、ref函数3、reactive函数4、Vue3中响应式原理…
2.(vue3.x+vite)组件注册并调用
前端技术社区总目录(订阅之前请先查看该博客)
关联博客
1.(vue3.x+vite)封装组件
一:umd调用方式
1:引入umd.js
<script src="./public/myvue5.umd.js"></script>2:编写代码调用
(1)umd方式,根据“5
基于element-plus的选择组件el-select实现下拉加载封装
在vue3项目当中使用element-plus的UI组件el-select选择器,有时候会用到选择器下拉下载的功能,封装一个指令可以进行这样操作。
在main.ts 当中封装v-loadmore指令:
app.directive(load-more, {updated(el, binding) {const trigger: HTMLEl…
Vue3 + TS 自动检测线上环境 内容分发部署 —— 版本热更新提醒
🐔 前期回顾
编写 loading、加密解密 发布NPM依赖包,并实施落地使用_彩色之外的博客-CSDN博客 目录
🌍 问题产生
🤖 性能效率
🪂 新建 autoUpdate.ts 🎋 在App.vue使用 🌍 问题产生 当用…
Vue3 —— watchEffect 高级侦听器
该文章是在学习 小满vue3 课程的随堂记录示例均采用 <script setup>,且包含 typescript 的基础用法 前言
Vue3 中新增了一种特殊的监听器 watchEffect,它的类型是:
function watchEffect(effect: (onCleanup: OnCleanup) > void,o…
Vue3 —— watch 监听器及源码学习
该文章是在学习 小满vue3 课程的随堂记录示例均采用 <script setup>,且包含 typescript 的基础用法 前言
在 vue3 中,必须是 ref、reactive 包裹起来的数据,才可以被 watch 监听到
一、基本使用
1、语法:watch(source, c…
vue3中reactive和ref的比较
1.reactive和ref函数的共同作用是什么? 用函数调用的方式生成响应式数据
2. reactive vs ref?
1.reactive不能处理简单类型的数据
2.ref参数类型支持更好但是必须通过.value访问修改
3.ref函数的内部实现依赖于reactive函数
3. 在实际工作中推荐使用哪个? …
Vue项目商品购物车前端本地缓存逻辑(适用H5/ipad/PC端)——前端实现购物车删除商品、购物车增减数量,清空购物车功能
一、需求
1、用户选择商品,自动回显在购物车列表中;
2、同个商品追加,购物车列表数量叠加;
3、开启赠送,选中的商品,在购物车中另增一条数据,且购物车列表价格显示为0;其实际价格在…
解决echarts配置滚动(dataZoom)后导出图片数据不全问题
先展现一个echarts,并配置dataZoom,每页最多10条数据,超出滚动
<div class"echartsBox" id"echartsBox"></div>onMounted(() > {nextTick(() > {var chartDom document.getElementById(echartsBox);…
vue3 elementPlus 表格实现行列拖拽及列检索功能
1、安装vuedraggable npm i -S vuedraggablenext
2、完整代码 <template>
<div classcontainer><div class"dragbox"><el-table row-key"id" :data"tableData" :border"true"><el-table-columnv-for"…
vue3中自定义Ref
使用自定义 ref 实现一个输入框的和数据展示的防抖效果
重点:组合式API customRef、track、 trigger
<template><div><input type"text" v-model"keyword"><h2>{{ keyword }}</h2></div>
</template&…
什么是组件,以及前端各种框架组件的使用方法
🙂博主:小猫娃来啦 🙂文章核心:介绍什么是组件,以及前端各种框架组件的使用方法 目录 什么是组件,请细看关键点 前端常用框架vue2框架的常用组件库vue3框架的常用组件库react框架的常用组件库微信小程序常用…
Vue3 从零搭建项目及插件的使用
node:v14.16.1 vue:vue/cli 4.5.12
完整代码
:https://download.csdn.net/download/weixin_44590591/76857668
1、项目初始化
1.1、项目前期需求
//使用Vue3,需要升级vue-cli,全局安装最先版本vue/cli;…
vue3中常见的组合式API
一、toRef 和 toRefs
应用:要将响应式对象中的某个属性单独提供给外部使用时。
语法: toRef语法:const name toRef(person, name) toRefs语法:toRefs(person),如果在return中直接写,需要用...(展开运算符…
Vue3.0新增特性——Fragment模版碎片
Vue3新增特性——Fragment模版碎片
vue2中组件的模版必须有一个唯一的跟标签vue3中组件模版可以有多个跟标签
Vue3实例
<!-- home.vue -->
<template><h1>{{msg}}</h1><h1>{{text}}</h1>
</template><script>export defau…
vue3中使用svg并封装成组件
打包svg地图 安装插件 yarn add vite-plugin-svg-icons -D
# or
npm i vite-plugin-svg-icons -D
# or
pnpm install vite-plugin-svg-icons -D使用插件 vite.config.ts import { VantResolver } from unplugin-vue-components/resolvers
import { createSvgIconsPlugin } from…
vue3 + vite + typescript封装axios及使用,上传、导入,下载、导出
1、封装axios
import axios, { AxiosRequestConfig, AxiosResponse } from axios
import { ElMessage, ElMessageBox } from element-plus
import userStore from /stores/modules/user// 创建 axios 实例
const service axios.create({baseURL: import.meta.env.VITE_APP_BA…
vue3中组合式Api的setup语法糖写法快速入门
安装volar
如果你的VScode之前安装有vuter插件,请先把他禁用或者卸载掉,然后安装volar。 因为,vuter插件是针对Vue2的,而Vue3的写法跟Vue3是有区别的,特别是使用setup语法糖之后,所以写代码的时候可能会有…
vue3中常用的新组件
一、Fragment
vue2中,组件必须有一个根标签
vue3中,组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中。
优点:减少标签层级。
二、Teleport(传送门)
作用:将组件的 html …
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)十二:通用详情组件封装实现
一、本章内容 本章实现通用详情组件,自动识别实体配置信息,并自动生成对应组件,填充组件数据,并完成数据自动加载等过程。
1. 详细课程地址: 待发布 2. 源码下载地址: 待发布
二、界面预览 三、开发视频
3.1 B站视频地址
vue3+vite按需引入vxe-table
一、需要安装的模块及版本:
// npm i xxxa.b.c yyyd.e.f ..."vxe-table": "^4.5.12",
"xe-utils": "^3.5.13""consola": "^2.15.3",
"vite-plugin-style-import": "^2.0.0",二、…
Vue3:在 VSCode 中如何成功安装 Mockjs 及成功引入 Mock 的详细过程
Ⅰ、Mock 简介:
1、什么是 Mock?
其一、Mock 的解释一:
Mock 服务是指在测试过程中对于某些复杂(或者不太好构造)的对象,用一个虚拟的对象替代它;对于前端来说,就是后台数据还没有…
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)三:找回密码界面及对应功能实现
一、本章内容 本章实现找回密码功能,包括短信验证码找回、邮箱验证码找回等功能,并通过node-send-email发送邮箱验证码,实现找回密码界面、接口等功能。
1. 详细课程地址: 待发布 2. 源码下载地址: 待发布
二、界面预览 三、开发视频
element plus Message方法手动关闭,close方法使用
欢迎点击关注-前端面试进阶指南:前端登顶之巅-最全面的前端知识点梳理总结
*分享一个使用比较久的🪜 vue3.x setup写法是没有this的指向的;而element plus ui组件库也是没有的;近期的需求涉及到轮询接口,需要使用Mess…
使用IDEA创建Vue3通过Vite实现工程化
1、创建Vite项目的分步说明 IntelliJ IDEA与Vite构建工具集成,改善了前端开发体验。Vite 由一个开发服务器和一个构建命令组成。构建服务器通过本机 ES 模块提供源文件。生成命令将代码与汇总捆绑在一起,汇总预配置为输出高度优化的静态资产以供生产。In…
解决vue3父组件执行子组件方法报错:TypeError: Cannot read properties of null
现象: 父组件执行子组件的代码: 原因: Vue3使用的所有变量除了来自父组件传值的props以外,其他的html绑定的所有本地变量都必须通过return导出!
这一点是vue3 最坑爹的一点。很容易忘记。
解决办法:使用t…
Vue3响应式核心API 使用注意点
目录 1,和 vue2 的对比2,核心 API 介绍1,reactive 和 readonly2,ref3,监听数据watchEffectwatch 4,判断和转换判断转换 1,和 vue2 的对比
vue2 的响应式原理通过 defineProperty 实现ÿ…
Vue3的组合式API介绍,和Vue2生命周期函数的变化
目录 1,setup2,生命周期函数1,为什么删除了 beforeCreate 和 created?2,新增钩子函数 3,compositionAPI 相比于 optionAPI 有哪些优势? Vue3 中新增了 composition API(组合式API&am…
vue3开发必备核心要点
1、route/router的区别
● $route 表示当前激活的路由的状态信息,包含了当前URL解析得到的信息,包含当前的path路径,params参数,query对象,name路径名等属性 ● r o u t e r 路由器对象( n e w 的路由器对…
Vue3全局共享数据
目录 1,Vuex2,provide & inject2,global state4,Pinia5,对比 1,Vuex
vue2 的官方状态管理器,vue3 也是可以用的,需要使用 4.x 版本。
相对于 vuex3.x,有两个重要变…
vue3配置导航栏和页脚(附代码)
一:前言 本文主要是针对刚上手 Vue3 的初学者所写。涉及内容比较简单,没有太过于复杂的逻辑。因此有想学神入知识的可以看一下别的文章。 本次实验的技术是 Vue3 TypeScript Element Plus 。因为这三个是在 Vue 开发中经常一起出现的。如果没有学过的话…
Vue3: el-table表格数据不显示
问题
在Vue3中使用ElementPlus的el-table来展示数据,但是数据一直没有显示出来
分析及解决
1、el-table是否正确引入
首先,数据已确定正确绑定,elementplus也已正确引入,一开始以为是elementplus版本的问题,还重新…
vue3项目发布后修改配置文件仍然生效
使用json,并且要用ajax来加载;应用过程中也有一些注意的问题。
有关“vue3项目发布后修改配置文件仍然生效”问题,之前做过一篇笔记《vue项目读取全局配置》。但事实上,那篇笔记的步骤,只解决了项目发布后,…
vue3中使用element-plus Notification通知组件内容添加点击自定义事件
需求:点击element-plus Notification通知组件提示内容时,跳转到对应页面或执行某些逻辑。
const toTaskCenter () > {ElNotification.closeAll(); // 跳转前关闭通知router.push("/taskCenter/import");
};// 通过onClick属性绑定点击事…
1.(vue3.x+vite)封装组件
前端技术社区总目录(订阅之前请先查看该博客)
关联博客
2.(vue3.x+vite)组件注册并调用
1:创建组件目录package,并创建相关工程结构 2:编写组件内容(index.vue) 3:添加注册组件方法(index.js) 4:添加路由
【vue3】项目搭建
目录 简介脚手架引入axios引入sass引入element-plusvite.config.js路由配置全局状态管理完整main.js组合式API之Setup 简介 vue3:双向绑定改为ES6的Proxy;新的API风格,代码逻辑性更强、更易维护;性能提升,渲染更快、内…
Composition API(常用部分)
1. Composition API(常用部分)
文档:
https://composition-api.vuejs.org/zh/api.html
1) setup 新的option, 所有的组合API函数都在此使用, 只在初始化时执行一次函数如果返回对象, 对象中的属性或方法, 模板中可以直接使用2) ref 作用: 定义一个数据的响应式语法: cons…
import.meta.glob() 如何导入多个目录下的资源
import.meta.glob() 如何导入多个目录下的资源
刚开始用 vite,在做动态路由的时候遇到了这个问题,看到其它教程上都是只引用了一个目录层级的内容,比如这样:
let RouterModules import.meta.glob("/src/view/*/*.vue"…
vue3+vite+uniapp 封装一个省市区组件
一、预览图 二、使用前的一些注意事项 只支持在 uniapp vue3 项目中使用支持微信小程序和h5 (app端没有测试过)ui库用的 uview-plus省市区数据用的是 vant-ui 提供的一个赖库 vant/area-data 三、组件代码
<template><u-popup :show"show" type"botto…
vue3富文本编辑器的二次封装开发-Tinymce
欢迎点击领取 -《前端面试题进阶指南》:前端登顶之巅-最全面的前端知识点梳理总结
*分享一个使用比较久的🪜
简介 1、安装:pnpm add tinymce / pnpm add tinymce/tinymce-vue > Vue3 tinymce tinymce/tinymce-vue 2、功能实现图片上传…
Vue3中使用tinymce全功能演示,包括开源功能
效果图: 1、下载插件:
npm i tinymce
npm i tinymce/tinymce-vue
2、在node_modules文件夹中找到tinymce下的skins复制到项目public文件夹中 (可以先创建一个tinymce文件夹): 3、在tinymce官网中下载中文包,并放在刚…
Vue 项目实战——如何在页面中展示 PDF 文件以及 PDFObject 插件实战
文章目录 📋前言🎯使用 HTML 标签🧩 embed 标签🧩 object标签🧩 iframe标签🧩完整代码 🎯使用 PDFObject 插件🧩为什么使用 PDFObject 插件(AI翻译)…
《WebGIS快速开发教程第四版》重磅更新
随着笔者夜以继日的不断忙碌,丰富和完善心血之作《WebGIS快速开发教程》,第四版也终于发布了,第四版相比于前三个版本可以用四个字概括那就是“重磅更新”,重磅两个字该如何理解呢? 首先我们来看看更新了哪些内容&…
腾讯地图基本使用(撒点位,点位点击,弹框等...功能) 搭配Vue3
腾讯地图的基础注册账号 展示地图等基础功能在专栏的上一篇内容 大家有兴趣可以去看一看
今天说的是腾讯地图的在稍微一点的基础操作 话不多说 直接上代码
var marker ref(null)
var map
var center ref(null)
// 地图初始化
const initMap () > {//定义地图中心点坐标…
elementUI 中 date-picker 的使用的坑(vue3)
目录 1. 英文显示2. format 与 value-format 无效3. date-picker 时间范围4. 小结 1. 英文显示 <el-date-pickerv-model"dateValue"type"date"placeholder"选择日期"></el-date-picker>解决方案: 引用 zhCn <script&g…
vue3 webSocket 封装及使用
vue3 webSocket 封装及使用
封装
import { ref, onUnmounted } from vue;
interface SocketOptions {heartbeatInterval?: number;reconnectInterval?: number;maxReconnectAttempts?: number;
}class Socket {url: string;ws: WebSocket | null null;opts: SocketOption…
Vue3中如何响应式解构 props
目录 1,前言2,解决2.1,利用插件,实现编译时转换2.2,toRef 和 toRefs 1,前言
Vue3 中为了保持响应性,始终需要以 props.x 的方式访问这些 prop。这意味着不能够解构 defineProps 的返回值&#…
前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第九章 登录开发 (Pinia的使用和数据持久化)
系列文章目录(点击查看) 文章目录 系列文章目录(点击查看)前言一、对比 vuex 的优势二、Pinia 的安装和配置1、安装2、配置3、测试 三、数据持久化1、为什么要做持久化2、pinia-plugin-persistedstate插件3、界面效果 总结 前言
…
vue3 子父组件、组件传值、
目录
父组件给子组件传值
子组件给父组件传值 页面index.vue 子组件footer.vue
父组件给子组件传值
index.vue页面
<div class"box"><!-- 页面使用组件的地方--><!-- parentData 子组件通过 parentData 接收test 要传给子组件的数据--><…
手写VUE后台管理系统6 - 支持TS声明文件.d.ts
TS 使用声明文件进行类型定义。
配置
在 tsconfig.json 文件中,找到 include 属性,添加 "src/**/*.d.ts",表示 src 目录下的所有 .d.ts 文件都会被自动加载。
添加后内容如下
"include": ["src/**/*.ts",&…
vue3里面生命周期的使用
前言:
vue2里面的生命周期和vue3生命周期是非常的相似的,我们通过访问生命周期钩子来处理不同场景之间的应用。 生命周期钩子的函数定义:每一个Vue组件实例在创建时都需要经历一系列的初始化步骤,比如数据侦听,编译模…
vue 学习 -- day39(vue3 — reactive 对比 ref)
从定义数据角度对比: ref用来定义:基本类型数据。reactive用来定义:对象(或数组)类型数据。备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过reactive转为代理对象。从…
Vue3+ElementPlus:icon图标不显示(给表格字段里添加图标)
一、背景
在Vue3项目中,想在表格的字段中引入图标因为给字段做了触发提示,希望用户能够注意到这个功能,因此想加个图标提示一下用户,效果如下: 触发提示效果如下: (样式这里就不进行优化了&am…
基于goframe2.5.4、vue3、tdesign-vue-next开发的全栈前后端分离的管理系统
goframe-admin goframe-admin V1.0.0 平台简介
基于goframe2.5.4、vue3、tdesign-vue-next开发的全栈前后端分离的管理系统。前端采用tdesign-vue-next-starter 、vue3、pinia、tdesign-vue-next。
特征
高生产率:几分钟即可搭建一个后台管理系统认证机制&#x…
Vue3 - 自定义useLocalStorage
目录 1,需求2,实现3,使用 1,需求
在多页面应用中,因为每个页面都是独立的,所以页面之间的通信无法使用 Vuex 这样的状态管理器,只能使用 url 传参或 localStorage。
需求:项目相关…
Vue3-13- 【v-for】循环一个对象
说明
v-for 这个东西就很神奇,可以遍历一个对象,
当然,它遍历对象是通过 对象的属性名,遍历对象的属性值。语法格式如下 : v-for"(value,key,index) in objName" value : 属性的值 key :属性的k…
开源预约挂号平台 - 从0到上线
文章目录 开源预约挂号平台 - 从0到上线演示地址源码地址可以学到的技术前端技术后端技术部署上线开发工具其他技术业务功能 项目讲解前端创建项目 - 安装PNPM - 使用VSCODE - 安装插件首页顶部与底部 - 封装组建 - 使用scss左右布局中间内容部分路由 - vue-routerBANNER- 走马…
Vue3-42-组件-给组件指定名称 + defineOptions 函数的简单使用
问题说明
当我们在 使用 <script setup> 组合式 API的时候,发现我们并没有给组件指定它的名称。
此时它实际上使用的是 文件的名称 作为组件的名称。
例如 : 组件文件是 【componentABC.vue】
那么这个组件的默认名称就是 【componentABC】.现在我…
node+vue3+mysql前后分离开发范式——实现视频文件上传并渲染
文章目录 ⭐前言⭐ 功能设计与实现💖 node上传文件写入file_map映射表💖 vue3前端上传文件回显⭐ 效果⭐结束⭐前言
大家好,我是yma16,本文分享关于 node+vue3+mysql前后分离开发范式——实现视频文件上传并渲染。 技术选型 前端:vite+vue3+antd 后端:node koa 数据库…
Vue3 + MybatisPlus实现批量删除功能
目录
一、后端
1.1 编写后端接口
1.2 编写service和其实现类
二、前端
2.1 组件加多选样式
2.2 实现多选调用的方法
2.3 编写批量删除的按钮
2.4 执行批量删除请求代码 一、后端
1.1 编写后端接口
PostMapping("/batchDelete")
public CommonResult<Boo…
Vue3快速上手(十七)Vue3之状态管理Pinia
一、简介
Pinia官网:https://pinia.vuejs.org/zh/ 从官网截图里可以直接看到,pinia是一个vuejs的状态(数据)管理工具。功能性同vuex。logo是小菠萝。它是一个集中式状态管理工具。就是将多个组件共用的数据管理起来,重复利用。有点类似缓存的意思。
二、Pinia环境搭建 …
使用ts hooks封装了一个倒计时方法
使用ts hooks封装了一个倒计时方法
有点久没有更新和维护了,最近会抽时间把之前的很多内容补上!今天先补一个倒计时的方法,通过setTimeout方法计时,这里肯定很多人会有疑问,为什么用 setTimeout 不用setInterval 呢&a…
wangEditor5在Vue3中的自定义图片+视频+音频菜单
本文适用于wangEditor5用在Vue3中自定义扩展音频、视频、图片菜单;并扩展音频元素节点,保证音频节点的插入、读取、回写功能正常;支持动态修改尺寸。适用于初学者。
1、官网关键文档。
ButtonMenu:自定义扩展新功能 | wangEdito…
electron+vue3全家桶+vite项目搭建【18】electron新建窗口时传递参数【url版】
文章目录 引入实现效果展示实现思路实现步骤1.调整主进程新建窗口的handle2.调整新建窗口函数3.封装url获取请求参数的工具 测试代码 引入
electronvue的项目中,我们通过传入页面路由来展开新的页面,就像vue-router的路由传参一样,我们可以利…
SpringBoot + Vue3邮件验证码功能的实现
后端 SpringBootmavenmysqlIDEA 后端负责编写邮件发送的接口逻辑,具体流程如下:
引入相关依赖配置邮箱信息编写邮件发送服务接口OK 引入依赖
<!-- https://mvnrepository.com/artifact/org.springframework.boot/spring-boot-starter-mail -->
<dependen…
黑马程序员前端 Vue3 小兔鲜电商项目——(四)Home 页面布局
文章目录 Home 页面组件结构组件结构拆分Home 模块中引入组件 分类实现模板代码渲染数据 banner 轮播图实现模板代码封装接口渲染数据 面板组件封装创建公共组件复用抽取主题和副主题 新鲜好物实现模版代码封装接口渲染数据 人气推荐实现模板代码封装接口渲染数据 懒加载指令实…
Vue3-03-reactive() 响应式基本使用
reactive() 的简介
reactive() 是vue3 中进行响应式状态声明的另一种方式;
但是,它只能声明 【对象类型】的响应式变量,【不支持声明基本数据类型】。reactive() 与 ref() 一样,都是深度响应式的,即对象嵌套属性发生了…
【Vue基础-实践】数据可视化大屏设计(林月明螺蛳粉文化公司单量数据大屏)
目录 一、知识整理
1、页面自适应
2、下载插件px to rem & rpx
3、关于padding与margin
4、下载echarts
5、下载axios
6、experss官网接口创建
7、创建路由
8、api接口创建
9、设置基准路径 10、跨域设置
11、图表设置 12、地图数据引用
13、设置地图效果
二、…
vue3 组件篇 Icon
文章目录 组件介绍如何在项目中搭建iconfont字体图标库快速创建一套iconfont修改 或 新增iconfont 组件安装与使用组件代码参数说明关于dxui组件库 组件介绍
Icon(图标)组件是一种常见的用户界面元素,用于在网页、移动应用和桌面应用中显示图…
Vue3-19-组件-定义和基本使用
组件的定义
个人理解 :1、组件,就是我们把某个功能模块进行封装,在使用时直接引入进行使用,极大的提高了代码的可复用性。2、在vue 中,一个 [.vue] 文件,就是一个组件。3、组件之间存在【引入】 与 【被引…
原生html + vue3 获取引用元素refs - elementUI如何在setup中进行表单校验设置
背景:
原生Html 引入elementPlust vue3 ,需要在vue3 setup里做表单校验,通过el-form refform 的refs元素执行校验。 解决方案1:
保存vue挂载之后实例vm为一个常量,由实例来获取:vm.$refs.form.validate(…
1、Vue 环境搭建
Vue 环境搭建
一、下载 nodejs 安装 nodejs 下载地址:https://link.csdn.net/?targethttp%3A%2F%2Fnodejs.cn%2Fdownload%2Fcurrent%2F 测试安装成功:npm -v
二、下载 nvm 安装 nvm 下载地址:https://github.com/coreybutler/nvm-windows…
Vue3-22-组件-插槽的使用详解
插槽是干啥的
插槽 就是 组件中的一个 占位符,
这个占位符 可以接收 父组件 传递过来的 html 的模板值,然后进行填充渲染。
就这么简单,插槽就是干这个的。要说它的优点吧,基本上就是可以使子组件的内容可以被父组件控制…
Vue3快速上手(一)使用vite创建项目
一、准备
在此之前,你的电脑,需要安装node.js,我这边v18.19.0
wangdymb 2024code % node -v
v18.19.0二、创建
执行npm create vuelatest命令即可使用vite创建vue3项目 有的同学可能卡主不动,可能是npm的registry设置的问题 先看下&#x…
运行vue3项目出现的问题
Mac 系统运行 vue 启动项目时报错: Permission denied 的解决方式 控制台运行 chmod 777 node_modules/.bin/vue-cli-service
如果 npm run dev 还报这个错 控制台运行 node node_modules/esbuild/install.js
Vue3快速上手(二)VSCode官方推荐插件安装及配置
一、VSCode官方插件安装,如下图2款插件 在用vite创建的程序里,提示提安装推荐的插件了,如下图:
二、配置
在设置-扩展里找到Volar插件,将Dot Value勾选上。这样在ref()修改变量时,会自动填充.value,无需…
前端vite+vue3——自动化配置路由布局
文章目录 ⭐前言💖vue3系列文章 ⭐ 自动化配置路由💖引入vite版本自定义目录映射💖自动化读取文件下的路由💖main入口加载路由💖入口app.vue配置💖layout基础布局配置💖效果 ⭐总结⭐结束 ⭐前言…
Node.js之npm单独与批量升级依赖包的方式
Node.js之npm单独与批量升级依赖包的方式 文章目录 Node.js之npm单独与批量升级依赖包的方式npm查看与升级依赖包1. 单独安装或升级最新版本2. 查看依赖但不升级1. npm outdated2. npm update 3. 批量升级新版本4. npm-check-updates1. 全局安装2. ncu查看可升级的版本3. 升级依…
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)十五:基础数据模块相关功能实现
一、本章内容 本章使用已实现的公共组件实现系统管理中的基础数据中的验证码管理、消息管理等功能。
1. 详细课程地址: 待发布 2. 源码下载地址: 待发布
二、界面预览 三、开发视频
3.1 B站视频地址: 基于VUE3+Layui从头搭建通用后台管理系统合集-验证码功能实现 3.2 西瓜…
TS类型体操-简单-02-实现Readonly
文章目录 问题描述举例实现TS内置实现 问题描述 不要使用内置的Readonly< T >,自己实现一个。 泛型 Readonly< T > 会接收一个 泛型参数,并返回一个完全一样的类型,只是所有属性都会是只读 (readonly) 的。 也就是不可以再对该对…
基于Vite+Vue3 给项目引入Axios
基于ViteVue3 给项目引入Axios,方便与后端进行通信。 系列文章指路👉
系列文章-基于Vue3创建前端项目并引入、配置常用的库和工具类 文章目录 安装依赖新建src/config/config.js 用于存放常用配置进行简单封装解决跨域问题调用尝试 安装依赖
npm install axios
…
尚硅谷 Vue3+TypeScript 学习笔记(下)
目录
五、组件通信
5.1. 【props】
5.2. 【自定义事件】
5.3. 【mitt】
5.4.【v-model】
5.5.【$attrs】
5.6. 【$refs、$parent】
5.7. 【provide、inject】
5.8. 【pinia】
5.9. 【slot】
1. 默认插槽
2. 具名插槽
3. 作用域插槽
六、其它 API
6.1.【shallowR…
vue3 之 商城项目—登陆
整体认识
登陆页面的主要功能就是表单校验和登陆登出业务
路由配置
模版
<script setup></script><template><div><header class"login-header"><div class"container m-top-20"><h1 class"logo"&g…
Vue3学习(后端开发)
目录 一、安装Node.js
二、创建Vue3工程
三、用VSCode打开
四、源代码目录src
五、入门案例——手写src
六、测试案例
七、ref和reactive的区别 一、安装Node.js
下载20.10.0 LTS版本
https://nodejs.org/en 使用node命令检验安装是否成功
node 二、创建Vue3工程
在…
Vue3:给表格的单元格增加超链接功能(点击单元格可以跳转到新的页面)
一、目的
在Vue3项目中,给表格某个字段下的全部单元格添加超链接功能,点击对应的单元格可以进入对应的页面
二、定义单元格内容
使用ElementPlus的el-table组件来实现表格
1、代码
<template> <el-table :data"dataAll"> &…
Vue 3 语法和特性
基本语法
<template><div><h1>{{ message }}</h1><button click"updateMessage">Update Message</button></div>
</template><script>
export default {data() {return {message: Hello, Vue 3!};},methods:…
[Vue 配置] Vite + Vue3 项目配置和使用 NProgress
文章归档:https://www.yuque.com/u27599042/coding_star/mfmsrf9tz98ox3qg 安装
pnpm i nprogress配置 NProgress 其他更多可参考,仓库地址:https://github.com/rstacruz/nprogress 在 src/config/nprogress.js 中进行配置
是否展示右上角圆…
Vue3与Vue2:前端进化论,从性能到体验的全面革新
Vue3 相比较于 Vue2 的主要区别包括:
性能:Vue3 相对于 Vue2 在性能上有所提升,这得益于其采用新的渲染引擎,使得在大型应用程序中运行得更快。语法:Vue3 采用了更简单的语法,并移除了一些 Vue2 中的不常用…
vite vue3配置axios
准备
参考
安装axios
yarn add axiossrc下新建request文件夹,该文件下新建index.ts
import axios from axios;
import { ElMessage } from element-plus;// const errorCodeType function (code: number): string {
// let errMessage: string 未知错误;
// …
vue-plugin-hiprint使用教程【1】
前言: 1、本文档适合新手 2、文档仅限于基本的使用,更深的高级应用请查阅相关资料 3、文档编写时相应功能都有测试过 4、教程文字代码有点多,CSDN无法一篇文章发布,所以拆分成若干篇 5、默默吐槽一句:CSDN无法承载太大…
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)十七:演示功能模块相关功能实现
一、本章内容 本章实现常见业务功能,包括文章管理、商品管理、订单管理、会员管理等功能。
1. 详细课程地址: https://edu.csdn.net/course/detail/38183 2. 源码下载地址: 点击下载
二、界面预览 三、开发视频
3.1 B站视频地址:
vue3+vite+SQL.js 读取db3文件数据
前言:好久没写博客了,最近一直在忙,没时间梳理。最近遇到一个需求是读取本地SQLite文件,还是花费了点时间才实现,没怎么看到vite方面写这个的文章,现在分享出来完整流程。
1.pnpm下载SQL.js(什么都可以下)…
vue3中使用defineComponent封装hook实现模板复用
文章目录 一、前言二、useTemplate 实现三、最后 一、前言
最近在做 Vue3 项目的时候,在思考一个小问题,其实是每个人都做过的一个场景,很简单,看下方代码
<template><div><div v-for"item in data" :…
Vue3-31-路由-RouterView的name属性的作用
作用描述 <router-view> 标签是用来渲染路由对应的组件的位置; 默认情况下,一个路由是只对应一个组件的。 但是,可以通过给 <router-view> 指定 name 属性的方式,实现同时渲染多个组件的效果。 这也叫做 命名视图。 注…
Vue3-29-路由-编程式导航的基本使用
补充一个知识点 路由配置中的 name 属性 : 可以给你的 路由 指定 name属性,称之为 命名路由。 这个 name 属性 在 编程式导航 传参时有重要的作用。 命名路由的写法如下 :
像指定 path 一样,直接指定一个 name 属性即可。{path:/d…
【Vue3+React18+TS4】1-1 : 课程介绍与学习指南
本书目录:点击进入
一、为什么做这样一门课程?
二、本门课的亮点有哪些?
2.1、轻松驾驭
2.2、体系系统
2.3、高效快捷
2.4、融合贯通
三、课程内容包括哪些? 四、项目实战 《在线考勤系统》 五、课适合哪些同学? 一、为什么做这样一门课程? 近十年内前端…
Vue3-41-组件- 动态组件 component 标签 和 is 属性 的使用
说明 <component> 标签 有一个 is 属性, 可以给这个 is属性 赋值为一个 组件对象, 这样这个<component> 标签就可以渲染指定的组件对象了。 使用案例 本案例中会 准备两个简单的组件, 在 App.vue 中导入这两个组件,并…
Vue3-36-路由-路由的元数据信息 meta
什么是 meta 简单的理解,meta 就是路由对象 的一个属性对象, 可以 通过这个 属性给 路由对象添加 一些必要的属性值, 在使用路由对象时可以获取到这个属性型对象,从而进行一些其他的逻辑判断。 meta 这个非常的简单,就…
jeecgboot 前端bug or 后端 看图
无法显示文本 只能显示value 很恶心 如果用 varchar 就可以
不知道有没有别的方式 用int 解决 ,可能是我没有发现好的方法
vue3中Fragment特性的一个bug,需要留意的注意事项
vue3中的Fragment 模版碎片特性是什么,简单的理解就是template模板代码不在像vue2中那样必须在根节点在包裹一层节点了。
vue2写法
<template><div><h1>标题</h1><p>正文内容</p></div>
</template>vue3写法
&l…
Vue3的transition标签以及animate.css使用详解
一:前言 在项目开发中,有一种特殊情况是使用动画过渡去完成某个效果。比如淡入淡出,或者在动画完成后执行某些操作等。在以前开发中我们通常会选择使用 CSS3 进行研发。但是这样会有很多不好的地方,比如最原始化的封装,…
Vue3水印(Watermark)
APIs
参数说明类型默认值必传width水印的宽度,默认值为 content 自身的宽度numberundefinedfalseheight水印的高度,默认值为 content 自身的高度numberundefinedfalserotate水印绘制时,旋转的角度,单位 number-22falsezIndex追加…
Vue3 setup 介绍
✨ 专栏介绍
在当今Web开发领域中,构建交互性强、可复用且易于维护的用户界面是至关重要的。而Vue.js作为一款现代化且流行的JavaScript框架,正是为了满足这些需求而诞生。它采用了MVVM架构模式,并通过数据驱动和组件化的方式,使…
Vue3 Teleport 将组件传送到外层DOM位置
✨ 专栏介绍
在当今Web开发领域中,构建交互性强、可复用且易于维护的用户界面是至关重要的。而Vue.js作为一款现代化且流行的JavaScript框架,正是为了满足这些需求而诞生。它采用了MVVM架构模式,并通过数据驱动和组件化的方式,使…
记事本(父页面与iframe子页面的联通,vue3+ts展示fbx模型,与tga贴图)
vue3ts 展示fbx与tga贴图
npm i three --save
<template><div ref"modelContainer"></div>
</template><script setup lang"ts">
import { ref, onMounted } from vue;
import * as THREE from three;
import { FBXLoader…
【Vite+Vue3+TS】基于Vite+Vue3+TypeScript+ESLint+Prettier+Stylelint搭建项目(亲测超详细)
目 录 项目搭建步骤确定node版本使用Vite创建Vue3项目规范目录结构配置环境修改Vite配置文件集成路由工具Vue Router集成状态管理工具Pinia集成CSS预编译器Sasssvg图标组件集成UI框架Element Plus集成HTTP 请求工具 Axios 项目代码规范集成ESLint配置集成Prettier配置解决ESLin…
Vue3使用百度地图marker点位实现水波纹动效
1、点击按钮进行跳转方法,并创建marker
const handlePositionClick (row: any) > {// 全部清除地图上的覆盖物map.value.clearOverlays();// 处理点击事件,row 包含点击行的数据console.log(handlePositionClick:, row);const locationString row.…
开发 Chrome 浏览器插件时进行 Vue3+Vite 多页面多入口配置
使用 Vite 开发 Chrome 插件时,构建多页面以及多 js 文件 因为发现 Vite 多页面构建有很多分歧以及问题点,所以我把我在 Chrome 插件开发上面使用到的 Vite 多页面以及多入口文件构建配置单独拿出来 开发 Chrome 插件是,一般会需要一个 popup…
Ceph分布式存储自动化运维平台开发实践
文章目录 1. 背景介绍1.1 什么是Ceph?1.1.1 Ceph的核心组件1.1.2 Ceph的优势 1.2 自动化运维的需求目标 2. 平台架构设计和组件版本2.1 平台架构设计2.2 组件版本2.3 模块划分(已经脱敏处理)2.3.1 当前版本V1.0支持功能2.3.2 前后端代码结构t…
Vue3-01-创建项目
环境准备
1.需要用到 16.0 以及更高版本的 node.js
2.使用vscode编辑器进行项目开发可以在命令行中查看node的版本号:
node -v创建项目
1.准备一个目录
例如,我创建项目的时候是在该目录下进行的;D:\projectsTest\vue3project2.执行创建命令(*&#x…
Vue3-14- 【v-for】循环数组-解构的操作
说明
v-for 在遍历数组的时候,可以使用解构的语法,直接将数组中对象元素的属性解构出来,
从而实现直接使用对象属性值的效果。语法格式 : v-for"({属性名1,属性名2},索引变量名) in 数组名"具体的使用请看代码…
vue3+element-plus, 设置table表格滚动到最底部
当table设置heigh属性时, 希望表格添加行数时,能显示最后底部数据(即表格滚动条,滚动到最底部)解决方法
const tableListRef ref();let table tableListRef.value.layout.table.refs;
// 获取表格滚动元素
let tab…
Vue3:表格单元格内容由:图标+具体内容 构成
一、背景
在Vue3项目中,想让单元格的内容是由 :图标具体内容组成的,类似以下效果:
二、图标
Element-Plus 可以在Element-Plus里面找是否有符合需求的图标iconfont 如果Element-Plus里面没有符合需求的,也可以在这…
Vue3-08-条件渲染-v-if 的基本使用
v-if 是什么
v-if 一个指令,
它是用来根据条件表达式,进行选择性地【展示】/【不展示】html元素的。比如 : 有一个按钮A,当条件为真时,展示该按钮;条件为假时,不展示该按钮。与 js 中的 条件判…
vue3如何动态添加组件到dom中(jsx,h(),render)
背景,在写自定义指令的时候遇见,需要把svg图标组件动态添加到div中,然后把方法绑定到图标上
1、创建jsx
import IconSvg from "/components/IconSvg/IconSvg.vue";const renderDom () > {return (<IconSvg class"ico…
vue3+threejs+koa可视化项目——模型文件上传(第四步)
文章目录 ⭐前言💖往期node系列文章💖threejs系列相关文章💖vue3threejs系列 ⭐koa后端文件上传(koa-body)💖自动创建目录💖自定义目录上传💖apifox自测上传接口 ⭐vue3前端上传模型文件💖 axio…
iframe通信,window.postMessage父子项目数据通信
父 > 子
父项目 <iframe:src"cockpitUrl"id"cockpitIframe"load"handleLoad" ></iframe>// 向子系统传递数据(注意要再iframe的load中注册,保证iframe已经加载完成,这样子项目才能监听到&…
黑豹程序员-ElementPlus支持树型组件带图标以及icon避坑
效果 vue代码
参数说明:node当前节点,data当前节点后台传入数据。 el-tree自身不支持图标,需要自己去利于实现,并有个坑,和elementui写法不同。 <el-col :span"12"><el-form-item label"绑定…
vue3——登录校验
页面
首先需要在表单配置model、ref、rules,el-form-item中放prop <el-form :model"form" label-width"0" ref"formRef" :rules"rules"><el-form-item label"" prop"username"><el-in…
vue3 之 商城项目—二级分类
二级分类功能描述 配置二级路由 准备组件模版
<script setup></script><template><div class"container "><!-- 面包屑 --><div class"bread-container"><el-breadcrumb separator">"><el-bre…
Vue3中路由配置Catch all routes (“*“) must .....问题
Vue3中路由配置Catch all routes (“*”) must …问题 文章目录 Vue3中路由配置Catch all routes ("*") must .....问题1. 业务场景描述1. 加载并添加异步路由场景2. vue2中加载并添加异步路由(OK)3. 转vue3后不好使(Error)1. 代码2. 错误 2. 处理方式1. 修改前2. 修…
Vue3快速上手(三)Composition组合式API及setup用法
一、Vue2的API风格
Vue2的API风格是Options API,也叫配置式API。一个功能的数据,交互,计算,监听等都是分别配置在data, methods,computed, watch等模块里的。如下:
<template><div class"person"…
vue3学习——路由进度条
安装
pnpm i nprogress创建permission.ts
import router from /router/index.ts
import NProgress from nprogress
import nprogress/nprogress.css // 不加样式不显示
NProgress.configure({ showSpinner: false })
router.beforeEach((to, from, next) > {console.log(t…
Vue3学习——响应式原理
vue2原理
对象类型:通过Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
问题:
新增属性…
Vue3学习——标签的ref属性
在HTML标签上,可以使用相同的ref名称,得到DOM元素ref放在组件上时,拿到的是组件实例(组件defineExpose暴露谁,ref才可以看到谁)
<script setup lang"ts">
import RefPractice from /compo…
记录解决uniapp使用uview-plus在vue3+vite+ts项目中打包后样式不能显示问题
一、背景
从 vue2uview1 升级到 vue3vitetsuview-plus ,uview组件样式打包后不显示,升级前uview 组件是可以正常显示,升级后本地运行是可以正常显示,但是打包发布成H5后uview的组件无法正常显示,其他uniapp自己的组件可以正常显示…
Vue3 + Ts (使用lodash)
安装
npm i --save lodash使用
import _ from lodash⚠️报警告:!!!
此时还需要安装ts声明文件库
npm install types/lodash -D安装之后重启Vscode还是会提示上面的警告,此时还需在tsconfig.ts里面配置
{"c…
Vue3 (unplugin-auto-import自动导入的使用)
安装 参考链接
npm i -D unplugin-auto-importvite.config.ts里面配置 import AutoImport from unplugin-auto-import/viteAutoImport({imports:[ vue,vue-router]})重新运行项目会生成一个auto-imports.d.ts的文件
/* eslint-disable */
/* prettier-ignore */
// ts-nochec…
【前后端的那些事】文件上传组件封装
文章目录 效果前端代码后端代码组件封装 效果 前端代码
/views/file/file.vue
<template><el-row><el-uploadv-model:file-list"fileList"class"upload-demo"multiple:auto-upload"false":on-preview"handlePreview"…
Vue3-33-路由-路由的别名配置 alias
别名的作用 路由中的别名配置,可以实现 多个路径 对应 同一个路由。 例如 : 路由的路径是 /a; 配置别名为 : /a2; 则 访问 /a 或 /a2 的时候,都可以访问到 同一个组件。 别名的特点 关键字 : alias 当通过别名进行路由…
【前后端的那些事】前后端环境搭建+树形结构表格实现
文章目录 1. 前后端项目环境搭建2. table-tree2.1 后端准备2.2 前端准备 前言:最近写项目,发现了一些很有意思的功能,想写文章,录视频把这些内容记录下。但这些功能太零碎,如果为每个功能都单独搭建一个项目࿰…
Vue3 父事件覆盖子事件,Vue2 的 v-on=“$listeners“ 的替代方案
在 Vue3 中,$listeners 被删除
子组件代码,需要特别注意的是事件名为 on 开头,例如 onBack。不确定的可以通过给父组件传递 事件或属性,再打印子组件的 attrs useAttrs(),来确定传值
// template
v-bind"newA…
2024年前端最新面试题-vue3(持续更新中)
文章目录 前言正文什么是 MVVC什么是 MVVM什么是 SPA什么是SFC为什么 data 选项是一个函数Vue 组件通讯(传值)有哪些方式Vue 的生命周期方法有哪些如何理解 Vue 的单项数据流如何理解 Vue 的双向数据绑定Vue3的响应式原理是什么介绍一下 Vue 的虚拟 DOM介…
Vue3中动态组件使用
一,动态组件使用: 应用场景:动态绑定或切换组件 应用Vue3碎片: is 1.使用
a.组件A
<div class"layout-base"><Button>红茶</Button>
</div>a.组件B
<div class"layout-base"&g…
vue3-基本属性更新
1. 介绍
Vue3的基本属性:
组合式API(Composition API):
组合式API是Vue3最核心的特性之一,它允许开发者将逻辑相关的选项组合在一起,提高代码的可维护性和可读性。组合式API主要体现在setup函数中&#…
vue3项目+TypeScript前端项目—— vue3搭建项目+eslint+husky
今天来带大家从0开始搭建一个vue3版本的后台管理系统。一个项目要有统一的规范,需要使用eslintstylelintprettier来对我们的代码质量做检测和修复,需要使用husky来做commit拦截,需要使用commitlint来统一提交规范,需要使用preinst…
vue3学习——自定义插件,注册组件(引入vue文件报红线)
在src/components文件夹目录下创建一个index.ts文件
import { App, Component } from Vue
import SvgIcon from /components/SvgIcon/index.vue
import Pagination from /components/Pagination/index.vue
const globalComponents: { [name: string]: Component } { SvgIcon,…
vue3 之 组合式API—reactive和ref函数
ref()
作用:接收简单类型或者对象类型的数据传入并返回一个响应式的对象
核心步骤: 1️⃣ 从 vue 包中导入 ref 函数 2️⃣在
<script setup>// 导入import { ref } from vue// 执行函数 传入参数 变量接收const count …
原生html vue3使用element plus 的树tree上移下移案例源码
上效果 本树做一些限制,只能同级上下移。子级添加只能最大2级,限制判断用allow-drop事件 :allow-drop"allowDrop" if (type inner) return false //只能同级拖拽 if (draggingNode.level > categoryInfo.maxLevel) return false …
1. 先简单看看项目吧
前言
就目前的前端生态而言,跨端开发基本算是每一个前端开发者必备的技能点之一了,随便看看各大招聘网站上关于前端岗位的招聘要求,几乎都要小程序开发了....
另外由于Uni-app等这些跨端框架的产生,中小型企业对于Android/Ios等…
ruoyi-nbcio-plus基于vue3的flowable的自定义业务单表例子的升级修改
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统 http://122.227.135.243:9666/
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码:…
Vue3实战教程(快速入门)
Vue3实战教程(快速入门) 前言1.搭建脚手架1.1 创建项目1.2 清除多余文件,创建干净项目1.3 创建登录页面 2.创建404页面(引入sass)2.1 引入sass2.2 创建404页面 3.构建登录注册页面(引入element-plus&#x…
vue3实现页面跳转
有需求是在vue项目中实现点击按钮完成页面跳转。这里不适用a标签,而是用vue自带的vue-router。
首先看一下项目结构 src │ App.vue │ main.js │ ├─router │ index.js │ └─views index.vue content.vue 可以看到&…
vue3的echarts从后端获取数据,用于绘制图表
场景需求:后端采用flask通过pymysql从数据库获取数据,并返回给前端。前端vue3利用axios获取数据并运用到echarts绘制图表。
第一步,vue中引入echarts
首先vue下载echarts npm install echarts 然后在main.js文件写如下代码
import {create…
07_第七章 前端工程化(es6,Vue3,Element_plus组件库)
文章目录 第七章 前端工程化一、前端工程化开篇1.1 什么是前端工程化1.2 前端工程化实现技术栈 二、ECMA6Script2.1. es6的介绍2.2 es6的变量和模板字符串2.3 es6的解构表达式2.4 es6的箭头函数2.4.1 声明和特点2.4.2 实践和应用场景2.4.3 rest和spread 2.5 es6的对象创建和拷贝…
Vue3封装axios
1、安装axios
npm install axios2、安装qs
npm install qs3、在根目录下的src里创建创建封装文件request.js放在api文件夹里:src/api/request.js,request.js代码如下
import axios from axios;
import QS from qs;const api axios.create({baseURL: …
type may not be empty [type-empty]
Git提交失败原因分析
原因是使用了规范commit信息的工具,你的提交信息不符合规范,所以被拒绝了
commit规范工具
commitlinthusky
我这个项目使用husky,提交规范比较严格。 解决方式一:
修改提交信息, 使其符合规范…
Vue 2和Vue 3透传Attributes特性
Vue 2和Vue 3在透传Attributes方面存在一些区别,这些区别主要体现在对Attributes的处理方式和灵活性上。 在Vue 2中,当父组件向子组件传递Attributes时,这些Attributes会自动绑定到子组件的根元素上。这意味着,如果父组件为子组件…
VUE3项目学习系列--项目基础配置(四)
一、环境变量配置
项目开发过程中会经历开发环境、测试环境、生产环境三种状态,对与环境变量的配置需求不同,因此需要在项目中进行环境变量的配置。
1.在项目根目录下添加如下3个文件
.env.development.env.production.env.test
文件中输入对应的配置…
VUE3项目学习系列--Axios二次封装(五)
Axios中文文档 | Axios中文网 (axios-http.cn)
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequ…
Vue3中的ref和reactive
今天在写前端, 用的是Vue3, 其实之前也有写过一些前端, 但是涉及不深, 差不多是基础的水平, 然后现在想跟进下Vue3, 就有点吃力得紧, 就单单一个变量的引用, 就折腾得不轻࿰…
Vue3之uni-app中注册全局属性案例
Vue3之uni-app中注册全局属性案例 main.js中配置全局属性 // #ifdef VUE3
import { createSSRApp } from vue
import App from ./App.vue
import request from /api/request.js
export function createApp() {const app createSSRApp(App)app.config.globalProperties.$reques…
vue2转vue3一些属性使用方法总结 (持续更新中)
1.vue3中不再需要用this.$set 方法 在 Vue 3 中,this. s e t 方法不再存在,因为 V u e 3 使用了 P r o x y 来实现其响应式系统,使得对象的属性访问和修改都能够被自动追踪。因此,在 V u e 3 中,你通常不需要使用特殊的…
vue3 reactive包裹数组无法页面无法响应式
原代码如下:
<div class"section" v-for"(item, i) in historyAccount" :key"i" v-show"item.flag"><span v-html"changeColor(item)"></span><img src"/assets/images/login/clearU…
Vue2和3中的插槽区别及其简单案例
vue中的插槽是什么,官方解释是:
Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 Web Components 规范草案,将 <slot> 元素作为承载分发内容的出口…
vue2插槽和vue3插槽基本概念是一致的,也是匿名插槽、具名插槽、…
Vite 项目中环境变量的配置和使用
Vite 项目中环境变量的声明
我们要在 Vite 项目中进行环境变量的声明,那么需要在项目的根目录下,新建 .env.[mode] 文件用于声明环境变量,如:
.env.test 文件用于测试环境下项目全局变量的声明.env.dev 文件用于开发环境下项目全…
ruoyi-nbcio-plus基于vue3的flowable的自定义业务撤回申请组件的升级修改
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统 http://122.227.135.243:9666/
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码:…
v-bind 绑定 class 与 style 基础用法
使用 v-bind 指令绑定 class 和 style 时语法相对复杂一些,这两者是可以互相替代的,即 v-bind 绑定 class 属性可以改写成绑定 style 属性,只是 css 属性位置变了而已。
1. 绑定 class 属性
1.1 数组格式绑定 class 属性
<!DOCTYPE htm…
【Vue3】源码解析-Runtime
文章目录 系列文章packages/runtime-dom/src/index.ts初始化创建renderermount \src\runtime-core\component.jsh.tspackages/runtime-core/src/renderer.ts挂载及卸载DOM节点render packages/runtime-dom/src/nodeOps.tspackages/runtime-core/src/apiCreateApp.ts创建appmoun…
vue3子父组件之间的调用
子组件:
capacityIndex.vue
父组件: index.vue
A.子组件获取父组件属性
1.在父组件中引用子组件
import capacityIndex from "./capacityIndex";
<capacityIndex :tankInfo"tankInfo" :deviceNameInfo"deviceNameInfo…
vue3新功能-Teleport
1.teleport 在组件内的任何位置渲染内容
将一个组件内部的一部分模板“传送”到该组件的 DOM 结构外层的位置去。
例:将组件dialog添加到body下面
<teleport to"body"> <el- dialog --> </teleport>
2.fragments 多个根元素外层不需要…
vue3之声明式和编程式导航
在组件内部,可以使用 r o u t e r 属性访问路由,例如 t h i s . router 属性访问路由,例如 this. router属性访问路由,例如this.router.push(…)。如果使用组合式 API,你可以通过调用 useRouter() 来访问路由器&#…
【Vue3笔记01】如何使用Vue3和Vite搭建前端项目的基础开发环境
这篇文章,主要介绍如何使用Vue3和Vite搭建前端项目的基础开发环境【知识星球】。 目录
一、搭建项目环境
1.1、前提条件
1.2、开始搭建
1.3、下载依赖
vue3之路由导航故障
通常一个导航守卫函数中会发生这四件事之一: 1.通过调用 return false 中断了这次导航 2.通过返回一个新的位置,重定向到其他地方 (例如,return ‘/login’) 3.正常导航到指定路由 4.抛出了一个 Error 检测导航故障
可以使用vue-router提供的…
vue3 之 Pinia
Pinia 一个拥有组合式 API 的 Vue 状态管理库Vue 的专属状态管理库,它允许你跨组件或页面共享状态同时支持 Vue 2 和 Vue 3mutation 被弃用支持TypeScript,无需创建复杂的包装器支持动态注册store嵌套结构的模块不再用不再有可命名的模块,Sto…
vue3 vite项目一运行就401(Unauthorized)
问题:项目一执行: pnpm run dev, 启动就出错,
Failed to load resource: the server responded with a status of 401 (Unauthorized) 分析:
项目之前是正常运行的,没有问题,回溯刚刚改动,还原…
【全栈老魏-前端】Vue3引入echarts
1.先上代码,直接用
1.1.全局引入方式echarts
//main.ts
import * as echarts from "echarts";const app createApp(App);app.config.globalProperties.$echarts echarts;//你的vue文件
<template><div ref"echartsRef" style"width: 600…
vue3 + vite 项目可以使用纯Js开发吗?
答案:可以
创建项目:
按照链接参考或者按官方:
webstorm 创建vue3 vite 项目-CSDN博客 项目目录 tsconfig.json 配置允许js
allowJs指定是否编译js文件,在任意文件当中,如果我们模块使用js写的,那么我们需要 将all…
Vue3_2024_3天【Vue3组合式API~响应式及toRefs】
第一:vue3 中可以两个script标签 第一个:声明组件名 第二个:setup语法糖(默认 lang语言是js语言,修改语言须保持一致) 若想去掉一个script标签(声明组件名称),则可使用插…
记录vue3导入并使用echarts自定义主题文件设置统一图表样式
在做数据可视化网站时,有时需要用到多个图表,这时就需要对图表的样式做一个统一的设计使网站外观更整齐。具体步骤如下:
第一步:在echarts官网定制好主题,并下载js文件 第二步:在index.html文件引入该文件…
vue3+ts+elementplus写一个登录页面教程
文章目录 前言1. 安装 Vue CLI 和 TypeScript 支持2. 创建登录组件 文章重点内容 前言
前期准备步骤: 创建一个使用 Vue 3 和 TypeScript 的登录页面涉及到多个步骤。以下是一个基本的教程,帮助你从头开始构建这样一个页面:
1. 安装 Vue CL…
Vue3尚硅谷张天禹笔记
1. Vue3简介 2020年9月18日,Vue.js发布版3.0版本,代号:One Piece(n 经历了:4800次提交、40个RFC、600次PR、300贡献者 官方发版地址:Release v3.0.0 One Piece vuejs/core 截止2023年10月,最…
Vue3_2024_1天【Vue3创建和响应式,对比Vue2】
前言: Vue3对比Vue2版本,它在性能、功能、易用性和可维护性方面都有显著的提升和改进。 性能优化:模板编译器的优化、对Proxy的支持以及使用了更加高效的Virtual DOM算法等。这使得Vue3的打包大小减少了41%,初次渲染提速55%&#…
vue3-pinia使用(末尾有彩蛋)
什么是 pinia
Pinia 是 Vue 的专属状态管理库,它允许你跨组件或页面共享状态。 之前用的是 vuex,后面 vue 官方团队不维护了,推荐使用 pinia 安装
yarn add pinia
# 或者使用 npm
npm install piniapnpm install piniaStore 是什么…
Vue整合three.js 环境从头搭建 详细教程
目录
一、创建Vue项目
二、搭建three.js
三、引入扩展库OrbitControls 首先我们要有nodejs环境,这里我们用的是17.1.0版本。 一、创建Vue项目
第一步:终端命令创建vue项目
npm create vite@latest
项目中预览图片时,添加水印,浏览器禁止右键功能、前端禁止直接获取图片地址。(Vue3、TS、canvas)
在src/utils文件夹下新建watermark.ts,写入以下代码块,生成水印文件
// 导出函数 getWatermark,它返回一个对象,其中包含一个名为 watermark 的方法。
export const getWatermark () > {const setWatermark (str: any) >…
vue3使用百度地图实现个性化地图和轨迹
vue3使用百度地图实现个性化地图和轨迹
最终效果如图:
步骤如下:
一、百度地图在vue3中的引入
1.首先在百度地图开发中心中申请ak(不多介绍) 2.两种引入方式:在 index.html 中直接引入;使用npm导包。&…
Vue3下使用vue-grid-layout从外部拖入demo10
由于Vue3文档缺失,示例10也是也跑不起来,这边参考示例改动了一下。 改动的点主要是this指向、$children相关的问题 在Vue3中移除了$children可以使用$ref替代 参考文章:计算坐标方法重写、文档示例
关键点:计算中的子组件取值使用…
「Vue3系列」Vue3 混入(mixins)
文章目录 一、Vue3 混入二、Vue3 混入-选项合并1. 数据对象(Data)2. 方法(Methods)3. 计算属性(Computed)4. 侦听器(Watchers)5. 生命周期钩子(Lifecycle Hooksÿ…
「Vue3系列」Vue3 Axios详解
文章目录 一、Vue3 Axios二、Vue3 Axios 请求配置项三、Axios 响应结构四、Axios 拦截器请求拦截器响应拦截器拦截器的移除拦截器的应用场景 五、相关链接 一、Vue3 Axios
在 Vue 3 中,你可以使用 axios 来执行 AJAX 请求。axios 是一个流行的基于 Promise 的 HTTP…
「Vue3系列」Vue3 路由
文章目录 一、Vue3 路由二、Vue3 路由元信息配置、嵌套路由、动态路由匹配1. 路由元信息配置2. 嵌套路由3. 动态路由匹配 三、Vue3 <router-link> 相关属性四、相关链接 一、Vue3 路由
Vue3 中的路由配置主要涉及以下几个步骤:
安装路由:使用 np…
详解vue3的组件 v-model
v-model 是 Vue.js 中一个非常实用的指令,它简化了双向数据绑定的过程。 在 Vue 3 (Vue 3.4 之前版本)中,使用 v-model方式:
<template> <input v-model"message" placeholder"edit me"…
Vue3中如何将一个div进行拖拽
1.创建一个div
<template><div class"draggable" :style"{ left: ${x}px, top: ${y}px }" mousedown"startDrag">拖拽我</div>
</template>2.typescript代码
<script setup>
import { ref } from vue;// 用于存…
来,聊聊前端框架发展史
文章目录 前言一、阶段1. 早期阶段:原生HTML/CSS/JavaScript2. jQuery时代3. MVC/MVVM框架的兴起4. 现代前端框架与工具链4.1. React Webpack Babel4.1.1. 安装依赖4.1.2. 配置Webpack4.1.3. Babel配置4.1.4. React组件和入口文件4.1.5. 运行开发服务器 4.2. Vue.…
Taro + vue3 小程序封装标题组件
分为没有跳转页面的title组件和 有跳转页面的title组件
我们可以把这个封装成一个组件
直接上代码
<template><div class"fixed-title-container"><div class"box"><div class"icon" v-if"isShow" click"…
前端进阶之最长递增子序列算法和vue.js中的Diff算法
前端进阶之最长递增子序列算法和vue.js中的Diff算法
最长递增子序列
什么是子序列
子序列的概念派生自数组,通过删除(或不删除)数组中的元素而不改变其余元素的顺序,得到的数组就是原数组的子序列。 例如,[3,6,2,7]…
vue3依赖注入(provide 和 inject)
依赖注入(provide 和 inject),解决Prop 逐级透传问题。跨多组件转递参数,避免使用Prop 逐级透传。 1. 父组件要为组件后代提供数据,需要使用到 provide() 函数:
<script setup>
import { provide,re…
09、用数据变量等控制 vue 项目标签中 CSS 样式的五种方法
通过 vue 中的变量值控制标签/组件样式 Ⅰ、通过 Vue3 的数据变量来控制 h1 标签样式:1、代码为:2、截图为: Ⅱ、通过 vue3 的 computed 来控制 h1 标签样式:1、代码为:2、截图为: Ⅲ、通过 vue3 的 comput…
vue2开发好还是vue3开发好vue3.0开发路线
Vue 2和Vue 3都是流行的前端框架,它们各自有一些特点和优势。选择Vue 2还是Vue 3进行开发,主要取决于你的项目需求、团队的技术栈、以及对新特性的需求等因素。以下是一些关于Vue 2和Vue 3的比较,帮助你做出决策: Vue 2࿱…
vue3之自定义指令
除了 Vue 内置的一系列指令 (比如 v-model 或 v-show) 之外,Vue 还允许你注册自定义的指令。自定义指令主要是为了重用涉及普通元素的底层 DOM 访问的逻辑。 写法
1. 没有使用 <script setup>的情况下
export default {setup() {/*...*/},directives: {// 在…
三、Vue3基础教程之三
文章目录一、vue3 computed计算属性二、Vue3 watch侦听器三、Vue3 watchEffect高级侦听器四、Vue3组件五、Vue3生命周期六、less和scoped一、vue3 computed计算属性
计算属性就是当依赖的属性的值发生变化的时候,才会触发他的更改,如果依赖的值不发生变…
vue3之RouterView插槽和过渡动效
RotuerView 组件暴露了一个插槽,可以用来渲染路由组件:
//代码等价于不带插槽的 <router-view />
<router-view v-slot"{ Component }"><component :is"Component" />
</router-view>RotuerView 结合KeepA…
Vue3更新Package.json版本号
由于我之前已经更新过了,下面的方法提示我已经是最新的了,记录一下,过段时间在测试一下 npm install -g vue/clivue upgrade
登录appuploader
登录appuploader 常规使用登录方法 双击appuploader.exe 启动appuploader 点击底部的未登录,弹出登录框 在登录框内输入apple开发者账号 如果没有apple开发者账号,只是普通的apple账号,请勾选上未支付688 然后软件会提示输入验证码&#…
从vue2学习vue3
vue3与vue2的区别
Vue 3在写法上与Vue 2有一些区别,以下是一些常见的区别:引入方式:Vue 2使用Vue全局对象进行引入,而Vue 3使用createApp函数创建应用实例。组件注册:Vue 2中使用Vue.component全局方法或在选项中使用…
使用Vite创建一个vue3项目
一、vite是什么?
vite 是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成: 一个开发服务器,它基于原生 ES 模块提供了丰富的内建功能,如速度快到惊人的模块热更新(HMR)。 …
vue3的单组件编写【一】
文章目录 :tiger: 单组件的编写:rainbow:全新的 setup 函数:rocket: setup 的含义:rocket:setup 的参数使用:rocket: defineComponent 的作用 :rainbow: 组件的生命周期:rocket: 升级变化:rocket: 使用 3.x 的生命周期 :rainbow: 组件的基本写法:rocket: 回顾 Vue 2:rocket: 了…
《Vite 基础知识》Vite 不支持 require 解决方案(三种情况/require is not defined)
前言
首先,Vite 中没有 require 相关方法,因为它默认支持 ESM 方式加载模块!
所以,我们要理清如下两个方法:
方法 require() Node.JS 原生方法 ,以 CommonJS 方式加载模块/文件/图片; Webpa…
Vue3气泡卡片(Popover)
效果如下图:在线预览 APIs
参数说明类型默认值必传title卡片标题string | slot‘’falsecontent卡片内容string | slot‘’falsemaxWidth卡片内容最大宽度string | number‘auto’falsetrigger卡片触发方式‘hover’ | ‘click’‘hover’falseoverlayStyle卡片样式…
ERR_PNPM_JSON_PARSE Unexpected end of JSON input while parsing empty string in
终端报错: ERR_PNPM_JSON_PARSE Unexpected end of JSON input while parsing empty string in
报错原因:依赖没有删除干净 解决办法: ①删除node_modules ②在package.json的dependencies删除不需要依赖 ③重新pnpm i
SSM项目实战-前端-在Index.vue中展示第一页数据
1、util/request.js import axios from "axios";let request axios.create({baseURL: "http://localhost:8080",timeout: 50000
});export default request 2、api/schedule.js import request from "../util/request.js";export let getSchedu…
带你了解在 vue3 中使用 vuex,提升前端面试知识
在 Vue 3 中使用 Vuex 进行状态管理是一种常见做法。Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式和库,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。以下是如何在 Vue 3 应用程序中使用 Vuex 的…
Vue3上传图片和删除图片
<div class"illness-img"><van-uploader:after-read"onAfterRead"delete"onDeleteImg"v-model"fileList"max-count"9":max-size"5 * 1024 * 1024"upload-icon"photo-o"upload-text"上传图…
Vue3-17-ref 模板引用的基本使用
什么是模板引用
简单来说,就是在 js 代码中 获取到 html 中的dom元素的完整信息,
从而实现直接操作dom元素的效果。模板引用的语法 1、给 dom 元素添加 ref名称 属性,指定一个独有的名称; 2、js 中 声明一个 与 dom 元素的 ref 同…
vue3+echarts应用——深度遍历html的dom结构并用树图进行可视化
文章目录 ⭐前言💖vue3系列文章 ⭐html数据解析💖 html字符串转为html对象💖 深度遍历html对象内容 ⭐echarts 树图的渲染💖 处理html内容为树状结构💖 渲染树状图💖 inscode代码块 ⭐总结⭐结束 ⭐前言
大…
使用Vue3写一个抽屉Drawer组件
一、创建抽屉组件的基本结构
<view class"drawer-container"><view class"mask-container"></view><view class"content-container"><slot></slot></view>
</view>二、定义遮罩层、内容区域的…






































![Vue3解决:[Vue warn]: Failed to resolve component: el-table(或el-button) 的三种解决方案](https://img-blog.csdnimg.cn/6ebc82a6622d42f9b9be7278d68a5ef8.png)


















































































![华为云云服务器评测 [Vue3 博物馆管理系统] 使用Vue3、Element-plus菜单组件构建轮播图](https://img-blog.csdnimg.cn/6af8ec3d5f5b4eaaa7ddff2cada95141.gif)



























































































































































































































































![type may not be empty [type-empty]](https://img-blog.csdnimg.cn/direct/52a7ff7765574129847fdaea6bd1c611.png)