学习背景:
我最近在更新师兄之前用React写的项目,该项目中各组件的状态依赖关系非常复杂,为了便于管理组件的状态,师兄使用了Redux。我最近刚转React,此前没有用过Redux,借这个难得的机会,我学习了Redux并对其相关知识点进行了梳理。
一 Redux解决了什么问题?
学习react的朋友都知道组件化是react最擅长的方面,但是在实际开发中,随着应用复杂度地不断提升,组件之间的状态通信变得越来越多,组件之间的耦合也变得越来越重。
这时,Redux诞生了,Redux对所有“组件”说:“你们不要在一对一地写信通知状态了,我是组件群的‘通信云盘’,你们把公共状态存在我这,只要某个状态一改变,各组件都能取到状态的最新值。“
二 使用Redux需掌握哪些最精髓的API?
(1)store: store对象是保存公共数据的地方,一个应用只能创建一个store。下面是创建store方式:
import { createStore } from 'redux';
const store = createStore(function);(2)state:state是store映射的数据集合,一个 state 只对应一个 view,下面是创建state方法:
import { createStore } from 'redux';
const store = createStore(function);
const state = store.getState(); // 通过store.getState()拿到state(3)action:state和view捆绑在一起,view发生变化时会用action发出通知。action是改变state的唯一方法,它本质是一个对象,必须要写一个代表action名称的属性——type。除此之外,其他属性可以自由设置,下面是action对象示例:
const action = {
type: 'student_age',
age: 12
};(4)store.dispatch():store.dispatch()是 view 发出 action 的唯一方法,也可以理解为发射action通知的唯一方法。下面是使用store.dispatch()的代码示例:
store.dispatch({
type: 'student_age',
age: 12
});
(5)reducer:reducer是一个计算state的函数,接受两个参数,当前的state和action。当store收到action通知后,一定要返回一个全新的state,这样view才能发生变化。store接收到action传来的数据,然后根据逻辑计算数据,这个过程就称为reducer。下面是reduer的代码示例:
import { createStore } from 'redux';
const reducer = (state = defaultState, action) => {
switch (action.type) {
case 'student_age':
return state + action.age;
default:
return state;
}
};
const store = createStore(reducer); // 生成store时传入reducer实际开发中要在生成store时传入reducer,这样store.dispatch()会自动触发reducer函数执行。
(6)store.subscribe():store.subscribe()监听state变化,state一旦变化就自动触发该函数。下面是它的代码示例:
import { createStore } from 'redux';
const store = createStore(reducer);
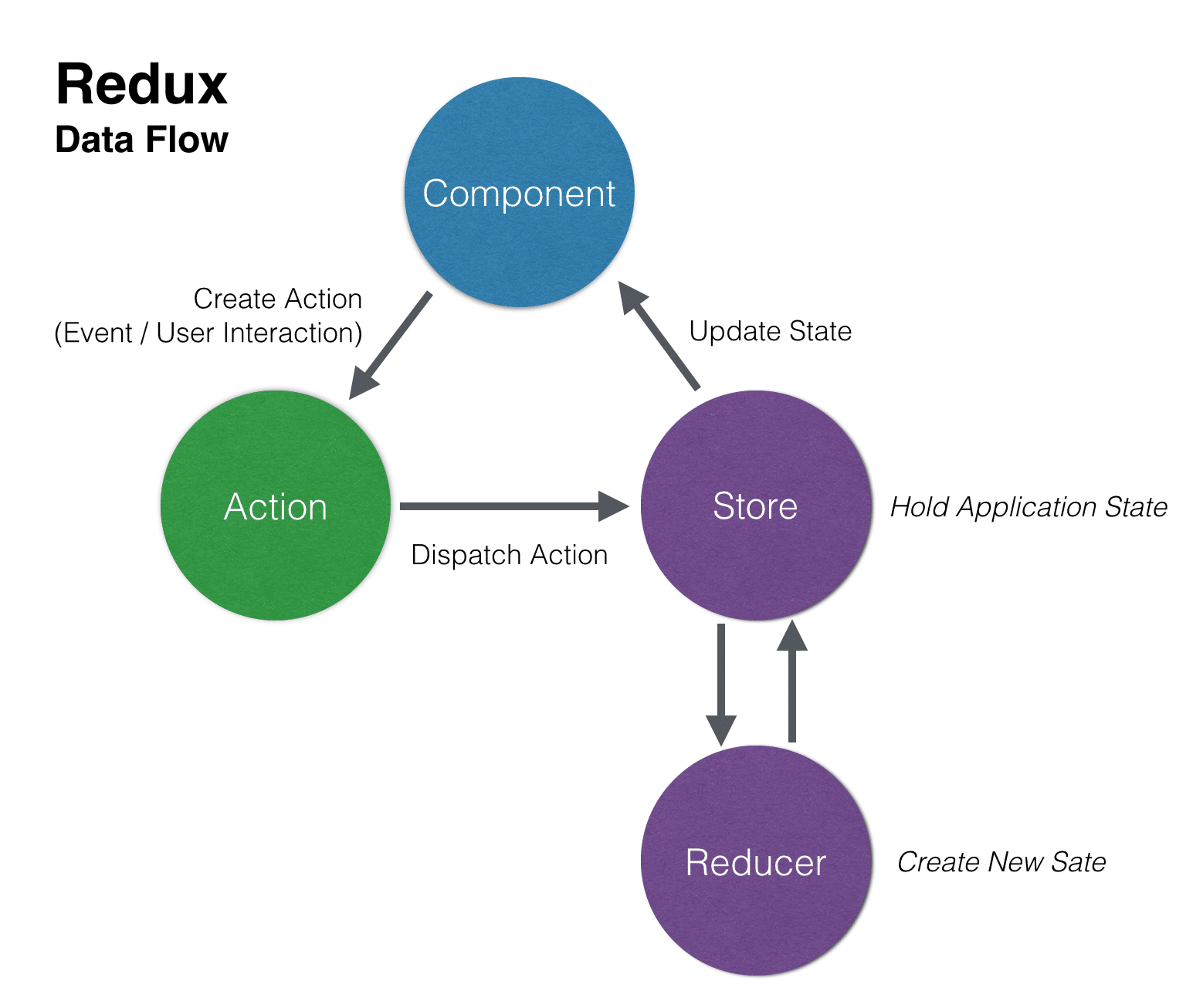
store.subscribe(listener);三 Redux的运行原理是什么?

四 store有哪些重要方法?